Selectors are used to selecting elements in an HTML document, in order to attach (style) properties to them.
The most used CSS selectors are by class and by id, nevertheless, there are many selectors which you can use easily and fairly to add styles into a set of elements.
A. Combinators
B. Attribute Selector
C. Pseudo Selector
D. Pseudo Classes
In this article, I will be talking about different selectors beyond class and id and will be covering Combinators and Attribute Selector.
We will be using below HTML snippet for all the the Attribute Selector:
<div>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<span>Third Span</span>
<p>Fourth Paragraph</p>
<ul>
<li>First Item</li>
<li>Second Item</li>
</ul>
</div>
<p>Fifth Paragraph</p>
<p>Sixth Paragraph</p>
A. Combinators
- Descendant Selector
- Universal Selector
- Adjacent Sibling Selector
- General Sibling Selector
- Child Selector
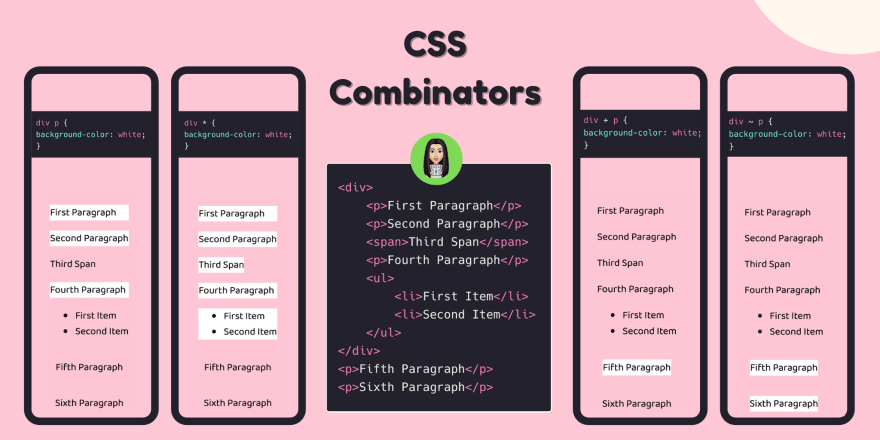
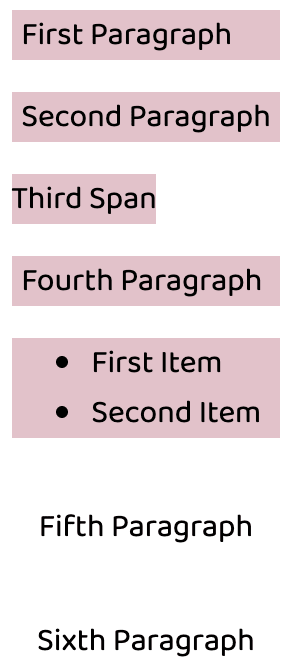
1️⃣ Descendant Selector
It selects an element inside another element. This selects all the p elements inside of div.
div p {
background-color: #fdc7d5;
}
2️⃣ Universal Selector
You can select all the elements with the universal selector.
div * {
background-color: #fdc7d5;
}
div * selects any element inside all div elements.
Output:
3️⃣ Adjacent Sibling Selector
It selects an element that directly follows another element.
div + p {
background-color: #fdc7d5;
}
This selects the p elements that directly follow div tag. Elements that follow another one are called siblings.
Output:
4️⃣ General Sibling Selector
You can select all siblings of an element that follow it. This is like the Adjacent Selector (div + p), but this one gets all of the following elements instead of one.
div ~ p {
background-color: #fdc7d5;
}
Output:
5️⃣ Child Selector
It selects direct children of an element. You can select elements that are direct children of other elements.
div > p {
background-color: #fdc7d5;
}
div > p selects all p that are direct children div.
Output:
B. Attribute Selector
It combines the attribute selector with another selector by adding it to the end.
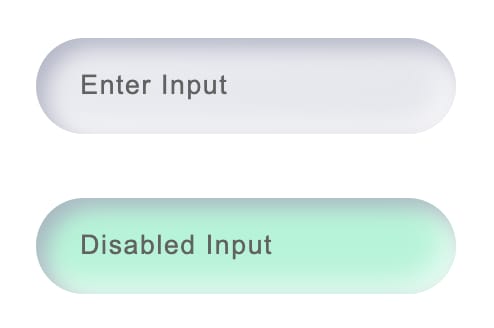
<input type="text" placeholder="Enter Input" />
<input type="text" placeholder="Disabled Input" disabled />
input[disabled] selects all input elements with the disabled attribute.
input[disabled] {
background: #82ffdc;
}
Types of Attribute Selectors:
- Attribute Value Selector
- Attribute Starts With Selector
- Attribute Ends With Selector
- Attribute Wildcard Selector
We will be using below HTML template for Attribute selectors:
<p class="line-first-para">First Paragraph</p>
<p class="second-para">Second Paragraph</p>
<p class="line-last">Third Paragraph</p>
1️⃣ Attribute Value Selector
input[type="checkbox"] selects all checkbox input elements.
input[type="checkbox"] {
font-size: 18px;
margin-top: 3rem;
}
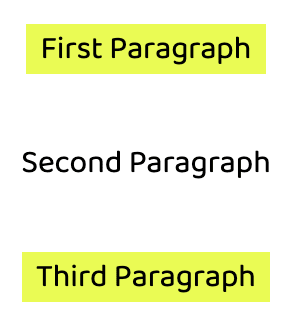
2️⃣ Attribute Starts With Selector
[class^="line"] selects elements with class="line" and either class="line" or class="line-first-para".
[class^="line"] {
background: yellow;
}
3️⃣ Attribute Ends With Selector
[class$="para"] selects all paragraph which end with para.
[class$="para"] {
background: skyblue;
}
4️⃣ Attribute Wildcard Selector
[class*="-"] selects all elements with "-" in their class, such as class="second-para" or class="third-para".
[class*="-"] {
background: orangered;
color: white;
}
Reference 🧐
| 👩🏻💻 Suprabha.me |