Web3 Starter
The goal of this project is to give you an opinionated boilerplate to start a web3 project.
Contributing
If you are interested in contributing to the project, first read our contributing guidelines. Take a look at our existing issues or if you come across an issue, create an issue. For feature requests, start a discussion first.
Getting Started (Local Development)
-
Install the dependencies
npm install # or yarn -
Start the project
npm run dev # or yarn dev
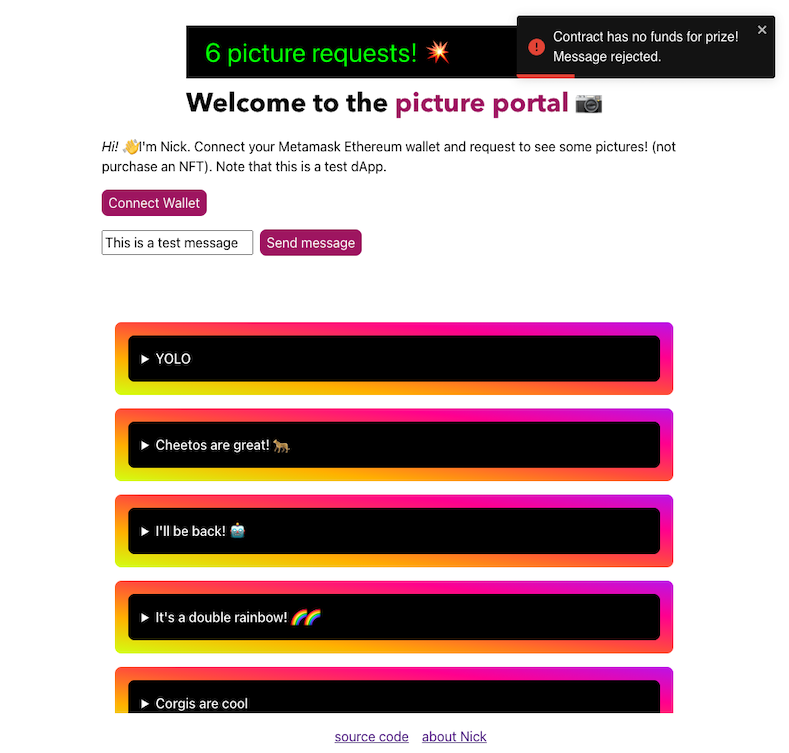
Open http://localhost:3000 with your browser to see the result.
Getting Started (Gitpod)
The project can be run in Gitpod. Navigate to https://gitpod.io/#https://github.com/nickytonline/hello-edge-and-node. If you wish to load it in Gitpod as an external contributor, you will need to fork the project first, then open the fork in Gitpod, e.g. https://gitpod.io/#https://github.com/some_user_that_forked_the_repository/hello-edge-and-node.
- Gitpod will take a minute or two to load.
- If this is the first time…