Hi all,
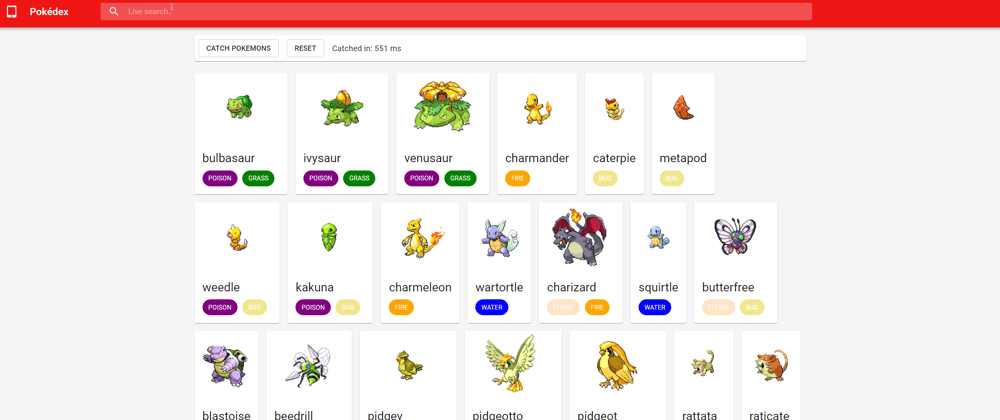
For learning purposes I have developed a Pokédex to learn React with Redux using Redux Saga and Redux thunk as middlewares.
I've used the following tools:
- PokéAPI: https://pokeapi.co/
- Material UI: https://material-ui.com/
- React
- Redux Thunk
- Redux Saga
See it live here:
https://master.d1or1a1srkom3l.amplifyapp.com/
Github repo:
https://github.com/sanderdebr/pokedex
You need to press 'Fetch Pokemon' to fetch a list of 100 Pokemon. Live search is available to search specific Pokemon.
On the profile page of a Pokemon, you can switch between Pokemons really quickly by using the arrows.
Only if you scroll down, the moves are being fetched. When you click on a move, only then the move information will be fetched too to increase performance.
Please let me know what you think or if something can be improved.