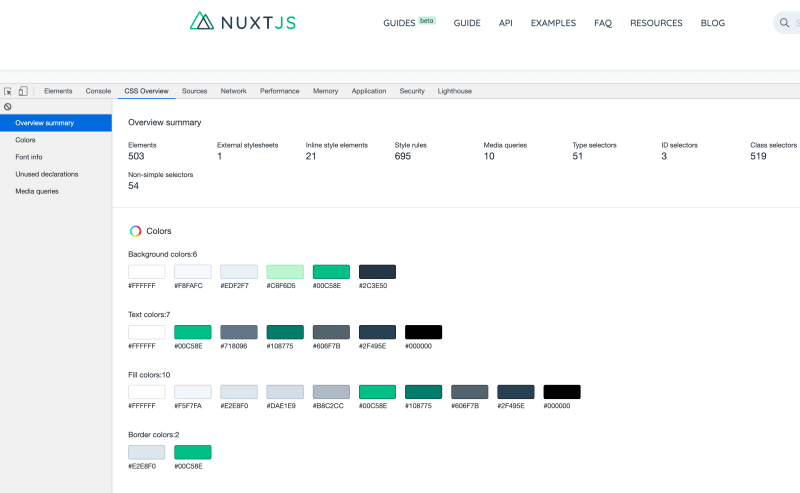
CSS Overview for Chrome is a great feature that lets you check what colours and fonts you are using on your site. Sometimes we don't realise how many shades of grey we have. Having a panel in the dev tools so that we can easily check this is pretty cool.
It also checks what media queries you have and any unused declarations 👀.
To set it up:
- open dev tools
- click on the settings icon
- click on experimental
- select CSS Overview
- close dev tools
- reopen dev tools
You will now see a new panel in your dev tools called CSS Overview.
This feature is experimental and might change or even better, might improve over time. Enjoy