What we will be doing.
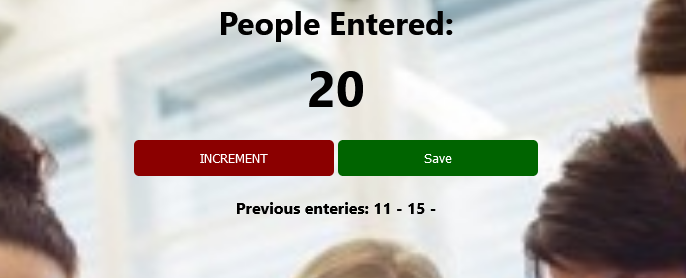
We will be building an app that counts the number of people, by clicking the button once it will count once, it will do it repeatedly…
The path of what we will use is, JavaScript, Html, & Css..(the app is for beginners, not advanced programmers).
Introduction
As the strong wind of technology is blowing strongly, And it’s effect on the entire globe I then notice that in some organization when the want to count the number of people they bring someone to start counting from 1-finish. Example of such a company is a Railway station. If for example I have a daily duty to count every one on the rail station, with my book and pen. You’ll all agree with me that that method is lot stressful.. with vanilla JavaScript I can just carry my system or my phone, all I will do is to click on my button, and save it at the end of the day…
So are you ready to get started with me?
Prerequisite
Below are list of item you will need to build along with me, although you don’t need much.
Sublime or vs code
Any browser of your choice
Maybe an image
Coding The Increment And Decrement App
So this is where the coding starts. Below is the HTML code…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<h1>People Entered:</h1>
<h2 id="count-el">0</h2>
<button id="increment-btn" onclick="increment()">INCREMENT</button>
<button id="save-btn" onclick="save()">Save</button>
<p id="save-el">Previous enteries: </p>
<script src="build_a_passenger_counter_app.js"></script>
</body>
</html>
Here is the css code for the beauty of the interface
body{
background-image: url(post-img2.jpg);
background-size: cover;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-weight: bold;
text-align: center;
}
h1{
margin-top: 10px;
margin-bottom: 10px;
}
h2{
font-size: 50px;
margin-top: 0;
margin-bottom: 20px;
}
button{
border: 0;
padding-top: 10px;
padding-bottom: 10px;
color: white;
background-color: darkred;
width: 200px;
margin-bottom: 5px;
border-radius: 5px;
}
button: hover{
transition: 5s;
background-color: red;
}
#increment-btn{
background-color: darkred;
}
#save-btn{
background-color: darkgreen;
}
If You have gotten to this point, then what you’ll do is to get ready for the for the JavaScript code
let count = 0
let countEl = document.getElementById("count-el")
let count = 0
let countEl = document.getElementById("count-el")
function increment() {
count += 1
countEl = document.getElementById("count-el")
countEl.textContent = count
}
let saveEl = document.getElementById("save-el")
function save() {
let all = count + " - "
saveEl.textContent += all
countEl.textContent = 0
count = 0
}
Wow, you've worked hard to get to this point. You've just finished building a counter app that can be used any gathering.
Conclusion You've completed the Counter App and I'll see you again in the next tutorial.
About the Author
Emmanuel Okolie kick-started his journey as a software engineer in 2020. Over the years, he has grown full-blown skills in JavaScript, PHP, HTML & CSS and more.
He is currently freelancing, building websites for clients, and writing technical tutorials teaching others how to do what he does.
Emmanuel Okolie is open and available to hear from you. You can reach him on Linked-In, Facebook, Github, Twitter, or on his website.