"I want a new duck.
One that won't steal a beer.
One that won't stick his bill in my mail.
One that knows the duck stops here."
Weird Al "I want a new Duck."
Last month I made a TV and Ghost using CSS. I wanted to build on that, and do more monsters movies on TV, but just didn't have the time.
Now I'm going to try another series with the Developer's favorite buddy a rubber duck. Rubber ducking is the process of talking out loud about your code when you're stuck.
The theory is explaining something out loud will make you shift perspective and think about the problem in a different way, that might help you get unstuck.
This works if talking to a person or an object. Coding lore is that it was done to a rubber duck, thus the term rubber ducking.
Framing the Duck
There is an outer frame div inside that is the subject div. The subject div holds the specific character for this exercise, in this case a duck. It has a class of duck_body.
<div class="flex-container">
<div class="main">
<div class="outer_frame">
<div class="subject">
<div class="duck_body"></div>
</div>
</div>
</div>
</div>
.outer_frame {
width: 600px;
height: 400px;
border: 4px white solid;
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
background-color: var(--Water);
border-radius: 10% / 50%;
}
.subject {
display: flex;
justify-content: center;
position: absolute;
overflow: visible;
margin-top: -44px;
}
Duck Body
The duck's body is an arch. Arches are made y modifying rectangles. I played with the border-radii till it looked sort of like a duck swimming or sitting down. Most rubber ducks don't have feet and are flat bottomed, better for them to sit on a desk.
Flat-bottomed ducks you make the coding world go round.
.duck_body {
width: 200px;
height: 190px;
background: var(--Yellow);
border: 2px solid var(--Black);
border-radius: 80% 80% 30% 30%;
margin-top: 25px;
justify-content: center;
position: absolute;
}
Duck Wings
The wing is another arch but the flatter ends are on the right side and the curve is on the left. So the border-radius on the right top and bottom are smaller that ones the left side.
In CSS you code side in a clockwise direction. The order is Top-left, Top-right, bottom-right, bottom-left. You can write them on separate lines or use the shorthand.
The long way is wordier but quicker to understand when you are first reading through the code. I'll use the shorthand for the rest of the article.
.duck_wing {
border-top-left-radius: 80%;
border-top-right-radius: 30%;
border-bottom-right-radius: 30%;
border-bottom-left-radius: 80%;
}
is the same as. They give the same curves to the shape.
.duck_wing {
border-radius: 80% 30% 30% 80%;
}
Duck's Head
The head is just a circle with a border. Now if the border goes all the way around the circle it looks like a circle shape and not a duck head. The shapes need to be connected.
border: 2px solid var(--Black);
By changing one side of the border to the same background color of the duck's body and head, it visually connects the two parts. I later went back and adjusted the wing in a similar fashion.
border-left-color: var(--Yellow);
That's better but the outline of the neck is off. The duck's head needs to be rotated to the right position. Transform and rotate are used to turn the circle till it looks better.
transform: rotate(-33deg);
Eyes and Bill
The eye is a white circle with a black circle for the pupil. The bill is a long thin oval with a line in the center.
.eye {
width: 34px;
height: 34px;
background: var(--White);
border-radius: 50%;
border: 2px solid var(--Black);
margin-left: 51px;
margin-top: -20px;
display: flex;
justify-content: center;
align-items: center;
}
.pupil {
width: 14px;
height: 14px;
background: var(--Black);
border-radius: 50%;
margin-left: 5px;
}
.duck_bill {
width: 80px;
height: 27px;
background: var(--Orange);
border: 2px solid var(--Black);
border-radius: 30% 80% 80% 30%;
margin-left: 290px;
margin-top: 25px;
position: absolute;
display: flex;
justify-content: end;
align-items: center;
}
.line {
width: 40px;
height: 2px;
background: var(--Black);
}
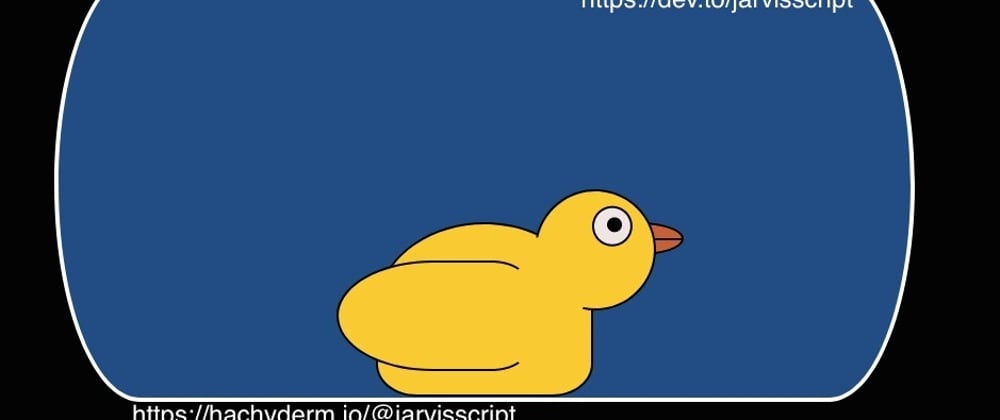
Final Version (for now)
Wrap up
This was an enjoyable project. I liked playing with the border-radii to get different shapes. Looking at it I think I need to play with the body and wing sizes a little more. And maybe do something else with the frame for the image.
Once the shape is right, I'll try other color schemes for the more ducks.
UPDATE: While this post was in draft, I updated the duck some. You can see slight changes to its body shape and wings in the final images. Like many projects I'm still finding things to change.
- $JarvisScript git push