The virtual DOM is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM.
So generally libraries and frameworks which provide virtual DOM functionality implement virtual tree of UI nodes and on change or re-rendering process, it will check the new node tree with the older node tree that is virtual DOM and then call browser DOM API to re-render only the part that has been changed.
Let's understand this by actual example.
The above example is simply re-rendering the content in the div element with root Id. So if we see in the developer tools of the browser, we see something like this

So, the whole root content is getting re-rendered every time.
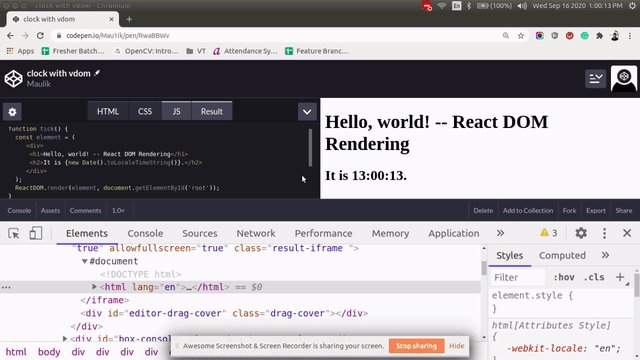
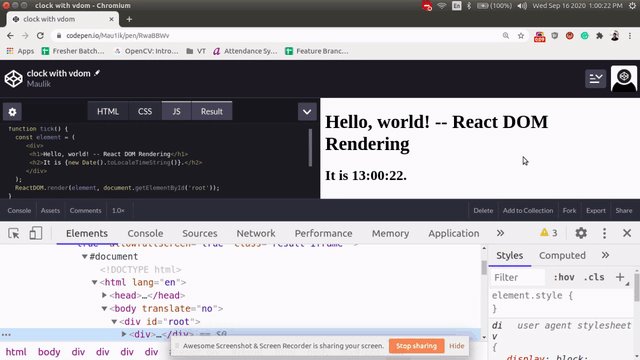
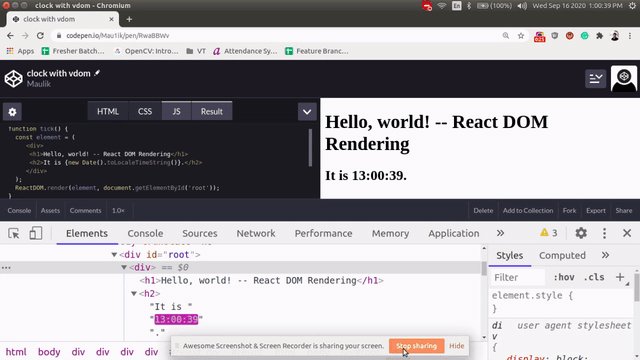
Now let's use react to do the same
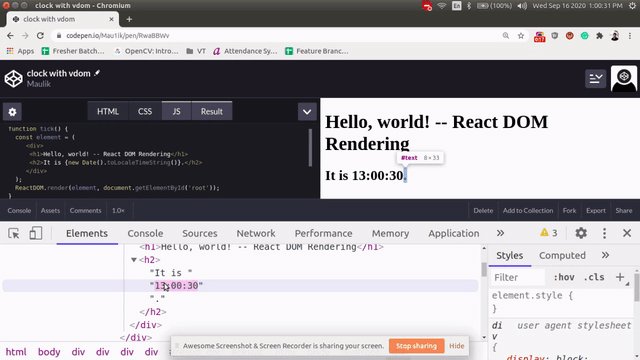
It's time to check the element rendering in the developer tools of the browser and see what we get...

Guessing you have seen the virtual DOM magic in the above example. Frameworks and libraries like Vue and React use virtual DOM for this purpose.
Virtual DOM provides us optimized update process and the freedom to not think much about the rendering process (Even if we are re-rendering the whole UI it will actually re-renders the change) but as there is always price to pay and here the price is in the form of high-memory consumption of storing the copy of dom and checking the difference every time something re-renders.