Here are GitHub Extensions that I use. They will enable you to improve your productivity on GitHub. Please share your favorite extensions in the comments.
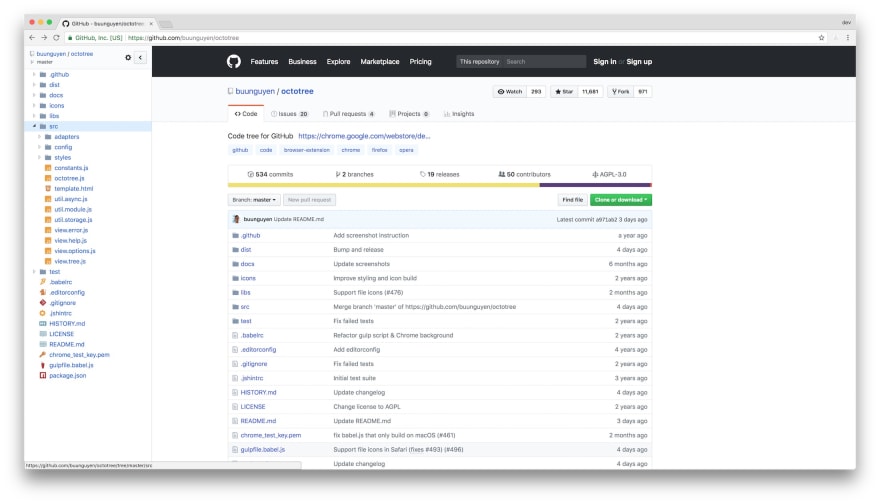
Octotree allows easy exploration of the source code within the browser through a panel on the left:

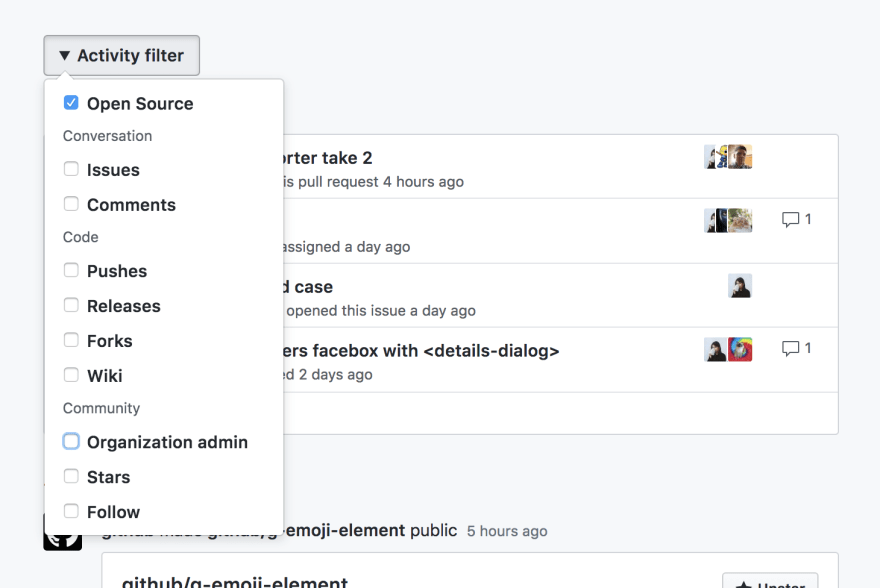
github-dashboard provides the ability to filter events on the Github.com activity dashboard

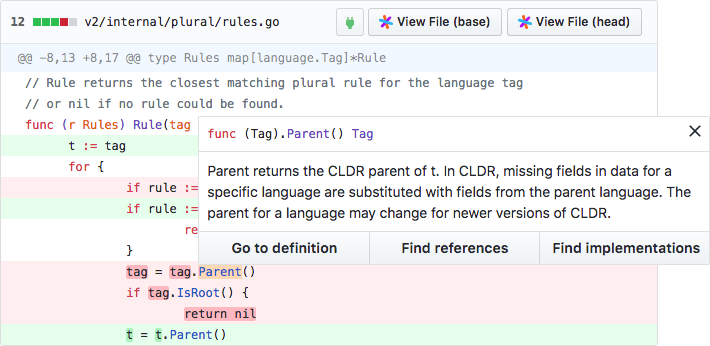
Sourcegraph allows going to definition and finding references within the code

Octolinker allows navigating through code more efficiently by turning module imports into clickable links so you can easily view their source

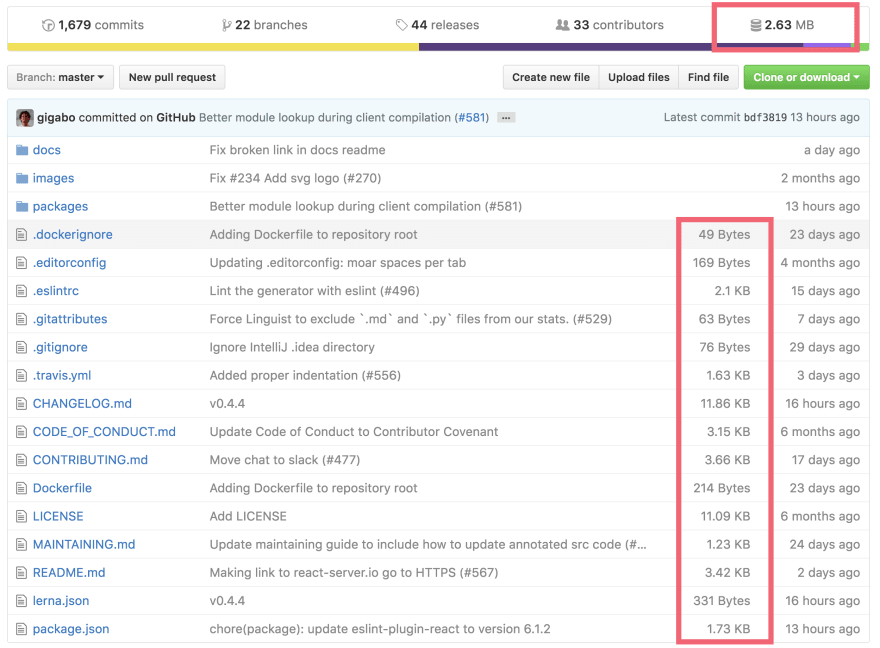
github-repo-size displays repository size and individual file sizes on GitHub

refined-github simplifies the GitHub interface and adds several useful features
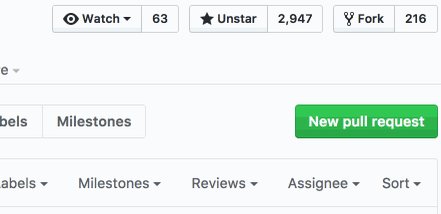
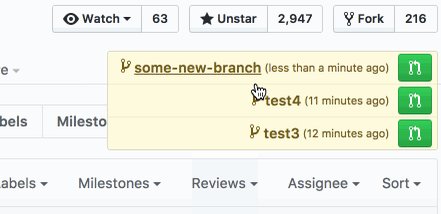
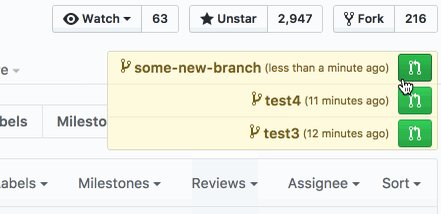
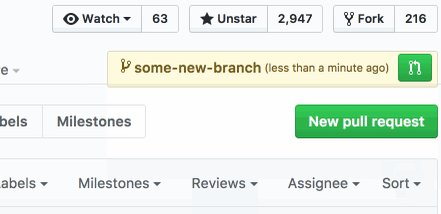
No more jumps caused by recently pushed branches
(They are moved to the side)

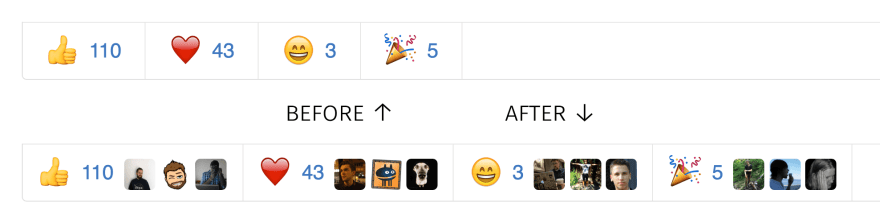
Reaction avatars showing who reacted to a comment

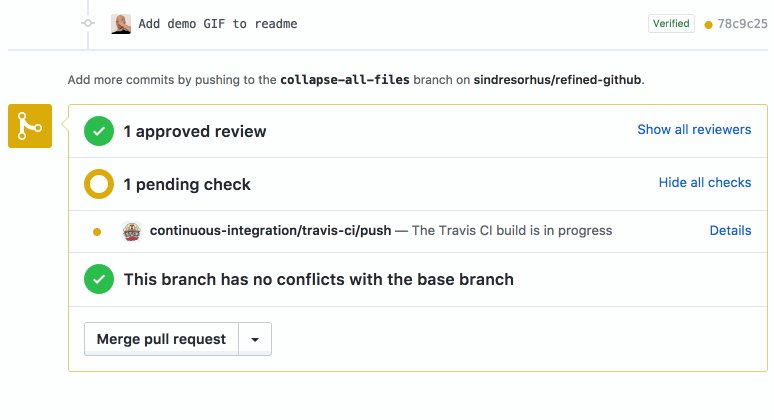
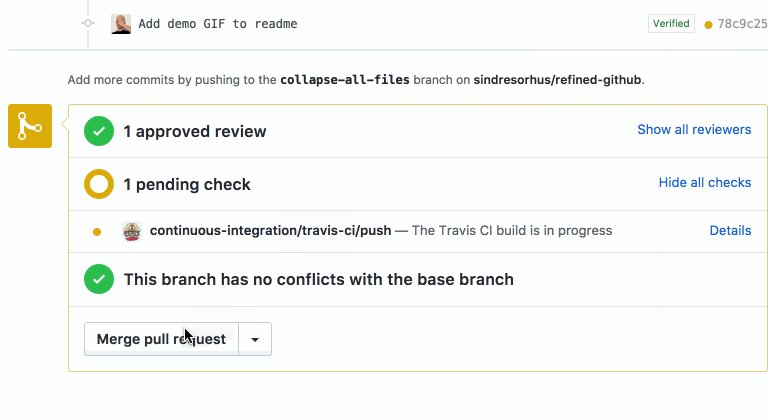
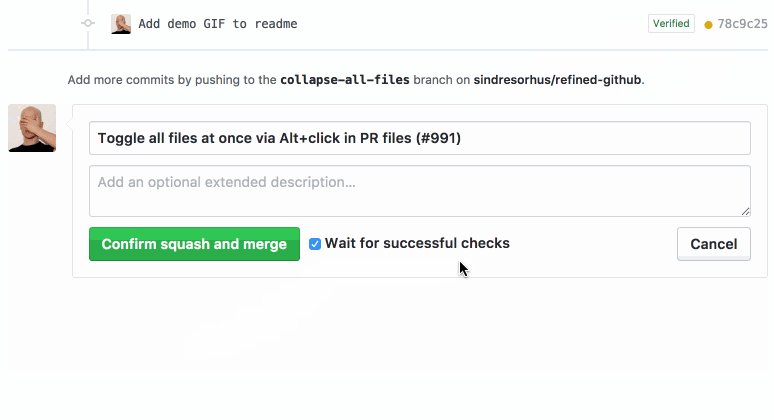
The option to wait for checks when merging a PR

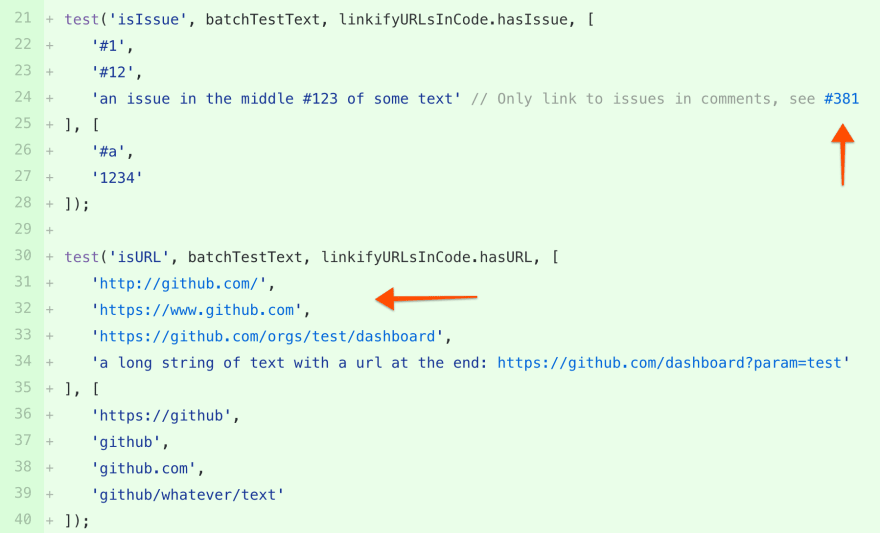
Clickable references to issues and pull requests

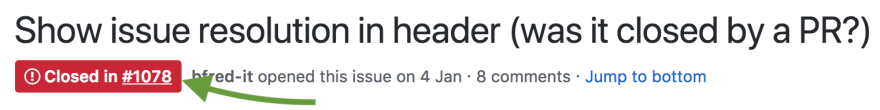
Links to an issue's closing commit or pull request

ZenHub is a better way to manage your GitHub Issues. It supports Multi-repo Boards, Epics, and reports - all inside of GitHub
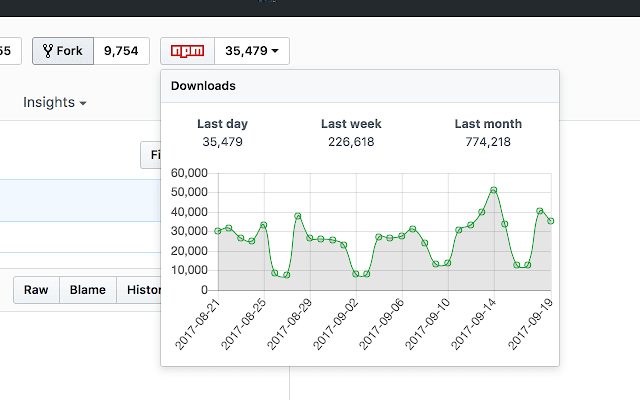
github-npm-stats displays npm download stats on a GitHub repo
npmhub displays npm dependencies on GitHub repos
isometric-contributions renders an isometric pixel art version of GitHub contribution graphs
If this list of extensions was helpful, ❤️ it and follow me on Twitter.