TL;DR
The world of web development can be overwhelming with so many tools and resources available. To simplify this journey, I've curated a list of the 24 best resources specifically tailored for web developers.
Covering the core technologies of HTML, CSS, and JavaScript, this guide aims to provide beginners and experts with valuable tools and insights to enhance their web development skills. Please explore these handpicked resources to help you excel in web development.
Swirl
Searching through multiple sources is challenging. Swirl combines all your databases, notes, PDFs, Jira, GitHub, Vector Databases, Discord, Slack, Teams Chat, etc., and allows you to search through them.
Allowing you to:
- Generate AI Summaries of the answers. 🤖
- Manage your data and create a knowledge base. 📚
- Save time and be more productive. ⏳
Please give Swirl Search a ⭐️ on GitHub. 💖
CSS Tools
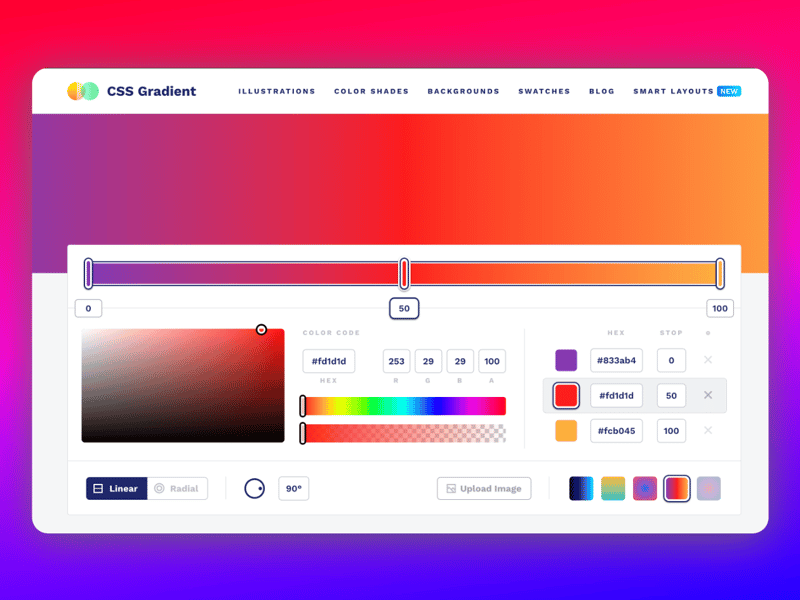
1. CSS Gradient
CSS Gradient is a project that lets you create free gradient backgrounds for your website.
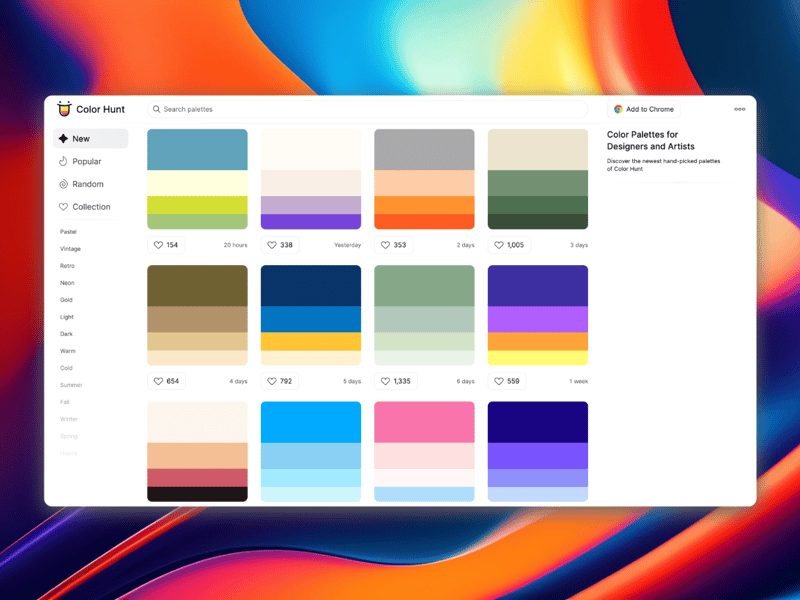
2. Colorhunt
Colorhunt provides awesome colour palettes for designers and artists.
3. CSS Tricks
CSS Tricks hosts some of the best advice, tips, tricks and code snippets on Cascading Style Sheets.
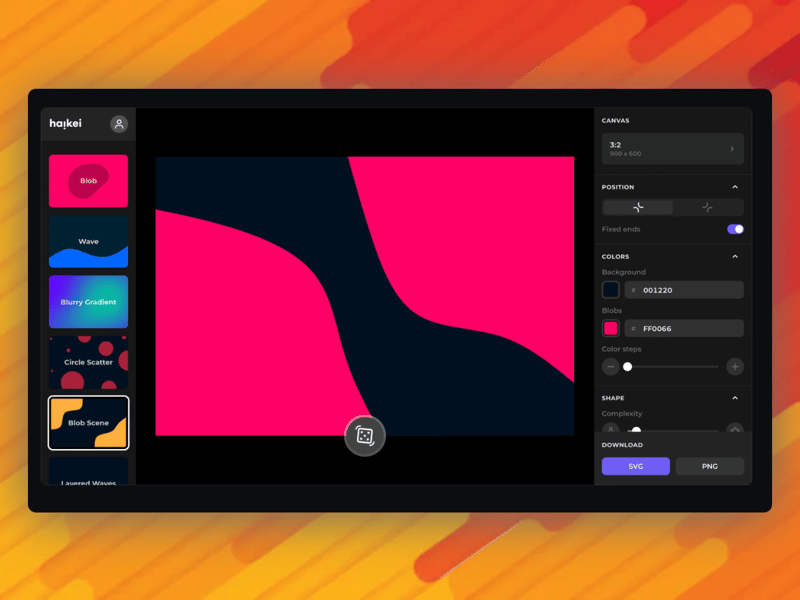
4. Generators by Haikei
Haikei is a web app that generate stunning visual content – ready to use with your design tools and workflow.
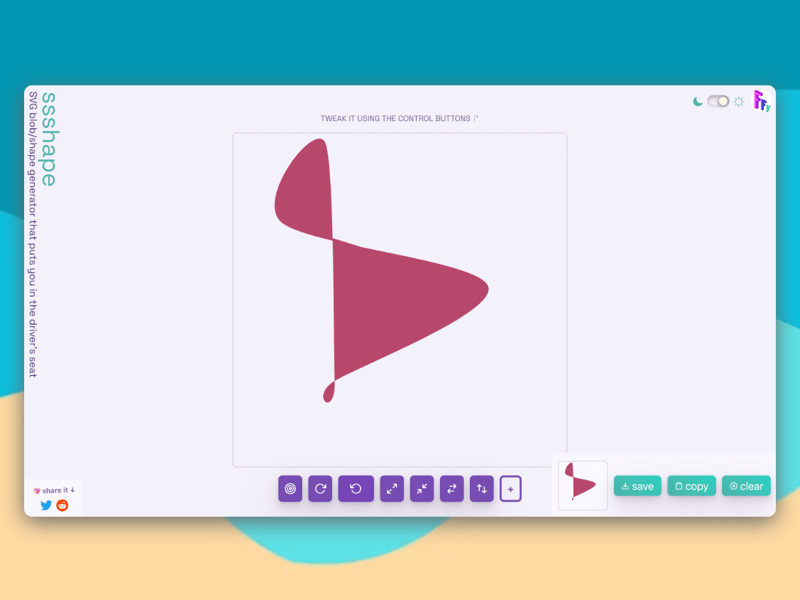
5. FFFuel
Fffuel is a collection of color tools and free SVG generators for gradients, patterns, textures, shapes & backgrounds.
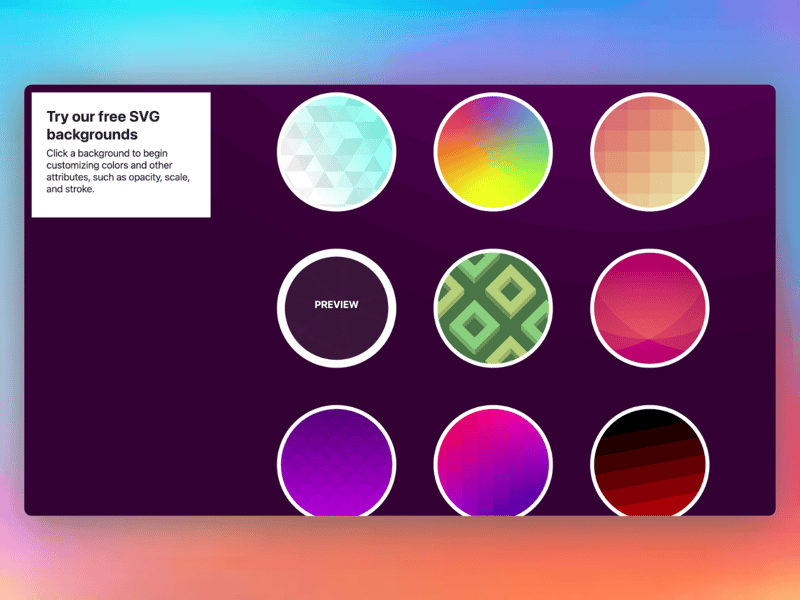
6. SVG Backgrounds
SVG Backgrounds hosts a collection of SVG Backgrounds ready to be used on your website.
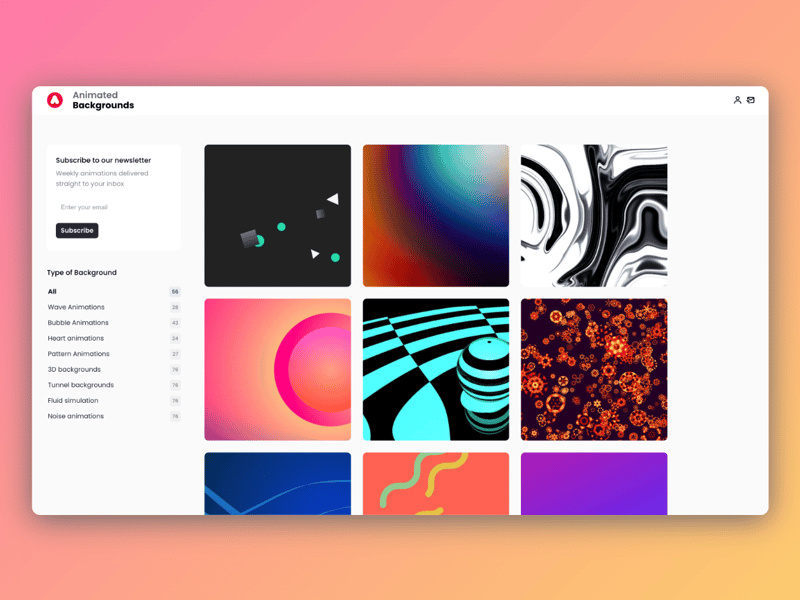
7. Animated Backgrounds
Animated Backgrounds hosts code snippets of various animated backgrounds that can be used as a background in your website.
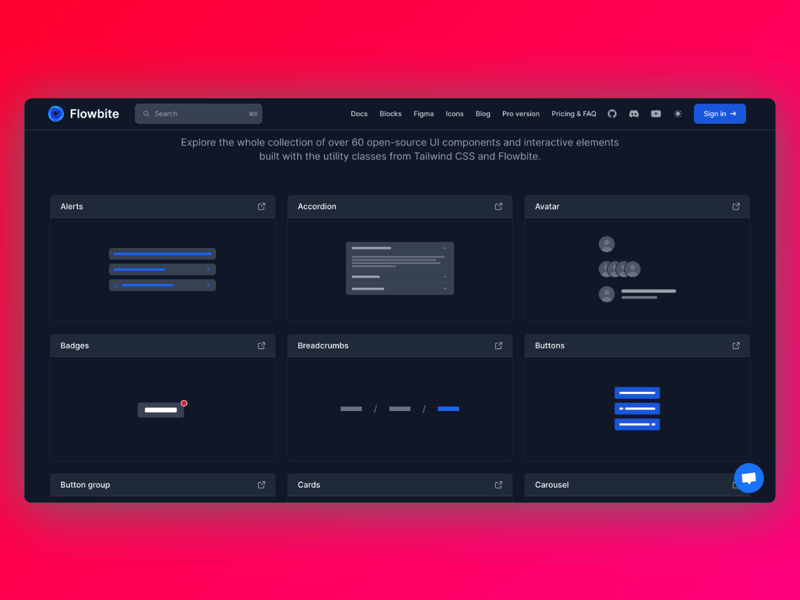
8. Flowbite
Flowbite provides a robust set of design tokens and components based on the popular Tailwind CSS framework.
9. DaisyUI
DaisyUI adds a set of customisable colour names to Tailwind CSS, and these new colours use CSS variables for the values.
HTML
10. HTML Templates by Quackit
Quackit provides a large selection of free website templates. Depending on your choice, you can choose from a list of simple or more advanced templates.
Icons
11. Devicon
Devicon is a set of icons representing programming languages, designing, and development tools. You can use it as a font or copy/paste the SVG code into your project.
12. Flaticon
Download Free Icons and Stickers for your projects—images made by and for designers in PNG, SVG, etc. Formats.
Low Code Tools
13. Framer
Framer is a low-code, drag-and-drop AI-based website builder.
14. Bubble
Bubble calls itself the world's only full-stack, no-code platform. Bubble is a tool that will allow you to build apps without writing a single line of code.
15. Adalo
Adalo is a low-code responsive web app design tool.
Misc
16. CDN JS
CDN JS is a free and open-source Content Delivery Network. It allows web developers to search and load npm packages right into the head of the HTML of their static pages without worrying about npm installation.
Free Images
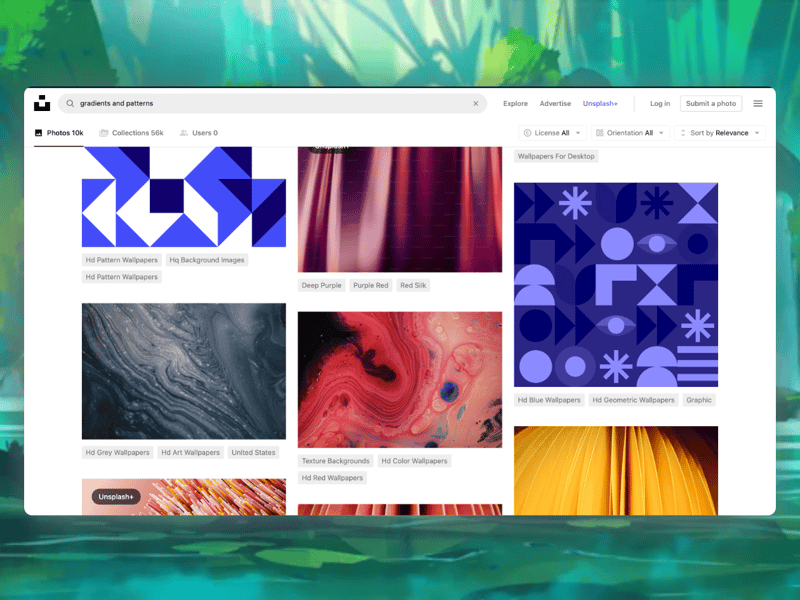
17. Unsplash
While we have image generator tools, nothing can be the surrealism brought to us by Unsplash. You can use many images on your websites (remember to donate to the photographer & mention them if you're using their images).
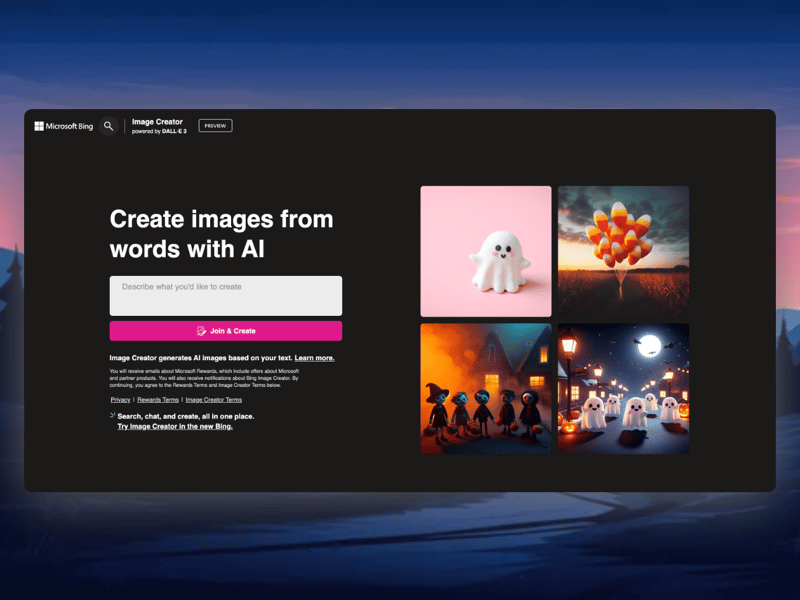
18. DALLE-3
The third iteration of the image generation tool by Open AI. You can use this tool for free using the Bing AI Image Generator tool.
Mockups
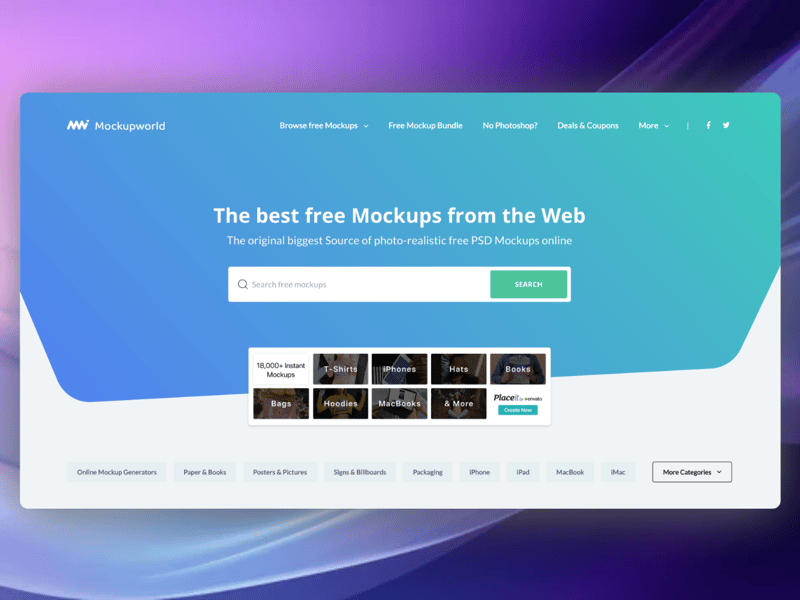
19. Mockup World
Tons of free and legal, fully layered, easily customizable photo realistic PSD mockups: Ready to use in your projects, app showcases and presentations! ~ Mentioned on their website!
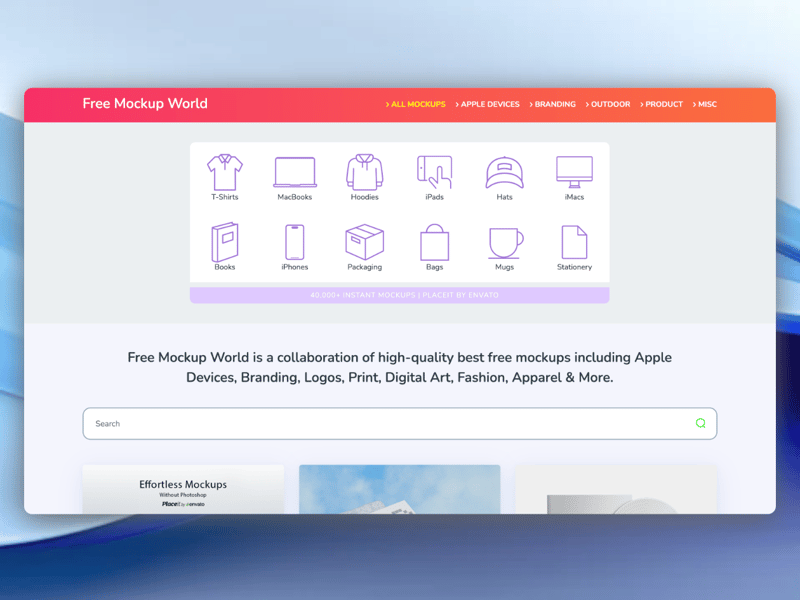
20. Free Mockup World
Free Mockup World is a collaboration of high-quality best free mockups, including Apple Devices, Branding, Logos, Print, Digital Art, Fashion, Apparel and more. ~ Mentioned on their website.
21. UI Design Daily
Free, open-source UI design resources for your website. (Contains Figma mocks-ups for login pages, etc.)
Other Useful Open Source Libraries
22. ShadCN
Beautifully designed components built with Radix UI and Tailwind CSS.
23. Clickvote
Clickvote is an open-source library that takes the hassle of building your reaction components around your content.
24. Spartan NG
ShadCN for Angular. Open-source, community built.
For Searching Through Your Data - Swirl
Swirl
Swirl is an open source search platform that changes how you interact with your data.
Think of it as ChatGPT explicitly tailored for your unique datasets. Whether it's notes, code snippets, PDF files, or emails, Swirl is your go-to platform for instant, AI-driven insights.
Features that set Swirl apart:
- Universal Search: Seamlessly search through notes, codes, docs, databases, emails, chats, logs, and more. 🔍
- Personal AI-Powered Knowledge Assistant: You can build a secure, searchable knowledge base for your company, startup or personal data. 🤖
- One Click Retrieval Augmented Generation: With Swirl, you can instantly perform AI summaries and analytics. You can get answers with sources to the data that generated them. 🛠️
Please give Swirl Search a ⭐️ on GitHub. 💖
And join our Open Source Slack Community 🌸
Once again, thank you for reading!