Languages: [🇪🇸] Español - [🇺🇸] English
Sometimes we need to console.log multiple variables and I've seen myself creating a console.log with a previous title to identify the value and so on for each variable.
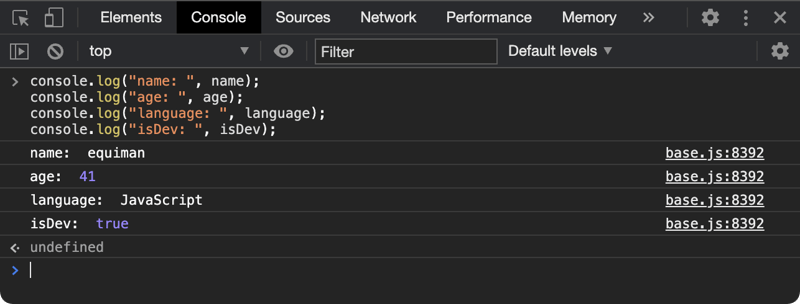
console.log("name: ", name);
console.log("age: ", age);
console.log("language: ", language);
console.log("isDev: ", isDev);
Hack
An easy quick way to get the same, without writing those previous titles is to put all variables inside an object {}.
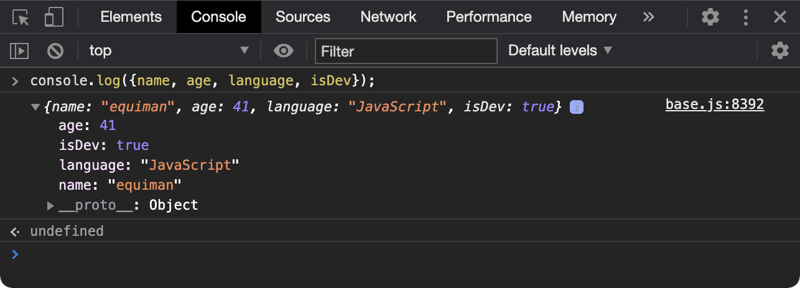
console.log( {name, age, language, isDev} );
But wait a moment. It can be better.
Super hack
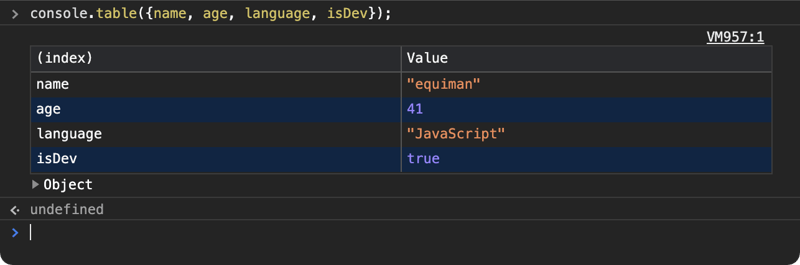
Change .log with .table and voilá. You will have a better view of all variable names and values.
console.table( {name, age, language, isDev} );
Bonus
There is an extension called Debug Snippets dedicated to debugging that includes a lot of console.log combinations.
Two of those snippets are related to the hacks mentioned before.
| Trigger | Description | Result JS/TS |
|---|---|---|
cld→ |
log with destructuring | console.log({$name})█ |
ctd→ |
table with destructuring | console.table({$name})█ |
That’s All Folks!
Happy Coding 🖖