GitHub Pages are a great offer. You can host and version control not only your code on GitHub, but you can also turn it into an HTML page that people can see in their browsers even if they don't have a GitHub account. All you need is to turn on Pages for your repo and any markdown files already get shown as HTML documents. You can add a _layouts folder with a default.html document and any markdown file gets shown using this one as a template.
The only problem you will face is that it always takes a while to generate the new pages. You can check the Actions tab on GitHub to monitor the progress, but it can get tiring to wait for the yellow spinner to turn into the green checkmark.
Especially when there is no build process necessary. Turning markdown documents into HTML with Jekyll support is worth waiting for, but it is annoying that a simple CSS change also means you have to wait for the build to successfully conclude.
This is why I use Overrides to work around that problem.
Say I want to mess with the CSS of Dear Console without wanting to wait for builds, here's how I do that:
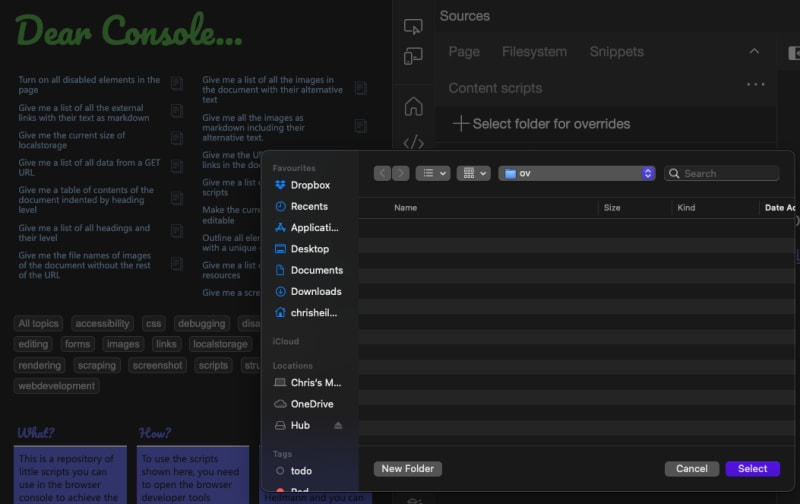
- I Go to the page
- I open the Sources tool

- I select the arrow down to show more tabs and choose "Overrides"

- I activate the "+ Select folder for overrides" button and pick a folder from my hard drive.

- The browser asks me for file access to the folder. I choose the "Allow" button
 Now this is the overrides folder for my browser. I only need to set this once - from now on, this is where files I want to override live.
Now this is the overrides folder for my browser. I only need to set this once - from now on, this is where files I want to override live.

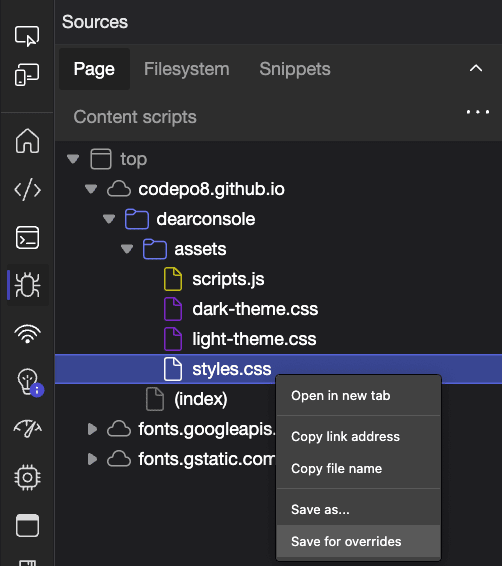
- I can now go to "Page" and select the files I want to store in this folder. I right-click any file I want to override and select "save for overrides".
 This will add an indicator to the file icon showing me that this file is now overridden.
This will add an indicator to the file icon showing me that this file is now overridden.

- The file is now on my hard drive in the folder I specified.

- I can edit the file there, and when I reload the Github page, my browser will load the files I have on my hard drive instead of the ones from GitHub.
If I now open this file in my editor and change it, saving it will refresh my browser and I can see the style changes.

Overrides work with any web site out there, and are - to me - a really underused power tool to mess with the web and not waste our time waiting for builds to finish.



















