Have you ever wanted to match your CodeSandBox Editor Theme to match your Visual Studio Code Color Theme?
Well, you can.
It’s because of CodeSandBox uses Monaco (a VS Code editor engine) by default.
Let's make the magic ✨ happen~
👣 Steps
Here are the steps to make it happen.
- Get VS Code Color Theme Settings
- Open CodeSandBox Preference
- Paste the Setting in CodeSandBox Preference modal box
Let’s do this 💪!
🍀 1. Get VS Code Color Theme Settings
Let’s grab the color theme settings from VS Code.
I am using Cobalt2 theme on CodeSandBox, and will be updating it to use Fairy Floss theme on VS Code.
I found this wondeful theme (Fairy Floss) from this post.

My Visual Studio Code Setup
Ali Spittel ・ Jul 17 '18 ・ 4 min read
From VS Code,
- show all commands by pressing Control+Shift+P
- Enter Developer: Generate Color Theme From Current Settings
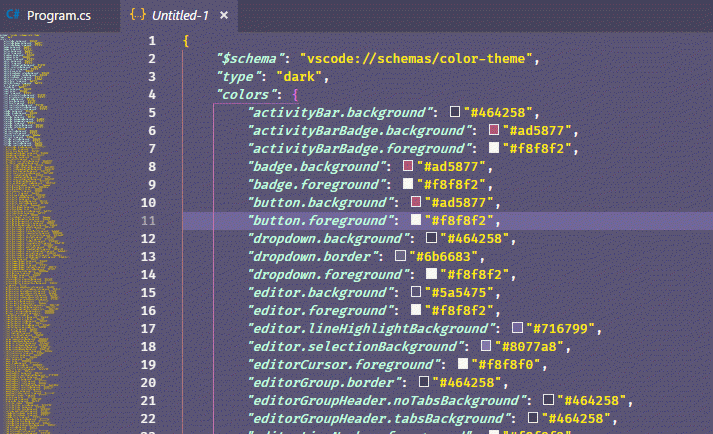
 After executing the command, you will see a new tab,
After executing the command, you will see a new tab, Untitled-1popping up with Color Theme in JSON format. Now select all (Ctrl+A) and copy the content.
Now select all (Ctrl+A) and copy the content.
🍀 2. Open CodeSandBox Preference
Click on “Preferences” gear ⚙ button to open PREFERENCES modal box.


🍀 3. Paste the Settings
And now paste the VS Code Color Theme copied from the previous step in the Custom VSCode Theme text area.
You can now see that the theme has been updated globally.

Ok, now Enjoy the new Look & Feel 😎.
👩🏭 Working Demo
Here is the video of steps above.
⚠ A Word of Caution
Note that the change is global.
That means, all previous SandBoxes (that’s what CodeSandBox calls each project) will be affected as well.
But I am sure that the default behavior is probably what you want, anyways 😛.
The post Adding VS Code Theme to CodeSandBox appeared first on Slight Edge Coder.



















