100 days ago I joined the 100 Days Project Scotland which "gives anyone, regardless of age or ability, the framework and permission to get creative".
People from all over Scotland have been creating art in various forms - pottery, graphic design, portraiture... and for me, CSS art!
In case you missed it, I wrote a little bit about my motivation to take on this challenge here:

Join Me for 100 Days of Pure CSS
Suzanne Aitchison ・ May 16 '20 ・ 2 min read
I also shared some lessons and favourite pieces from the first 50 days:

5 lessons from 50 days of CSS art
Suzanne Aitchison ・ Jul 4 '20 ・ 4 min read
Today I finally finished the project, and to celebrate, I thought I'd share a couple of my favourite pieces from the second half 😄
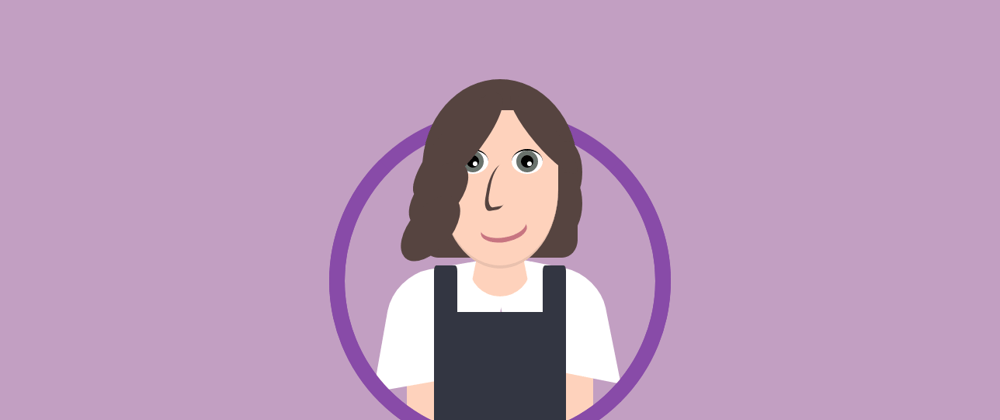
My favourite piece overall - a self portrait!
My favourite piece (which probably says a lot about my ego haha) is a portrait of myself! This was my only attempt in the project to make a human, which felt a bit daunting, but I think it looks like me and I'm really happy with the result!
My favourite CSS animal
I made a lot of animals over the 100 days. They make for really good projects, as they're instantly recognisable, can be simplified a lot into basic shapes, and also they're cute, so what's not to love?
I made so many animals, I started a collection in CodePen for them. If you like you can visit my CSS Zoo
But since my last update on Dev 50 days ago, my favourite animal piece has been a portrait of my friend's dog, Colby. Here he is peeping over a picket fence:
My favourite animation
This one is harder to choose! A lot of my animations have been very simple, largely just due to the time constraints of creating an image a day. Now the project is finished I'm looking forward to learning more about animation and creating some more complex stuff! But of the second half of the project, my favourite animation is probably this little hamster wheel:
My favourite "realistic" one
To be honest I didn't do a lot of realistic images, and one thing I discovered over the project is that I much prefer the fun of finding the most basic shapes within an idea and creating fairly flat illustrations. But of the ones where I did try to make it slightly more realistic, I think this lava lamp is my favourite - my only regret is that I didn't have time to animate it!
My favourite "weird one"
Part of the challenge with this project has been to come up with an idea to make each day. Something that's simple enough to be achievable in whatever time I have that evening, but also something that will hopefully be fun and interesting.
Some of the ideas that come into my head are... um.. strange, sometimes. My favourite from the "strange" pile is this block of cheese:
What now?
It'll be strange having more time on my hands in the next little while, it's become such a habit to make an image every day!
One thing I'd like to do more of is writing tutorials here on Dev to help others get started with CSS art. I created one a while ago to make a sheep, and would love to do more:

Get started with CSS art - make a sheep! Step by step
Suzanne Aitchison ・ Jul 19 '20 ・ 8 min read
If you'd like a tutorial on any of the images I've created, please do let me know!
See the full collection
You can view all the 100 pieces of CSS art over on CodePen: Suzanne makes 100 things in CSS