Can anyone point out where I went wrong on the media queries?
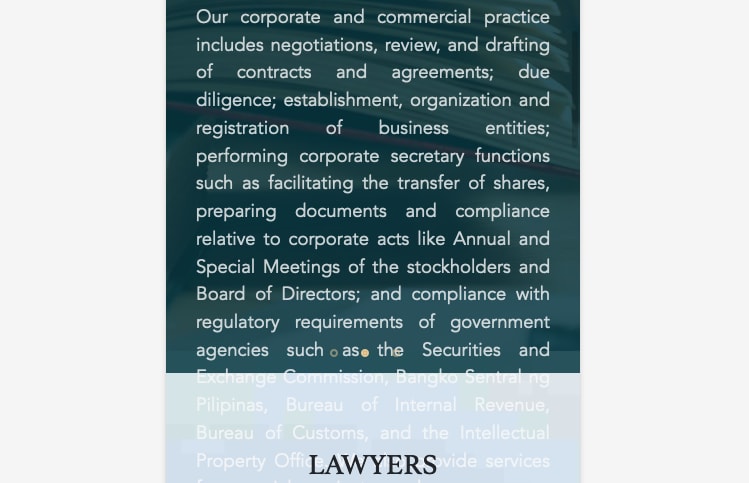
I have a mobile view issue on bootstrap wherein the texts overlap the next section

The smallest media query I have is 768px and the screen that I'm checking is from an iPhone XS Max
@media screen and (min-width: 768px){
.services .carousel-inner p{
margin-top: 110px;
}
@media screen and (min-width:




















