If we are not carefully writing our webpack config file, then may be the css styles are getting loaded via css-loader and style-loader through any default framework configurations.
To revisit, css-loader converts the css file into javascript string. And style-loader injects that string to html dom. The former operation causes no issue as it happens during say, compilation time. But the latter happens during run time which is, every time user loads the page.
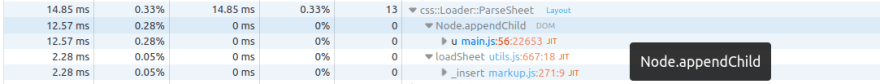
This is the link of a very minimal webpack configuration code. Here, bootstrap is considered as it is a pretty large library and for the sake of measuring the numbers. All that displays is a DOM alert message with bootstrap class. When we observe the performance, it causes one layout operation per css file which is shown as below.
Many times, we have one css file per module. That means, if we have 20 modules, we will have 20 additional layout operations.
So, we must carefully bundle the css using any external webpack loader and load it separately.
Thanks for reading