Error handling is a complex process. It's very boring and takes a lot of time. One of the problems is showing errors to the user in the Flutter application. Today we will talk about this.
All projects use different ways to showing exceptions and errors information to user.
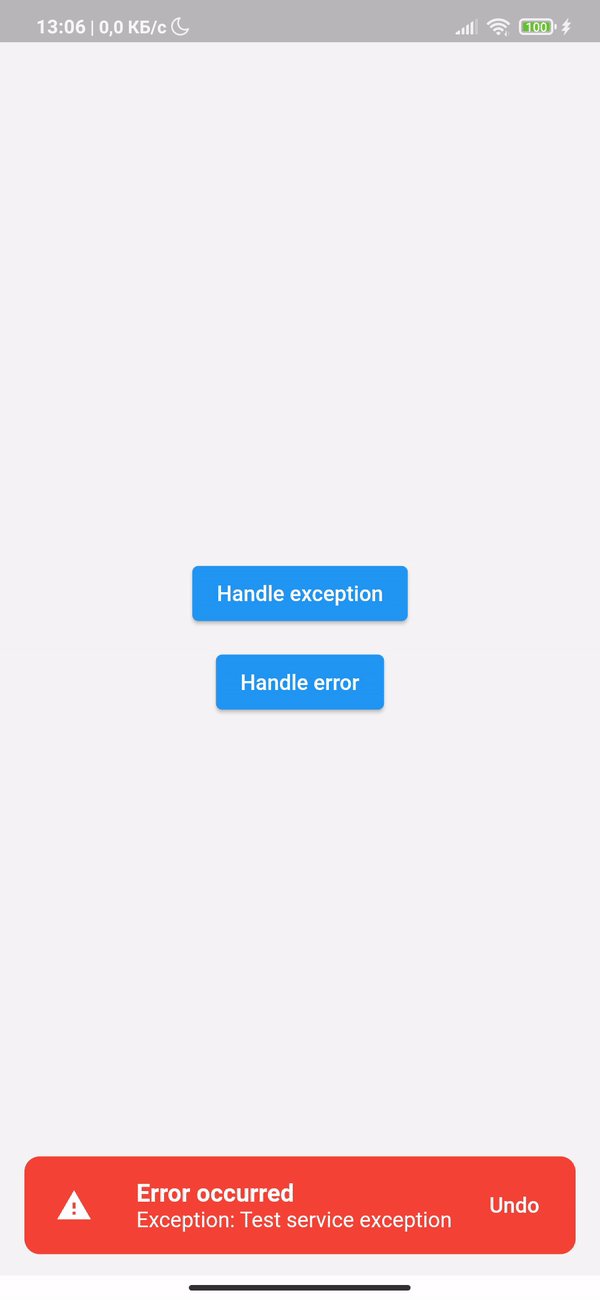
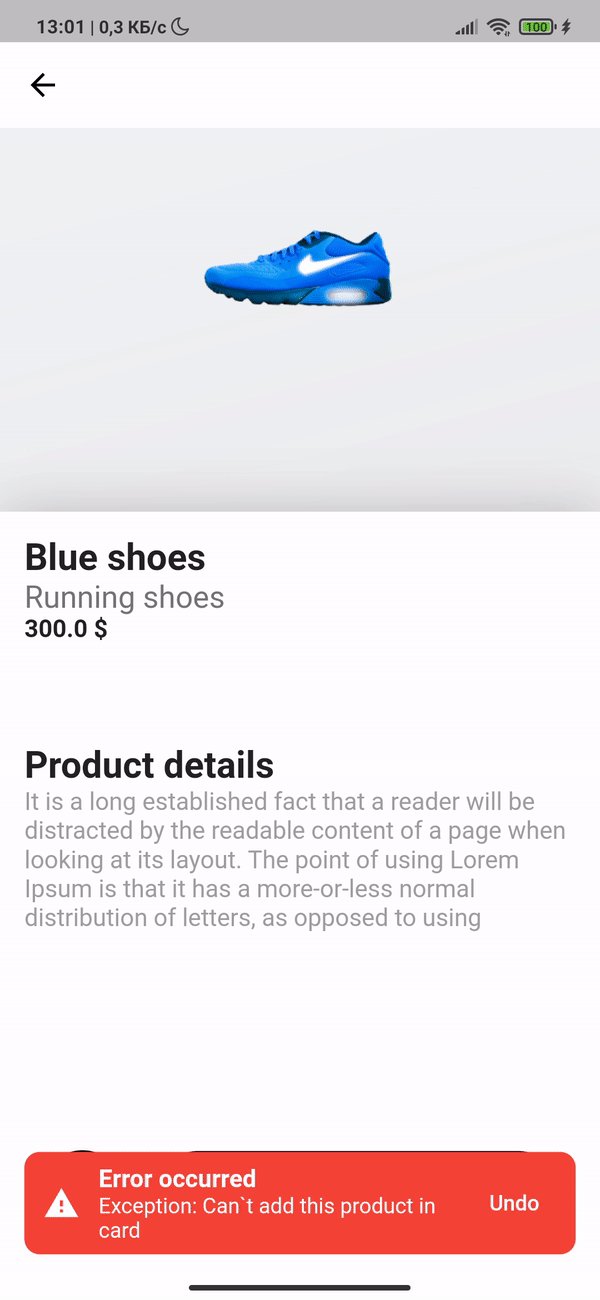
Sometimes applications show common snackbars

Sometimes it realized with modal dialogs

Sometimes it make with banner screens

But I thinks that's not a problem.
We are all cool developers and know how to make any things in UI of our applications.
The problem starts at the moment when we need to understand which messages and where we want to show. And the most important problem is how to process them in a simple way for all services and repositories of the application
Just for this, you can use the talker library.
How to configure it for the application I showed in this article
But today we will talk about something else.
We need a simple way to set up the error messages showing once and not copy this code in the application all the time.
😎 Let's do this...
1) Add talker_flutter dependency in pubspec.yaml
talker_flutter: ^1.4.0
2) Init talker for your application
void main() {
final talker = Talker(
loggerSettings: TalkerLoggerSettings(
enableColors: !Platform.isIOS,
),
);
runZonedGuarded(
() => runApp(
CustomErrorMessagesExample(talker: talker),
),
(Object error, StackTrace stack) {
talker.handle(error, stack, 'Uncaught app exception');
},
);
}
3) You need to implement wrapper at initial route of your application or at screen which where you want to show error messages.
@override
Widget build(BuildContext context) {
return Scaffold(
body: TalkerWrapper(
talker: talker,
options: const TalkerWrapperOptions(
enableErrorAlerts: true,
),
child: const Center(child: Text('Your screen')),
),
);
}
You can see the full example in the project repository.
And you can check talker_shop_app_example application example with BLoC as state management and tuned exceptions showing by talker
Customization
But everyone wants to use different widgets to display errors.
And this point can be solved using the talker_flutter library.
In order to customize snackbars, you can use options of TalkerWrapper
class TalkerWrapperOptions {
final String exceptionTitle;
final String errorTitle;
final TalkerExceptionBuilder? exceptionAlertBuilder;
final TalkerErrorBuilder? errorAlertBuilder;
final bool enableErrorAlerts;
final bool enableExceptionAlerts;
}
- Use exceptionAlertBuilder and errorAlertBuilder for build custom widgets in snackbars.
- Use enableErrorAlerts and enableExceptionAlerts for filtering snackbars.
- Use exceptionTitle and errorTitle for custom snackbar titles.
More customization
And if you want to show other widgets (other than Snackbars) - you can use TalkerListener instead of TalkerWrapper.
TalkerListener(
talker: talker,
listener: (data) {
/// Show your error messages on modal dialogs, screens, etc
},
child: /// Your screen or app widget,
);
Conclusion
I hope I managed to explain everything I wanted in the article.
Thank you for reading this small post🙏!
Connect with me on GitHub and pls put ✨star✨ for talker package
I will be very pleased if you try to use it in your application