Anyone know how I can fix the media queries to make it look neat on retina screens?
I was wondering how to set the CSS media queries on retina display to make it the same as smaller laptop screens.
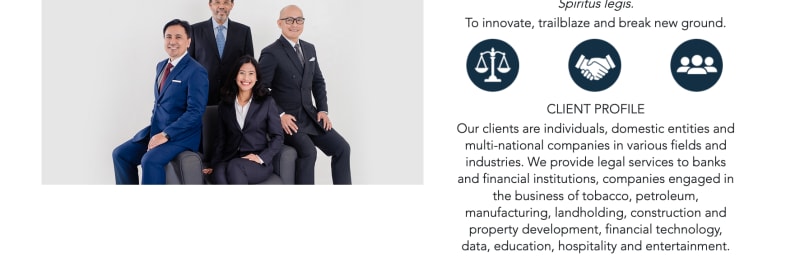
It currently looks like this on my mac with 1920 x 1080 screen
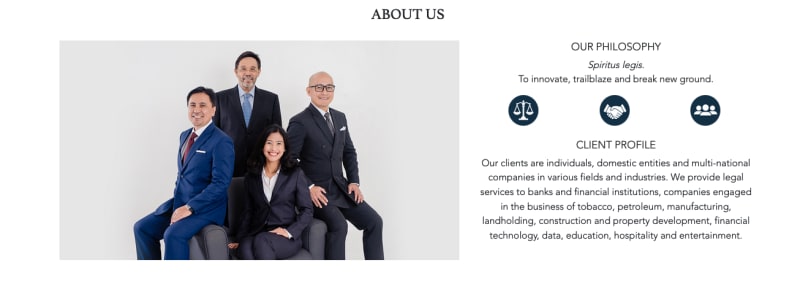
I would like it to be this way just like on a smaller screen
Current…