Hello There!
First of all, let me give you some context.
Up until recently, Heroku had a nice free tier that let you deploy and test things with their dynos. It was a breeze to use. But with the removal of this free tier, developers have been left searching for a new platform to deploy their projects to.
Luckily, there are lots of new hosting providers popping up. But actually choosing where to deploy to can be as challenging as coding your project.
That's why in this article, I'll show some of those options for hosting your app online for free. We’ll look quickly at what each provider is best at, so you can make an informed decision, and get your app online.
Table of Contents
A quick heads up
Before you begin deploying our app, make sure to read the deployment guide provided by your chosen framework. React, NextJS, Wasp, and most of the current frameworks have really great deployment guides (and even platforms that make these deployments easier).
Thus, your framework choice might have a big influence on your hosting provider!
Support us! 🙏⭐️
By the way, I’m part of Wasp’s team, and it would mean a lot if you could check our full-stack React/NodeJS/Prisma framework and give us a star.
We’re working hard to help devs go from idea to deployed as fast and easily as possible (e.g., one-command, full-stack deployments), and all help is appreciated!
⭐️ Give Wasp Framework a Star! ⭐️
Ok. Now, let’s explore some of the cloud platform that offer great options when it comes to hosting your app for free.
Vercel
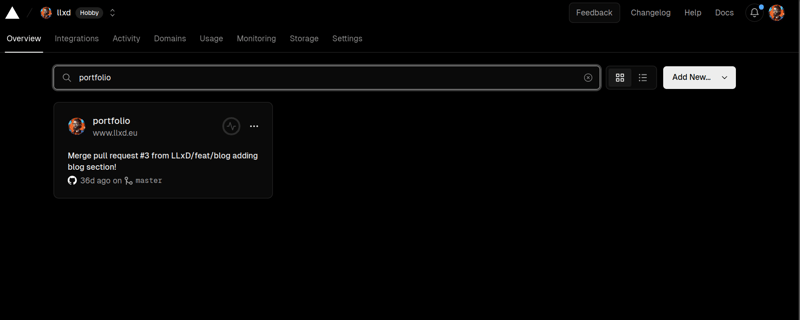
If you are deploying a front-end application, the experience here is hard to match. The free tier on this is REALLY good. I have something in the order of 20 small websites running on the Hobby plan and wasn’t able to make a dent in usage.
Besides that, the ease of deployment is astonishing.
All you have to do is choose a github repository, and if they detect you're using one of the major frameworks, you probably don’t even have to configure anything! They'll take care of it all and you’ll have your app running in seconds.
Unfortunately, for back-end and databases Vercel still isn’t a great option. If you have a really small back-end (and NodeJS focused) you could try to deploy here though using Vercel’s functions infrastructure, although they are limited in execution time and complexity.
For more complex back-ends, we'll have to take a look at some of the providers below.
Railway
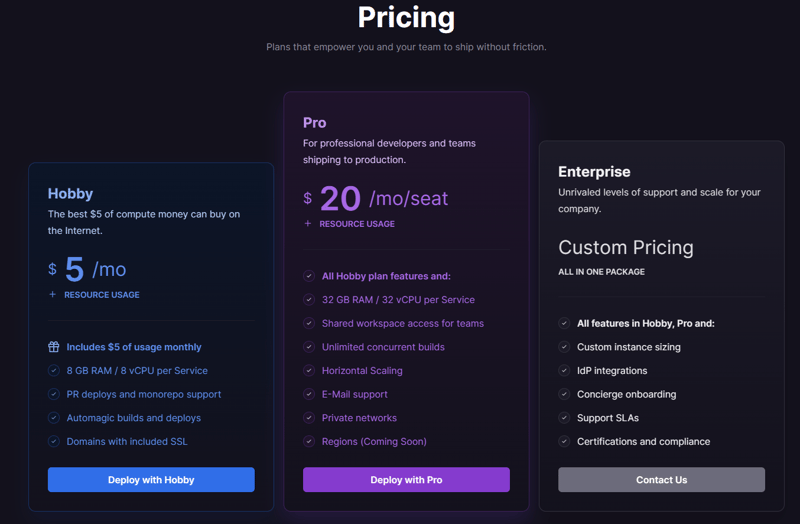
Railway is a platform that allows you to easily deploy web apps and APIs. It offers a free tier of $5 worth of free usage per month when you sign up.
With just a few commands, you can deploy your app and have it up and running in no time. It has a pretty nice UI, and the overall experience for deploying is good!
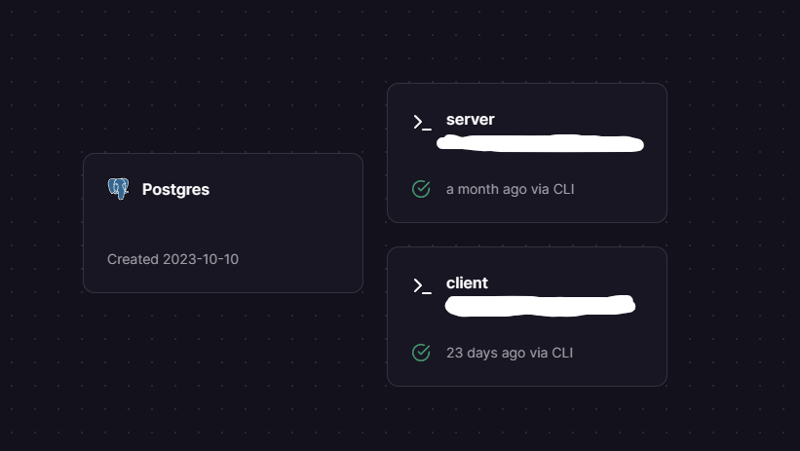
By the way, I really love the way they decided to show the projects and containers. It’s a really smart way to see things on an overview, instead of hundreds of small applications. Sometimes, simply grouping things can have a big impact on UX as you can see here:
It also supports popular frameworks like React, Next.js, and Node.js. Additionally, it provides one-click database setups and community-created templates, which can significantly simplify the process of setting up Dockerfiles for your project.
Here are the basic current prices for it, the $5 monthly dollars (which they give you monthly for you to use) are actually enough for you to have a few projects up (as 2 - 3 small websites, back-ends and databases) and running if you know how to set them up properly (e.g. set them to automatically sleep when not being used).
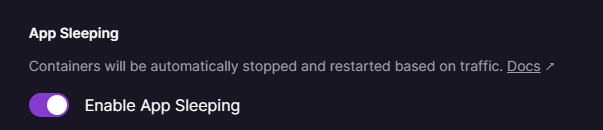
They have this option in the app configuration page. In there you’ll also find other interesting configuration options that you can change, like domain name, healthcheck endpoints, and more.
Render
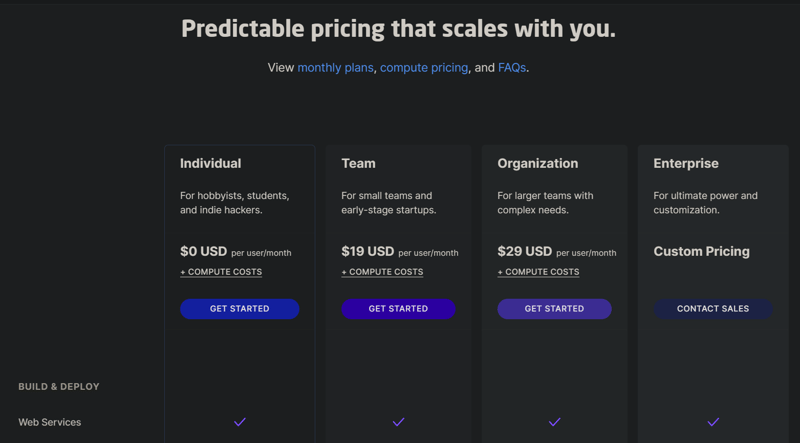
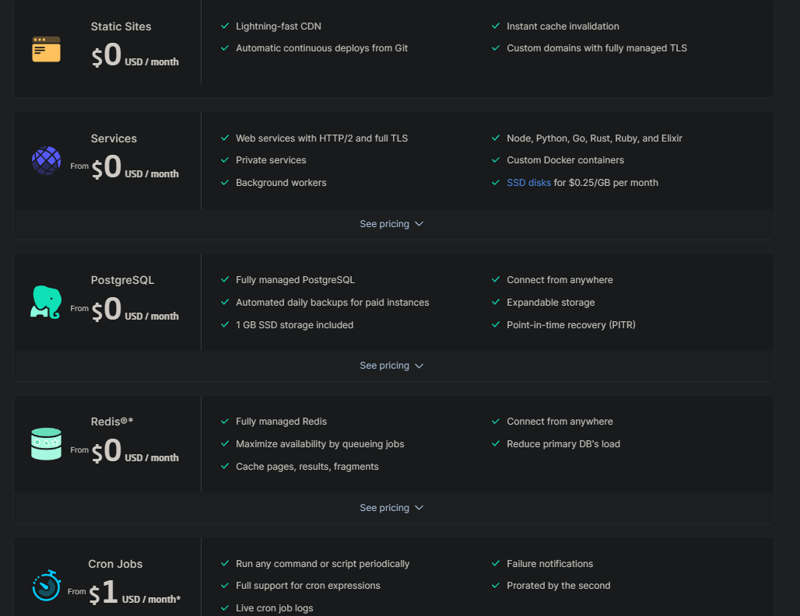
Render is another user-friendly cloud platform that offers a good free tier and supports a wide range of applications. It simplifies the process of deploying and scaling applications and supports multiple programming languages and frameworks.
Render's free tier includes (per month):
- 500 pipeline building minutes
- 100GB of bandwidth
The only exception is for their Cron Jobs service (which may not be needed in your case, especially if you're taking advantage of Wasp's built-in jobs, which have a minimum monthly charge of $1.
It's really robust with features! I was able to deploy a database, a NestJS app, and a NextJS frontend, all working with migrations, Prisma ORM, and more! It has some nice event tracking (although it could be presented better — sometimes, there are too many elements on screen).
And it has some observability features, too! You may think these are not going to be used on a really small app, but, when you are debugging things on the production environment, every tool you have can generate new insights about a problem.
Fly
Fly is a cloud platform that focuses on global edge computing. Fly specializes in high-performance hosting and provides a global network of edge locations. Fly is known for its scalability and performance optimizations.
It supports various programming languages and frameworks, allowing you to build and deploy powerful apps and, for the deployment process, you simply download the flyctl and you are ready to go!
By the way, the Wasp framework supports a one-command deployment using Fly! You can check it out here to read more about it!
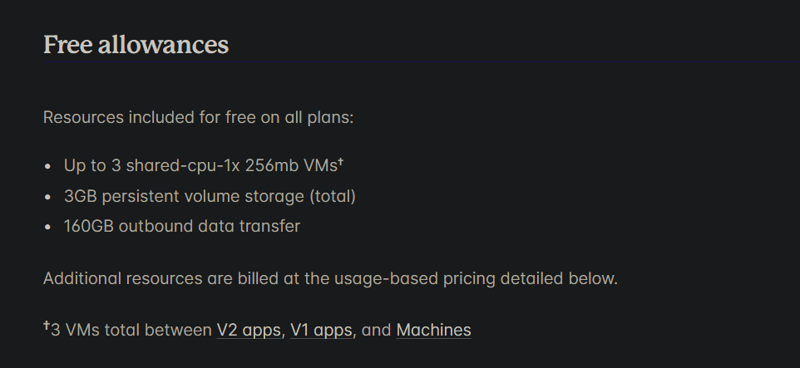
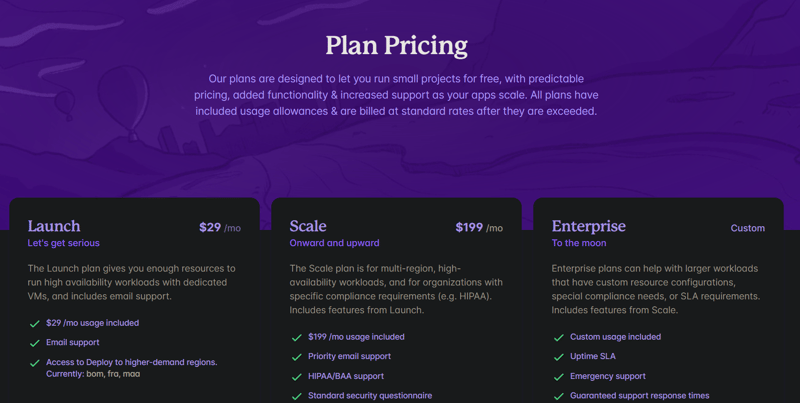
It can also accommodate some small items, but the costs become a little steeper when we look the actual values:
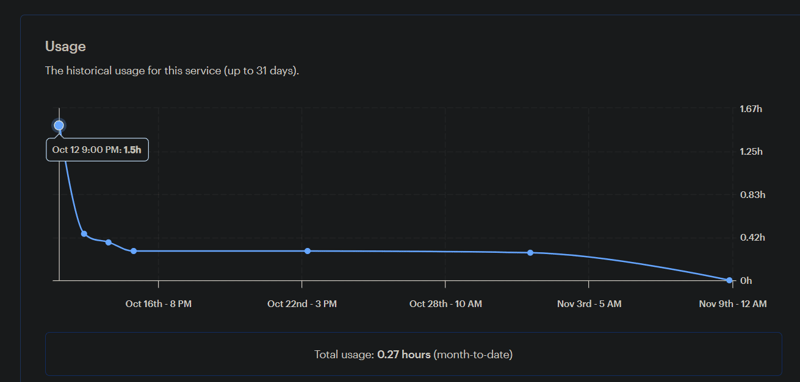
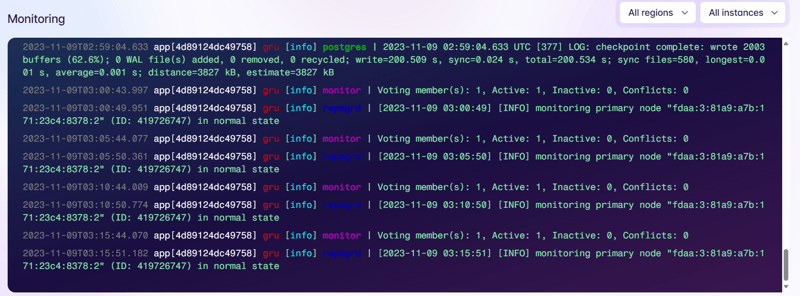
For quality of service, it has some nice monitoring dashboards and Sentry integration, which seems really useful. You can also easily check your application logs with SSH too!
Netlify
Netlify is known for its great free tier and provides a variety of features to build and deploy websites. With that said, it's more of a direct competitor to Vercel in that it's focused on front-end and static content.
Like Vercel, it's not meant for robust back-ends, but it does also have an option to host serverless functions, you'll just have to host your database somewhere else.
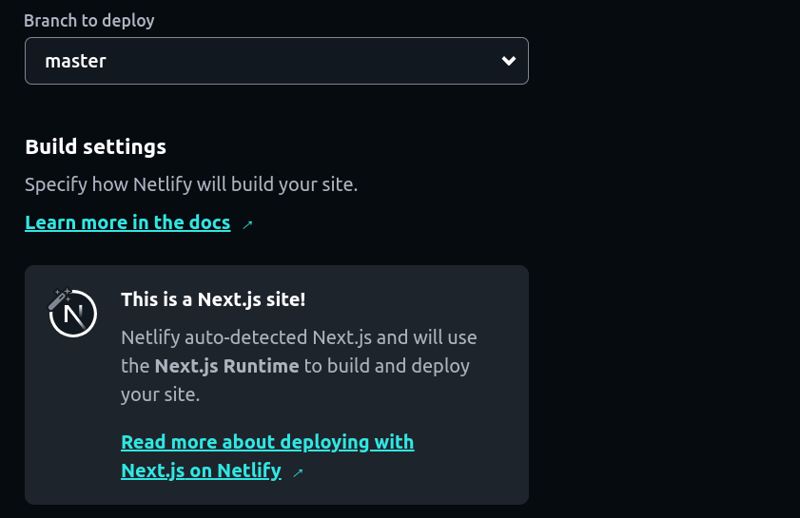
It offers excellent support for major frameworks, using specific builders tailored for each one. Their deployment documentation is comprehensive and helpful.
With Netlify, you can take advantage of their Content Delivery Networks (CDNs) to provide fast static content delivery to your users. They offer a range of features to help you build and optimize your websites.
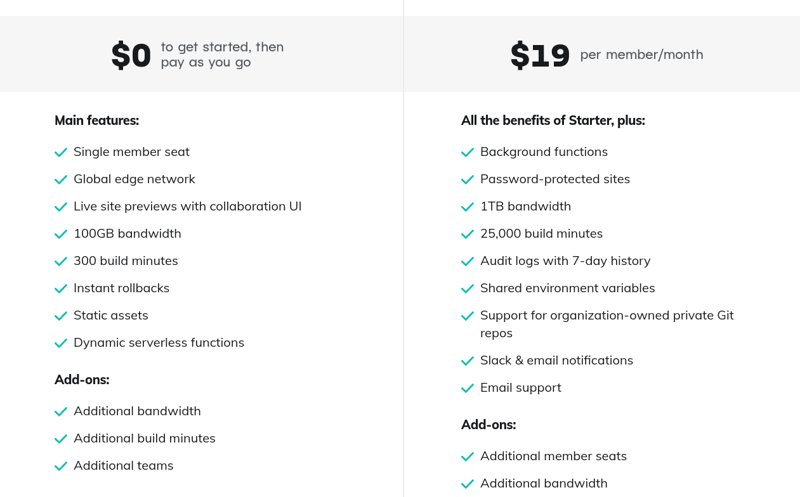
Netlify's free tier includes:
- 300 build minutes per month
- 100GB of bandwidth per month
Netlify has gained popularity among developers for its ease of use and powerful features. It's a great option for hosting static websites or Jamstack applications.
They also have some major frameworks build runtimes that can ease up the process for you!
Conclusion
Just in case you haven’t starred Wasp’s repository yet, I would recommend doing so! It helps us bring you free content like this every week. Plus, it's the best, no bullshit full-stack frameworks out there for cutting down development time and getting your projects done.
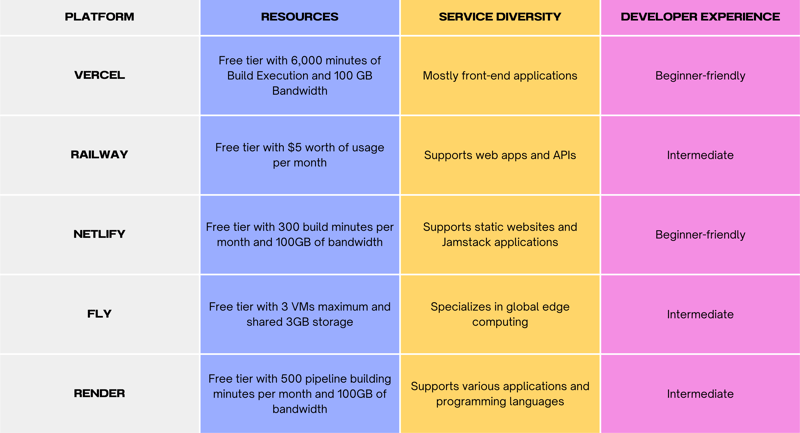
When it comes to hosting your app for free, it's important to consider the specific features and limitations of each platform. Each platform has its own strengths and it's important to choose the one that best fits your needs and requirements.
Here’s a visual recap for you:
And hey! Would you like to see a more in-depth article about all of those platforms? Leave it in the comment section!