Have you seen Stackbit’s new “Code” & “Content” editors? I’m not sure what more a person needs in life to learn or teach static site generator HTML templating & front-matter data modeling practices.
I wish this had been around a year ago when I started my Jamstack journey.
Templating
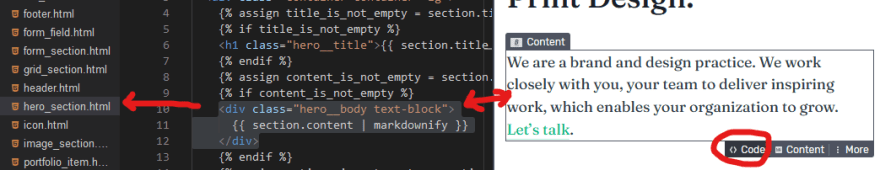
Check this out: once I spin it up, I can see that the in Stackbit’s new Agency theme, the body text of a hero section is created with the following code, and that it lives in a file called hero_section.html:
{% assign content_is_not_empty = section.content | is_not_empty %}
{% if content_is_not_empty %}
<div class="hero__body text-block">
{{ section.content | markdownify }}
</div>
{% endif %}
…just by clicking “code” when hovering over the text within my visual preview/editing panel.
Data model
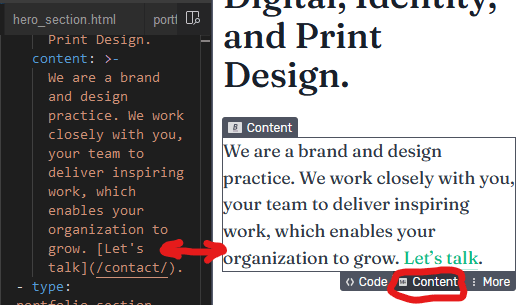
I can also tell that the data is stored in front matter like this:
...
sections:
- type: hero_section
...
content: >-
We are a brand and design practice. We work closely with you, your team to
deliver inspiring work, which enables your organization to grow. [Let's
talk](/contact/).
...
…just by clicking “content” when hovering over the text within my visual preview/editing panel.
Time saver
I can’t begin to tell you how many months of weekends I lost combing through the Git codebases of all of Stackbit’s themes to figure out that this is how good page builder themes are designed and implemented in data models & templates, trying to connect the dots about what back-end code made what front-end visual effects happen.

Gatsby React WSYIWYG CMS-Friendly Markdown
Katie ・ Jun 22 '20 ・ 13 min read
(Tip: Stackbit writes really well-architected themes that are worth poring over.)
- Being able to just click “code” or “content” and jump straight to part of an experienced web developer’s work that you’d like to dissect (so as to better understand it) is incredibly educational if you’re learning web development in the Jamstack.
- It’s a great tool for teaching , too, if you want to show others how you made something.
I’m super impressed, Stackbit. Keep it coming.