I create my first package for Flutter
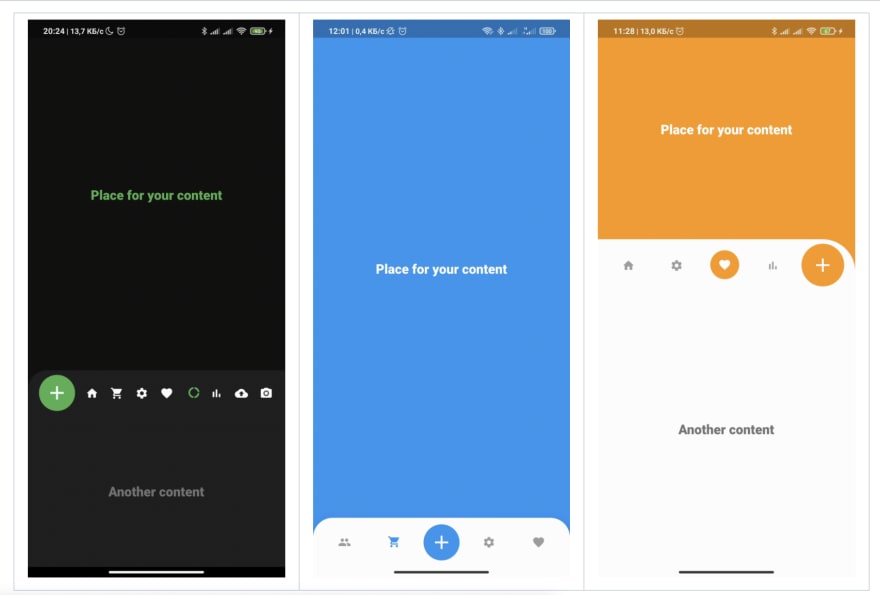
The package allows you to combine a BottomSheet and a BottomNavigationBar. In addition, you can use this combination on every screen.
😳Custom bottom Sheet under Bottom Navigation Bar😳
😩Sounds sucks? 😉First of all look at screens in repository!
Show some ❤️ and star the repo to support the project!