I find my GitHub profile pretty important when it comes to being an active developer. Unfortunately, most of my projects are private due to business requirements. But still, it's a showcase of who you are.
So let's dive into pimping your profile, but adding a custom readme!
Adding a Readme
Let's start by adding a .readme; this will allows us to create our own little teaser of who we are.
To add this readme visit the following URL and create a new repository.
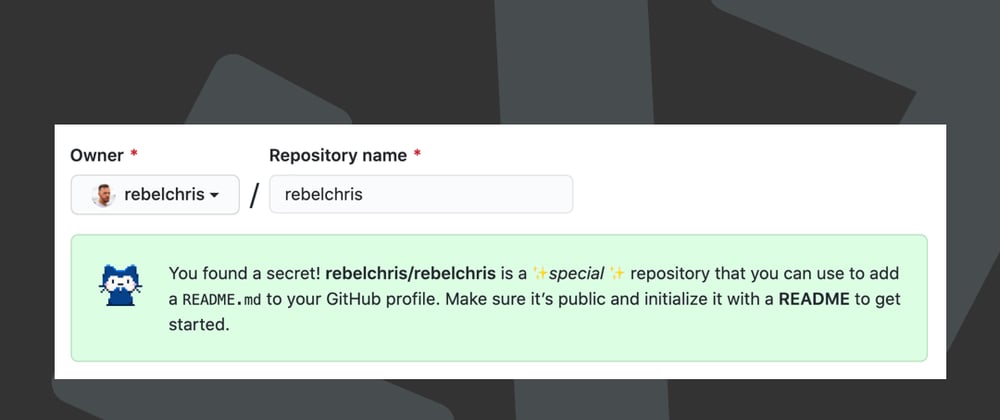
GitHub New Repo, The name should be the same as your username. (Rebelchris/rebelchris for me).
You will now see an 8-bit giggling GitHub octocat and the notice you found the special repository. Make sure to add the .readme here!
Styling your Readme
Of course, it's now up to you to style your readme page; there are some amazing examples out there!
You can use markdown to style it, and of course, we can use the repo to store images!
For example, I created an asset folder and uploader my header in it for my header. Then I'm using the following to add it to the .readme.
[](https://daily-dev-tips.com)
Another cool thing to add is the GitHub Readme Stats. Follow instructions on the repo to get something like this:
<img
align="center"
src="https://github-readme-stats.vercel.app/api/?username=rebelchris&theme=dracula"
/>
Mine is still very basic at this point, but I'm planning on making it more bespoke.
Some Great Examples
To give you an idea of some great GitHub profiles take a look at these:
- Martin Heinz
- Jhey Tompkins
- Waylon Walker
- Anurag Hazra
- CyrisXD
- Jason Lengstorf
- Gautam Krishna
- Monica Powell
- Swastik Baranwal
- James George
- Akash Bijwe
- Victor de la Fouchardière
- Rahul Jain
- Dave Parr
- Hemant Joshi
- Prince Kaizen Namwali
GitHub Profile Tools
Other people have made some awesome tools!
What's Yours?
Please send me a message/mail/comment with your readme, and let's build an awesome collection!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter