Hello everyone! We are back to highlighting the most notable releases and events of February on the JavaScript landscape, and particularly in DHTMLX.
First and foremost, we are delighted to please the developer community with the long-awaited release of DHTMLX Scheduler 7.0. You will also get acquainted with a new JavaScript runtime from Amazon, learn about the state of things in React, and review the latest updates of popular tools such as Angular, jQuery, Redwood, and Gemini. We also prepared a pack of useful materials to facilitate your experience with DHTMLX products and JavaScript in general.
New Releases and Updates
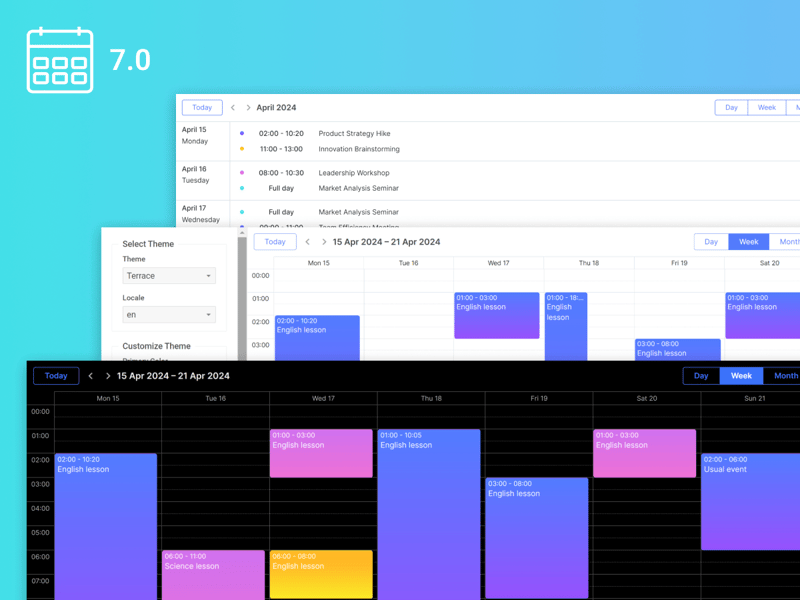
Major Update of DHTMLX Scheduler
February has been quite productive for the DHTMLX development team, resulting in a major update of the Scheduler library. This release mainly focuses on expanding your styling capabilities and adding multiple related features.
The DHTMLX Scheduler 7.0 is a highly anticipated release that brings in plenty of theming novelties and improvements. For instance, now you can benefit from an updated terrace theme, a new Dark option, changes in the theme structure, support for CSS variables, and other minor theme improvements. The new version comes with a fully redesigned Agenda view that works just like a List View used in Google Calendar and other similar tools. Other significant changes included in this release are a new way of exporting Scheduler and an updated API for tooltips.
If you want to test the updated Scheduler component in practice, download a free 30-day trial version of the product.
Introducing LLRT: Promising JavaScript Runtime from Amazon
If you asked web developers about the preferable tool for handling server-side operations in apps written in JavaScript several years ago, they would certainly name Node.js. But with the emergence of Deno and Bun, the final choice is not so obvious. And now things become even more interesting because Amazon Web Services (AWS) has recently open-sourced its JavaScript runtime named LLRT (Low Latency Runtime).
Written in Rust and running on AWS Lambda, this experimental JS runtime came as a response to a growing demand for fast and efficient Serverless apps. It is claimed that LLRT offers up to over 10x faster startup and up to 2x overall lower cost compared to other JavaScript runtimes. LLRT uses QuickJS as a JS engine and lacks a JIT compiler (presented in other runtimes), thereby ensuring effective memory consumption and fast startup.
But compared to other runtimes, LLRT is not so good in terms of performance when it comes to dealing with large data processing, Monte Carlo simulations, or performing tasks with a large number of iterations. The AWS team says that it is best suited for working with smaller Serverless functions dedicated to tasks such as data transformation, real-time processing, AWS service integrations, authorization, validation, etc. Visit the GitHub repository of this project to learn more information.
React Team Shares Development Progress
We rarely see any news on the in-house activities of the React team. But this month, the development team of this popular framework decided to share some interesting insights about their current work.
First of all, the team focuses on delivering React Compiler, which is no longer a research project and now powers Instagram’s prod site. Apart from that, they also made some progress in Server Actions and prepared new features in React Canary. These and many other new features and improvements will be included in the next major update of React (v.19). Moreover, it is also said that the release will include breaking changes to support things like Web Components. Check out the primary source on the React blog for more information.
Highlighting RedwoodJS 7.0
RedwoodJS is not the most widely-known and talked-about full-stack JavaScript framework. Based on React and GraphQL, it adheres to a convention-over-configuration approach, offering a range of default conventions for structuring projects for greater productivity. Some developers like the simplicity and structure provided by RedwoodJS. If you are one of them, you’ll be happy to know that this framework has been recently updated to version 7.0.
The release comes with a new observability tool called Redwood Studio. There is a pack of highly-anticipated GraphQL features like Realtime, Fragments, and Trusted Documents. In v7.0, you can find a new entry point to the framework’s API server: the server file at api/src/server.ts. From now on, you can also take advantage of new router hooks. Read the release article to receive a thorough understanding of all novelties shipped in RedwoodJS 7.0.
jQuery 4.0.0 BETA is Now Available
Today, jQuery is surely not as popular as before since many developers prefer to use more advanced tools, which keep up with the latest JavaScript standards. But maybe it is too early to give up on jQuery. It is still used in many projects, especially in scenarios where a lightweight and simple library is enough. Moreover, the jQuery team has been working for a long time on a new major release, and now the beta version of jQuery 4.0 is available for review and testing.
This new version comprises bug fixes, performance improvements, and some breaking changes. jQuery 4.0 also dropped support for IE 10 and older. Find more details in the release article.
Meet Angular 17.2
If you take a look at recent editions of popular surveys dedicated to the JavaScript ecosystem, you may notice that Angular does not cause much interest and enthusiasm among web developers. Angular is probably not so easy to use, but it has a large ecosystem, strong community support, and regular updates. Speaking of the latter, the Angular team has recently updated this popular framework to version 17.2.
This minor release includes a range of interesting noteworthy features such as experimental support for Material 3, signal queries, model inputs, Netlify loader, and hydration debugging support in Angular DevTools. The details are provided in this post on the Angular blog. And lastly, it is worth mentioning that the release of Angular v18 is expected in May.
Google Presents Gemini 1.5
The web developer community closely follows the advancement of AI technologies, and there are many reasons for that. Modern AI tools help developers increase productivity, speed up learning, enhance code reviews, detect and fix bugs much faster. Thus, it would be interesting for you to know about the recent update of an experimental AI assistant from Google called Gemini. Now it is available in version 1.5.
The new edition of Gemini is notable for significantly enhanced performance, increased context window capacity, more relevant problem-solving tasks across longer blocks of code, and much more. The release article will give you complete information about Gemini 1.5.
Useful Tips and Articles
Combining DHTMLX Gantt and Scheduler with Suite Widgets
DHTMLX Gantt and Scheduler are JavaScript components frequently chosen by web developers for delivering project management apps. These products offer exactly what you expect from such advanced tools. But there is always room for improvement. The good thing is that you don’t need to look for any third-party library to empower Gantt or Scheduler components with new capabilities. You can do it with UI widgets from our Suite library without any compatibility issues. To prove this point, we prepared two tutorials:
Avoiding Common Mistakes When Selecting a JS Library for Your Business Project
When building a modern business app, it is quite common to use special JavaScript UI libraries that significantly speed up the development process. But there is a wide choice of such tools on the Internet, and the selection process may not be an easy one. You have to take into account many factors before making a final decision, and therefore there are many potential pitfalls. This article will help you avoid common mistakes when looking for a proper JavaScript library for your project.
Adding Dark Theme in Vue Apps with CSS Variables
Continuing the topic of theming raised in the section dedicated to DHTMLX releases, we want to share with you a useful tutorial demonstrating how to add a dark theme to a Vue app. Vue.js is a popular option for creating the foundation of a web app, while a dark theme remains a highly requested feature that contributes to enhanced user experience and accessibility of web apps. In this tutorial, you will learn how to implement a dark theme in Vue-based apps using CSS variables.
Examining 8 New JavaScript 2024 Features
JavaScript has one of the most diverse and vibrant ecosystems among programming languages. The language is continuously evolving and receiving new features each year via the ECMAScript specification. The new portion of expected JS novelties for 2024 is already known to the public. If you want to get acquainted with them in more detail, check out this video on the Web Dev Simplified channel.
Avoiding Security Vulnerabilities in JavaScript
JavaScript is a versatile and powerful language, but web developers should be aware of common JS security concerns to keep their apps safe. Web applications written in JavaScript often suffer from SQL injections, cross-site scripting, CSRF attacks, sensitive cookie exposure, etc. That is why developers should follow best practices aimed at minimizing exposure to such security risks. This article provides more information on possible security threats in JavaScript and useful tips on how to avoid them.