FontAwesome is the internet’s most popular icon toolkit which has been redesigned and built from scratch. On top of this, features like icon font ligatures, an SVG framework, official NPM packages for popular frontend libraries like React, and access to a new CDN.
In this post, I am going to show you how to configure fontawesome to be used in angular in only 5–1 steps.
In these steps, we will configure fontawesome using the specific Angular package. In a previous post, it was configured using the old way which consists in including CSS.
Step 1 (or 0). Init your project
If you are thinking about using fontawesome in your angular project, you probably have an initialized project already. However, for this tutorial, let’s start with our project from scratch.
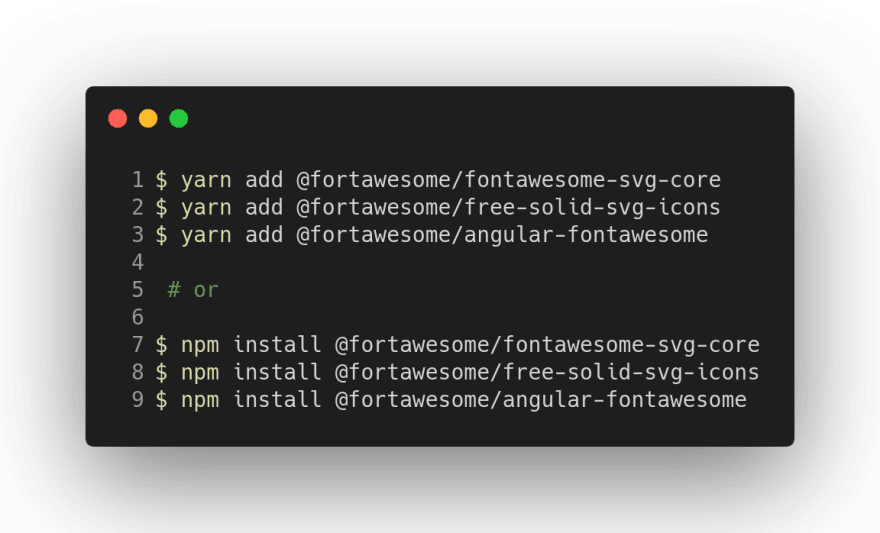
Step 2. Install fontawesome
Install fontawesome.
Step 3. Include FontAwesomeModule
Add FontAwesomeModule to imports in src/app/app.module.ts:
Step 4. Add fontawesome CSS Class
Tie the icon to the property in your component src/app/app.component.ts:
Open your template’s component and add the fontawesome CSS class in any of the html elements:
<fa-icon [icon]="faCoffee"></fa-icon>
Step 5. Run your app!
Run your app:
ng serve
More, More and More…
The GitHub branch of this post is https://github.com/Caballerog/angular-fontawesome-2