Automated testing for web applications and mobile applications have many similarities, but the switch to mobile apps requires familiarity with some new tools. In addition to dealing with a new application platform, a typical enterprise mobile application will run on both iOS and Android, which introduces even more complexities.
Appium is an open-source cross platform automation library for automating both iOS and Android apps. In this article I’ll walk through some of the architectural basics of Appium, look at a tool to assist with mobile element locators, and finally build a working automated test.
Mobile Testing Overview
So, what is Appium? Appium is a node web server that exposes a REST API. Appium accepts automation requests from your automation test and runs them on the requested mobile device or simulator.
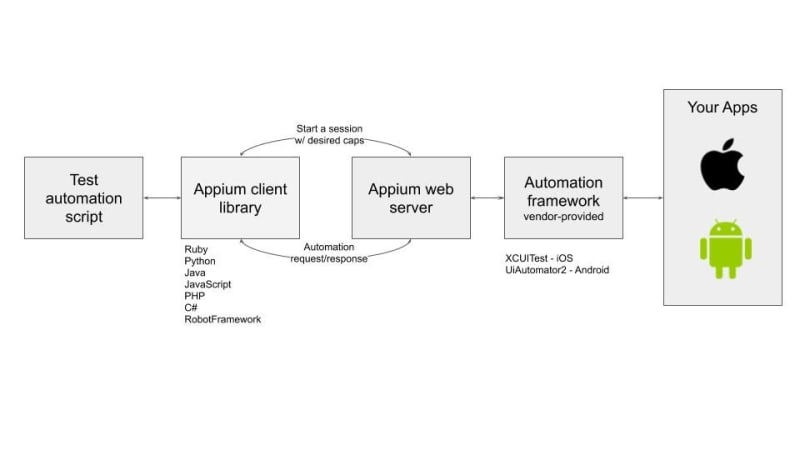
The diagram below depicts the key components of an automated test that leverages Appium:

Test automation script
The test automation process starts with the automation script. Since the script will ultimately talk to Appium via a REST API, any test framework and programming language can be used. If you want to use one of the existing Appium client libraries (and you do), you can build your tests in most of the popular programming languages.
Appium client library
Existing Appium client libraries have language bindings for Ruby, Python, Java, JavaScript, PHP. C#, and RobotFramework. Your automation scripts will leverage these libraries to establish a connection with Appium and send automation requests. For our sample test we'll use JavaScript.
Appium web server
Appium is a web server that exposes a REST API. The basis of the API is the Selenium Webdriver API, with extensions added to address the unique needs of mobile apps. A test session is started with Appium by posting a JSON object called Desired Capabilities. This object defines the key components of your requested test session.
Automation framework
Appium leverages vendor provided automation frameworks to implement the client automation. That means that the UI automation tools provided by Apple and Google for UI automation are the same tools that are used by Appium.
Installation
If you have never setup your machine for mobile testing with Appium, this will likely be the most time-consuming part of this walkthrough. For our example I will only be focused on Android automation, but since we’re using Appium, the steps are similar for iOS.
To get things ready for Android automation, you need to install Java, Android SDK (Android Studio), Node.js, and Appium Desktop Server. Follow the Appium install instructions for details.
Once everything is installed, you’re ready run appium-doctor to make sure it’s installed correctly:
appium-doctor --android
Hopefully you’ll see lots of green checkmarks like this:

Our Application
We’re getting closer to building a test, so you might be thinking, what app are we testing? For this walkthrough we are going to do some automation with an existing Android demo app, and our test will download and install the app on our Android emulator.
The API Demos app is available via the Appium website and can be used to demonstrate a number of Android controls. For this exercise we are just going to automate a few taps. In our sample app, the main page is a tappable list of control types:

Locating Elements with Appium Desktop
Now that we have an app, it’s time to start building our test script. To do that we’re going to use Appium inspector to identify the element we want to interact with. If you didn’t install Appium Desktop in the previous steps, go to http://appium.io/ and click the big blue button to “Download Appium”. From there you need to:
- start the Appium Desktop app
- click the Start Server button to start Appium
- start an Inspector session but clicking the magnifying glass icon near the top right corner
You should see something like this:
This tool is going to let us connect to our app and find some element locators for the controls we want to interact with.
Desired Capabilities
Desired Capabilities is a json object that will allow us the start an Appium session and interact with our app. Our example is fairly basic, and will include the platform name, automation framework name, a device name, and a URL to download the app. Appium will start a session based on these requirements and install the app onto the device via the provided URL.
To see this in action, copy the following into the JSON Representation text area of Appium Inspector, and click the save icon in the upper right.
{
"platformName": "Android",
"automationName": "UiAutomator2",
"deviceName": "My Android Device",
"app": "https://github.com/appium/java-client/raw/master/src/test/java/io/appium/java_client/ApiDemos-debug.apk"
}
Clicking the save icon will populate the Desired Capabilities textboxes to the left of the "JSON Representation" textbox:

And finally, before starting the Appium session we need to start an Android emulator via Android Studio.
With the emulator started, it’s time to start the Appium session. Click the blue “Start Session” button at the bottom. Appium will download the app, install it on your emulator and display something like this:

If you click on the “Views” list item in the left panel, the Selected Element panel will be populated with element info for the selected element. For the Views element we see the accessibility id for the element is “Views”.
We can see other access mechanisms such as xpath, element id, class, etc. The preferred mechanism for locating an element is accessibility id, so we’re going to use that.
To locate this element in our JavaScript test script we use something like:
let viewsElement = await driver.elementByAccessibilityId("Views");
For our test script we are going to click the Views item, then the Buttons item, and finally the Off/On toggle button. We can find accessibility IDs of all these elements by using the Appium Inspector.
Creating the Test
Finally, we are going to create a working test script using what we’ve learned. This is a simplified script. For example, a truly robust test would include acceptance criteria. This acceptance criteria is typically implemented via an assert, which allows us to define expected results and the actions to take when those expaction are not met, such as logging and screen captures. We’re going to skip details like this for now.
In the code below you can see we start an Appium session using the same Desired Capabilities info as earlier, and we tap through our app by referencing accessibility ID’s we identified using Appium Inspector.
- Go ahead and create a file named test.js and paste this content:
const wd = require('wd');
const driver = wd.promiseChainRemote("http://localhost:4723/wd/hub");
const caps = {
"platformName": "Android",
"automationName": "UiAutomator2",
"deviceName": "My Android Device",
"app": "https://github.com/appium/java-client/raw/master/src/test/java/io/appium/java_client/ApiDemos-debug.apk"
};
async function main() {
await driver.init(caps);
let viewsElement = await driver.elementByAccessibilityId("Views");
await viewsElement.click();
let buttonsElement = await driver.elementByAccessibilityId("Buttons");
await buttonsElement.click();
let onOffToggleElement = await driver.elementByAccessibilityId("Toggle");
await onOffToggleElement.click();
await onOffToggleElement.click();
await onOffToggleElement.click();
await driver.quit();
}
main().catch(console.log);
- Install wd, a NodeJS client for WebDriver/Selenium
npm install wd
Start your Android emulator
Start appium with Appium Desktop
Run your test
node test.js
If all goes according to plan when you run this test, your app will download to your emulator and you’ll see the test automation tapping the Android control.
Wrapup
The concepts are similar to web automation and getting this basic script working will get you more comfortable with leveraging your web automation knowledge in the mobile app testing arena.






















