
Improve your Github Profile
 Abayomi Ogunnusi - Aug 20 '21 -
Abayomi Ogunnusi - Aug 20 '21 -  - Dev Community
- Dev Community
Hello fams, this post is a response to a request made by a dev about how I beautified my GitHub landing page. For most developers, GitHub serves as a place where most devs spent a reasonable amount of their time.

Prerequisites
🔗 Knowledge of markdown
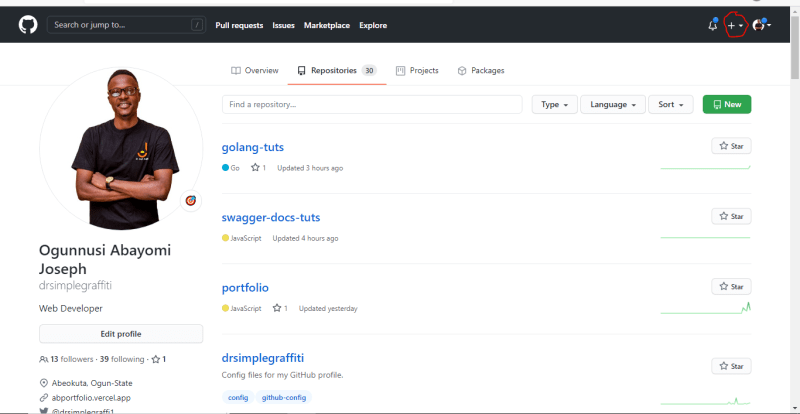
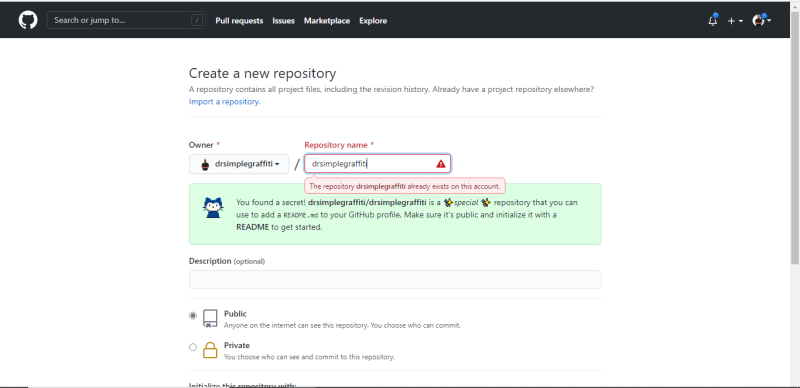
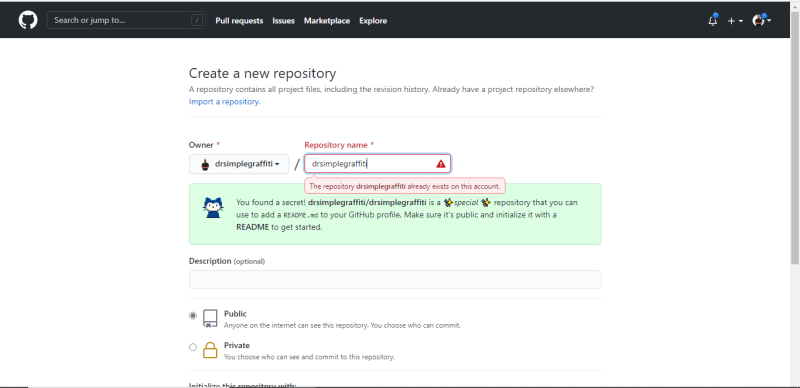
🎯 First, you need a GitHub account (of course 😁), SignUp, and create a repo.

🎯 Ensure you name it your exact GitHub profile name.

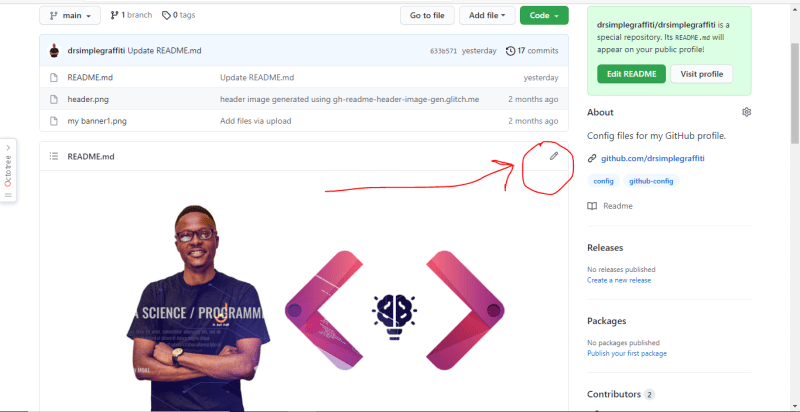
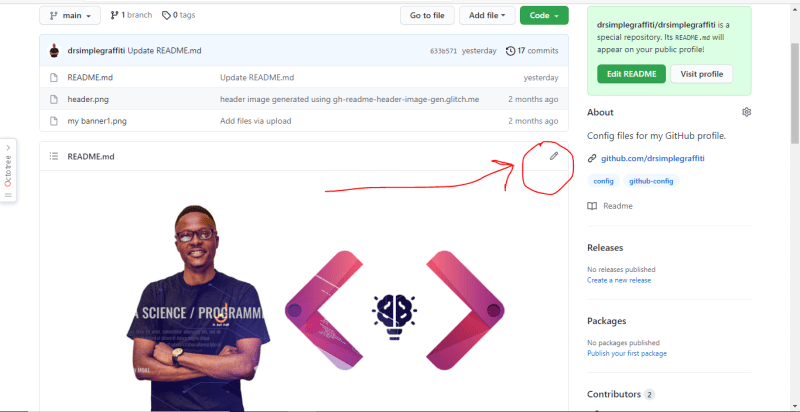
🎯 Next, go to the readme.md and click on the pencil highlighted

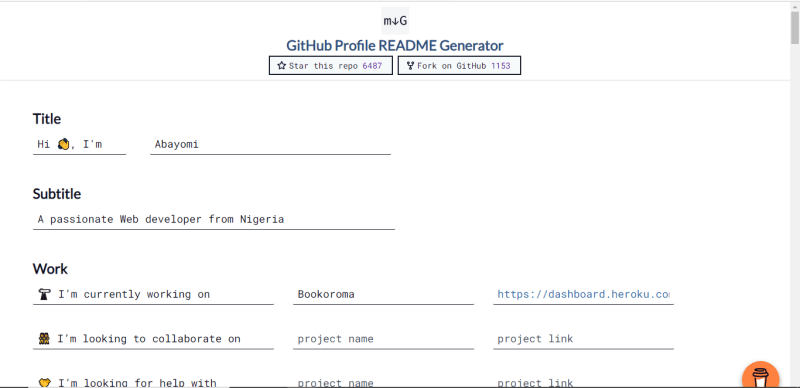
🎯 Now the fun part, you need a Github readme generator.
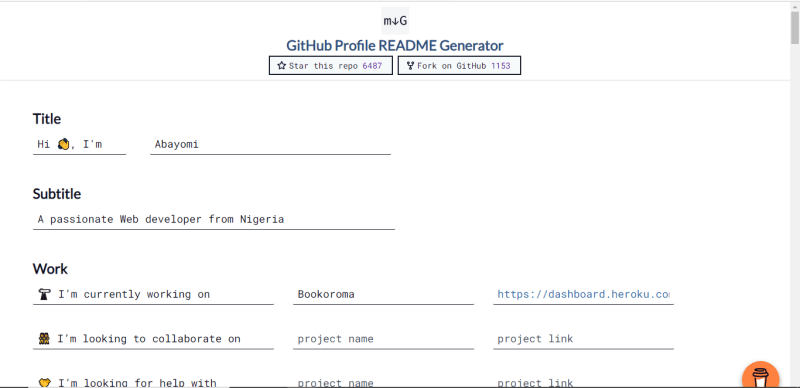
Click here to generate readme by rahuldkjain
The Github readme page generator looks like this 👇🏼.

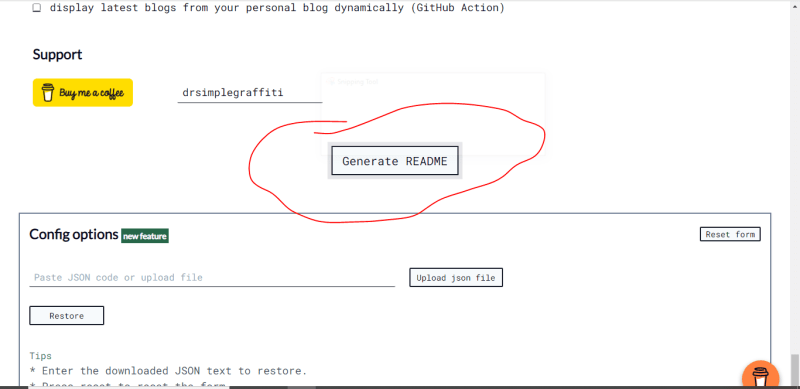
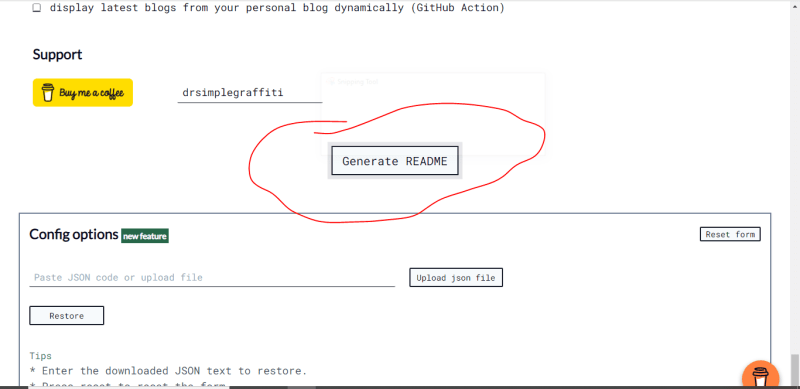
Check the languages and the tools in your development and click Generate Readme

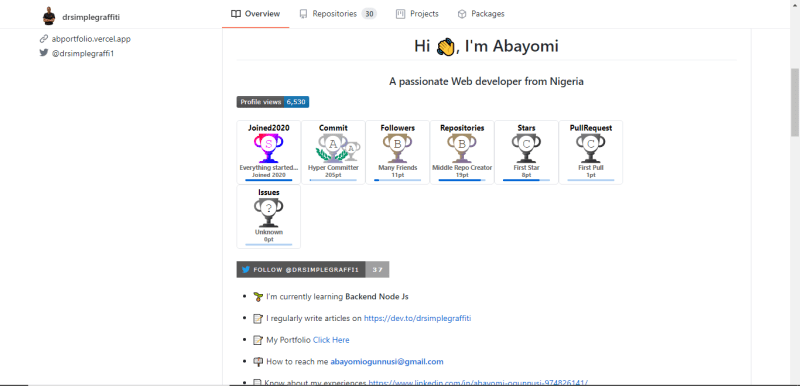
🎯 When done properly, you should have something like this👇🏼

🎯 For the image part. Choose your desired image, use photoshop or canva to edit to taste. Then all you need to do is click from your image location and drag into the readme in edit mode.
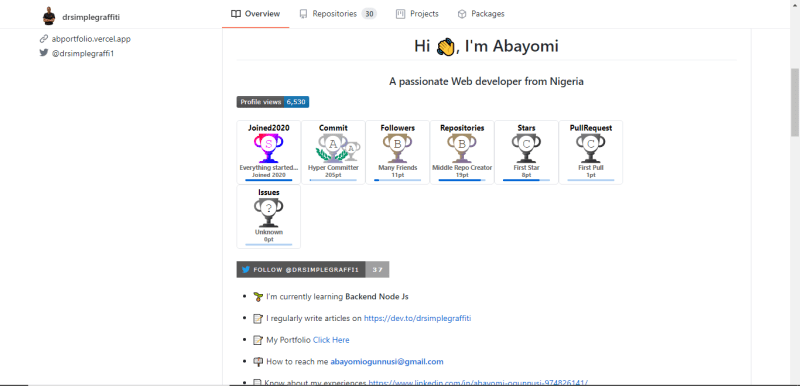
Here is my GitHub profile after following the steps
Config files for my GitHub profile.
How to drag and drop in the readme
Resources
Read me generator
Reference video by
Khushboo Goel
Thanks 🙌🏽 for reading