1) You can use Selenium to test Chrome Extensions.
Those extensions are built with HTML, CSS and JavaScript, you just have to learn a few tricks in order to access the extension in the main viewport.
I wrote a detailed tutorial about it a few months ago.
You can also test Chrome Extensions with Endtest.
2) Taking a screenshot of an element instead of the entire page.
This one is tricky.
By default, Selenium only allows you to take a screenshot of the entire viewport.
You need to extract the coordinates and the size of your element and use them to crop it from a full page screenshot.
I used Pillow for the cropping part. 🤓
driver.save_screenshot('/Users/Klaus/Test/fullPageScreenshot.png')
myElement = driver.find_element_by_id("register")
location = myElement.location
left = int(location['x'])
top = int(location['y'])
right = int(location['x']) + int(size['width'])
bottom = int(location['y']) + int(size['height'])
fullPageScreenshot = Image.open('/Users/Klaus/Test/fullPageScreenshot.png')
elementScreenshot = fullPageScreenshot.crop((left, top, right, bottom))
elementScreenshot.save('/Users/Klaus/Test/elementScreenshot.png')
3) Uploading a file in a test.
A cool trick I learned from my friends at Endtest.
When you upload a file on a site, a native window from the Operating System opens which allows you to select the file.

After you select the file from that native window, the local path of the file is written in the input type="file" element.
The problem here is that Selenium cannot interact with that native window.
This means that it cannot select the file.
That's why we need to skip that part and just write the local path for that file in the input type="file" element.
fileInput = driver.find_element_by_id("upload_file")
fileInput.send_keys('/Users/Klaus/Test/Instructions.pdf')
Of course, that input type="file" element might be hidden and you would need to unhide with some JavaScript:
jsCode = 'document.getElementByid("#upload_file").style.display="block"'
driver.execute_script(jsCode)
4) Clicking on a certain point inside an element.
By default, Selenium clicks in the center of an element.
You might need more precision when dealing with a HTML5 Canvas element.
We can use the ActionChains from Selenium to move to a certain point inside the element and perform a click there.
canvas = driver.find_element_by_id("drawing_board")
chain = ActionChains(driver).move_to_element_with_offset(canvas, X, Y)
chain.click()
chain.perform()
That's right, you can use Selenium to play Chess online. ♟️
5) Reading the Page Source.
If your site is using tags, you can easily check those with Selenium.
pageSource = driver.page_source
As you know, tags are hidden and can only be seen in the page source.
6) Performing a Drag and Drop.
Once again, we're using the ActionChains from Selenium.
target = driver.find_element_by_id('ball')
destination = driver.find_element_by_id('goal')
ActionChains(driver).drag_and_drop(target, destination).perform()
Did we just score a goal with Selenium? ⚽️😱
7) Simulate a webcam and a microphone.
Useful if you're running your tests on a machine from a cloud.
Available only with the chromedriver.
options = webdriver.ChromeOptions()
options.add_argument("--use-fake-ui-for-media-stream")
options.add_argument("--use-fake-device-for-media-stream")
driver = webdriver.Chrome(executable_path=chromedriver, chrome_options=options)
8) Using HTTP Basic Authentication.
That's the native window which is asking for credentials to access a site.
You can't write text in those inputs with the traditional send_keys method, because that window is outside the viewport.
The solution?
Just add your username and password directly in the URL.
driver.get('http://username:password@example.com')
9. Using Machine Learning to fix your tests.
10. Using any attribute to locate an element.
Selenium lets you locate an element by using one of the following:
• ID
• Name
• Class Name
• Link Text
• Partial Link Text
• Tag Name
• CSS Selector
• XPath
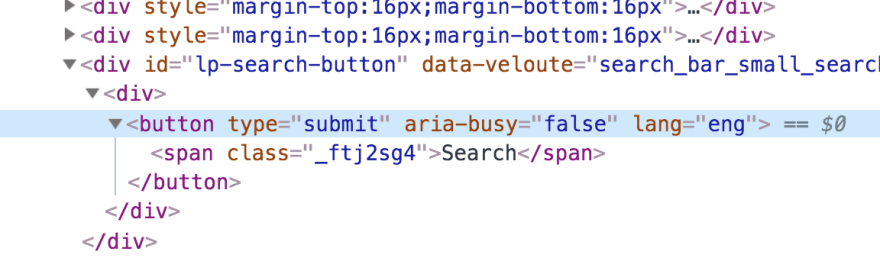
But what happens when you have an element like this one?
You need to get creative and write an XPath based on an attribute, like this:
//*[@attribute = "attribute_value"]
For our element, this results in the following:
//*[@type = "submit"]
You can also write an XPath which locates the element by using only part of the value of the attribute:
//*[contains(@attribute, "part_of_attribute_value")]
For our element, this results in the following:
//*[contains(@type, "sub")]