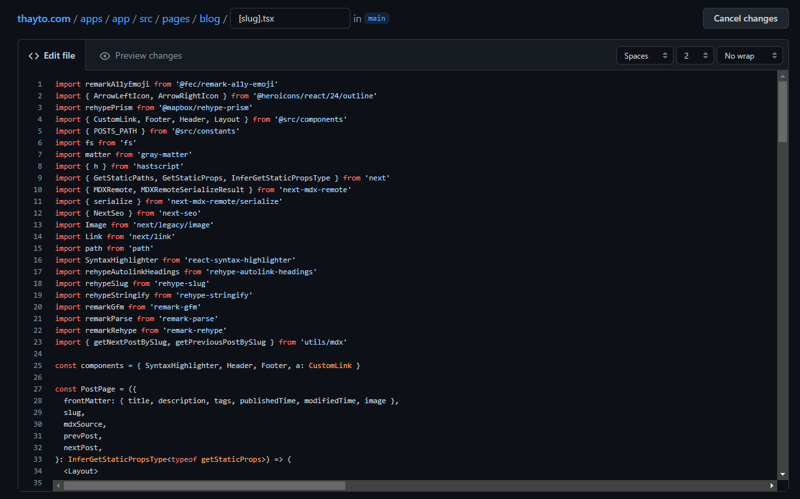
Todo dev já precisou em algum momento editar um arquivo dentro do GitHub e se deparou com essa tela de edição padrão do próprio GitHub:
No primeiro momento ela parece uma tela "OK" para fazermos uma edição rápida, mas quando precisamos pesquisar mais coisas dentro do repositório, essa tela não nos ajuda muito e é por isso que vou mostrar como abrir o Visual Studio Code(VSCode) direto do GitHub.
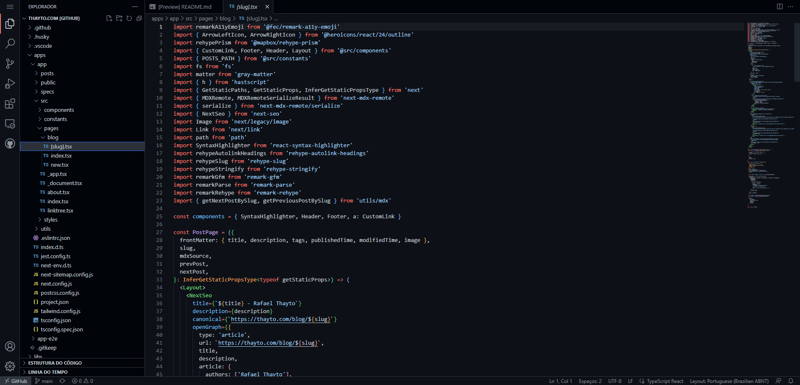
É bem simples, basta apertar a tecla . (ponto) do seu teclado e voilá, vai abrir magicamente um VSCode direto do seu navegador e dentro do seu repositório com quase todas as funcionalidades que o VSCode tem.
Agora você consegue fazer quantas pesquisas quiser, mexer em quantos arquivos forem necessários e também vai poder fazer commits, instalar extensões, mudar o tema, entre outras várias funcionalidades.
Outras maneiras de abrir o VSCode direto do GitHub
Outras maneiras de abrir qualquer repo do GitHub no github.dev (VSCode do GitHub) são:
- Alterando a URL de
github.comparagithub.dev - Apertando a tecla
.dentro de algum repositório - Ao abrir um arquivo dentro de algum repositório, selecione o menu suspenso ▼ e clique em abrir com (open with)
github.dev.
Essa foi a dica de hoje, espero ter ajudado, tmj! 😎
Originalmente postado em https://thayto.com dia 5 de novembro de 2022.