Hello everyone! I’m back with a new pack of news from the JavaScript world. This month turned out to be very fruitful in terms of big releases and I want to share them with you. This time, you will learn about the current state of open source software in the Octoverse 2022 report delivered by GitHub. There are also highlights of major and minor updates from Angular, DHTMLX, Rome, TypeScript, and Deno. I’ll top it off with some useful articles to expand your knowledge in various aspects of JavaScript and web development.
News and Updates
Key Insights from GitHub’s Octoverse 2022 Report

Open source software is a significant part of today’s tech world. For a decade now, GitHub has been gathering the main trends from the open source world and sharing them with us via special Octoverse reports. It is time to run through the main findings of the Octoverse 2022 edition.
JavaScript seems to have become a leader by default in the category of the most used languages, topping the list in 2022 as well. The ranking of the fastest-growing languages is more intriguing. The top five are HLC (65,1%), Rust (50, TypeScript (37,8%), Lua (34,2%), and Go (28,3).
The report also includes some interesting numbers related to the current impact of open source and GitHub in particular. For example, GitHub now includes 94M developers and more than 90% of Fortune 100 companies use GitHub. The most popular open source projects (based on the number of contributors) are VS Code, Home Assistant, and Flutter. Find more interesting insights from GitHub by reading the full report.
Meet Angular 15

The Angular community and ordinary web technology admirers should be very excited about the recent release of Angular 15. It is the second major update of this popular JavaScript framework in 2022 that provides important changes for better developer experience and performance.
First of all, I should mention standalone APIs. After being available in the “Developer Preview” mode for half a year, this highly anticipated feature has become stable and ready for production usage. Standalone APIs allow creating Angular apps without the need to apply NgModules.
One more helpful feature provided in this release is the directive composition API that brings in an effective way of reusing code. The Angular image directive has been known to the public since v14, but now it also has a stable status and can be used right in your Angular component or NgModule for optimizing the loading of images. Check out the release article to learn more about these features and other improvements included in Angular 15.
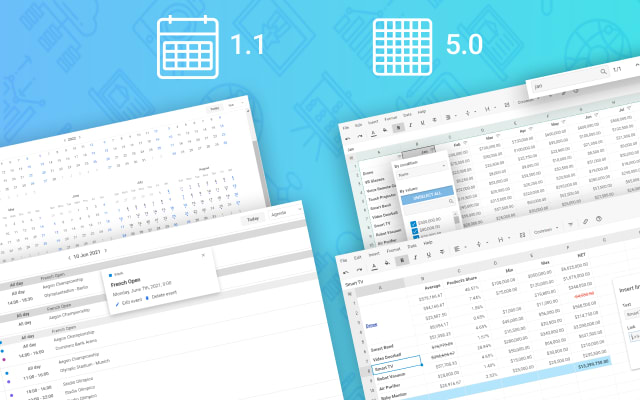
DHTMLX Updates Its JavaScript Spreadsheet and Event Calendar Components

In November, DHTMLX, a well-known provider of JavaScript libraries for business, gave me two reasons to be mentioned in this JavaScript news digest. The DHTMLX development team presented new versions of their Spreadsheet and Event Calendar components.
The DHTMLX Spreadsheet 5.0 is a big step forward in the maturity and usability of this JavaScript library. This major update comes with a range of new features designed to improve the experience with DHTMLX Spreadsheet tables on API and UI levels. It includes searching and a variety of filtering options for managing large datasets more efficiently. It also became possible to merge and unmerge cells, and automatically adjust the width of columns, thereby giving users more freedom in how to display data. Now any content in cells can be complemented with hyperlinks or crossed out with the new Strikethrough text format. Apart from that, lists of available locales and hotkey combinations were enriched with new options.
DHTMLX Event Calendar is a recent addition to the company’s product line of tools for time management apps that has recently been updated to version 1.1. The top features of this minor update are two new customizable view modes for displaying scheduled activities - Year and Agenda. From now on, any grid cell in the available calendar view modes can be highlighted with the help of a custom CSS selector. The editor of the calendar component received multi-select and radio types of controls.
Introducing Rome v10

Over the past few years, Rome has become associated in the web development community not only with the capital of Italy but also with a new toolchain possessing a wide range of functionalities. Ideally, it is expected to become a suitable, all-in-one replacement for popular front-end tools such as a compiler, bundler, testing framework, etc. Last year, it was decided to rewrite this tool in Rust. And this month, the first stable release of Rome has finally become available as v10 (which is a bit odd).
This release comes with an easily configurable linter and formatter, powerful diagnostics, and built-in support for JavaScript and TypeScript. Next year, it is planned to extend the Rome stack and add support for other languages. According to the Rome development team, their tool should help developers to avoid unnecessary work, reduce repetition, learn once, and remove entry barriers. Find more details in this article.
Currently, Rome includes just two tools, but as the old saying goes: "Rome wasn't built in a day". I will certainly keep an eye on the further development of this ambitious project.
What’s New in TypeScript 4.9

TypeScript is steadily gaining popularity among web developers and largely thanks to regular updates with requested features. So let us take a closer look at the newest TypeScript 4.9, the last minor update before TS 5.0.
The most relevant feature of v4.9 is the satisfies operator. The main purpose of this operator is to make sure that some expression matches a particular type and at the same time not change the resulting type of this expression. There is the in operator for improved type narrowing. Auto-accessors in classes are another useful addition to the TypeScript feature set. Apart from that, we should expect notable performance improvements. Read the release article to get acquainted with TypeScript 4.9 in more detail.
Deno 1.28 is Now Available

Ryan Dahl and his team continue working hard on their project named Deno designed to become a suitable alternative to Node.js. The recent minor update (v1.28) aims to help this promising runtime to become much better in npm compatibility. It is a huge improvement since many web developers consider npm to be a fundamental tool in their work.
Starting from v1.28, developers can import in Deno more than 1.3 million npm modules and work safely with their favorite web technologies such as Mongoose, MySQL, JS frameworks, etc. The Deno team promises to regularly publish useful materials to assist developers in using npm modules with Deno more effectively. The complete information on Deno 1.28 is provided in the release article.
Useful Tips and Articles
Learning 100+ JavaScript Concepts in 12 Minutes
If you are a newcomer to the JavaScript world or someone who wants to refresh your knowledge about the general concepts of this programming language, you should certainly watch this video tutorial. Here you will learn the basics of JavaScript that are absolutely necessary to start coding in just 12 minutes. All the material is presented in a well-structured, clear, and lively manner.
Understanding DOM Traversing
If you are not new to web programming, you are certainly familiar with the DOM (Document Object Model) concept. It is a tree-like representation of the document consisting of multiple elements (nodes) generated by the browser to display to end-users. At the same time, it is important to know how to navigate (or traverse) the DOM tree. Many developers are used to doing it via document.querySelector() and document.getElementById() methods. But there are other ways to access required DOM elements more effectively. You can learn about them in this article.
Exploring Accessibility Issues with Shadow DOM
When working with web components, you’ll certainly have to deal with encapsulation. The shadow DOM API is a crucial part of this process. It helps attach a hidden separated DOM to an element. However, the use of the shadow DOM may lead to problems with some important practices applied in web development such as ARIA, a well-known accessibility standard. If you want to delve deeper into this topic, read this great article from Nolan Lawson.
Integrating Motion Controls in Web Browsers
Modern IT technologies are constantly evolving and allow web developers to enrich web apps with absolutely amazing functionalities. For example, it is possible to create apps that can be manipulated with hand gestures. The main thing here is to implement motion controls in the browser using a couple of APIs and some JavaScript. If you are curious about how to do it, this article offers the full information needed.
Building Apps in Deno with Popular JS Frameworks
As has been mentioned in the first part of this news digest, now you can easily import popular npm packages in Deno, including popular frontend frameworks. The Deno team has already prepared a new blog post dedicated to the topic of utilizing Express, React, and Vue in Deno. This "How To" guide includes detailed explanations and code examples to help you get started with Deno and JS frameworks faster.
Thanks for reading this article and see you soon!



















