Hello devs 👋🏻
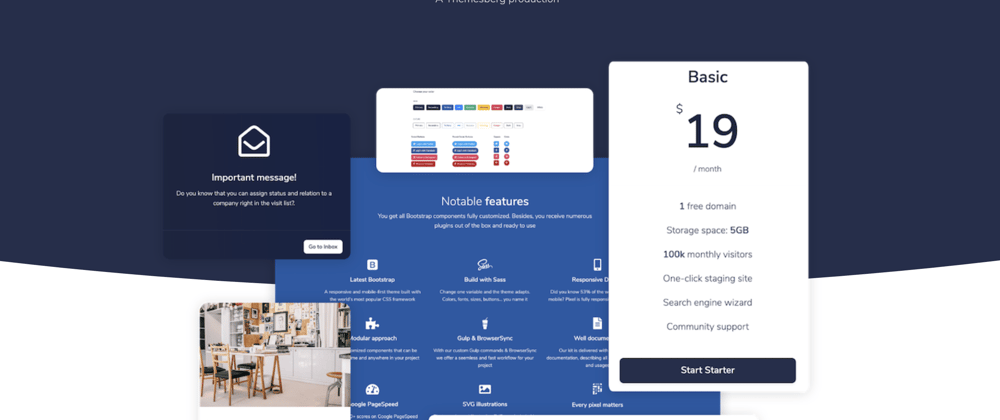
Today I want to show you a Bootstrap 5 UI Kit which we've been working on for about a year with my friend. The first version one year ago was based on Bootstrap 4, but now that Bootstrap 5 has been updated to Beta we thought it was time to update the whole kit once again.
We used NPM, Gulp, and Sass to manage libraries, compile source files, and more easily change and update styles using the variables and mixins from Sass.
Pixel Bootstrap 5 UI Kit features over 80 UI components including date pickers, modals, pricing cards, profile cards, blog cards, and also 5 example pages.
Workflow
- Most popular CSS Framework Bootstrap
- Productive workflow tool Gulp
- Awesome CSS preprocessor Sass
So without further ado, let me show you how you can install and use this Bootstrap 5 based UI Kit.
Quick start
Download for free from Themesberg or clone the repository on Github
Make sure you have Node and NPM installed on your machine
Download Gulp Command Line Interface to be able to use gulp in your Terminal:
npm install gulp-cli -g
After installing Gulp, run
npm installin the main pixel/ folder to download all the project dependencies. You'll find them in thenode_modules/folder.Run
gulpin the pixel/ folder to serve the project files using BrowserSync. Running gulp will compile the theme and open/index.htmlin your main browser.
While the gulp command is running, files in the assets/scss/, assets/js/ and components/ folders will be monitored for changes. Files from the assets/scss/ folder will generate injected CSS.
Hit CTRL+C to terminate the gulp command. This will stop the local server from running.
Theme without Sass, Gulp or Npm
If you'd like to get a version of our theme without Sass, Gulp or Npm, we've got you covered. Run the following command:
gulp build:dev
This will generate a folder html&css which will have unminified CSS, Html and Javascript.
Minified version
If you'd like to compile the code and get a minified version of the HTML and CSS just run the following Gulp command:
gulp build:dist
This will generate a folder dist which will have minified CSS, Html and Javascript.
Documentation
The documentation for Pixel Bootstrap UI Kit is hosted on our website.
File Structure
Within the download you'll find the following directories and files:
Pixel Bootstrap UI Kit
.
├── LICENSE
├── README.md
├── dist
│ ├── assets
│ ├── css
│ ├── html
│ ├── index.html
│ └── vendor
├── gulpfile.js
├── html&css
│ ├── assets
│ ├── css
│ ├── html
│ ├── index.html
│ └── vendor
├── package-lock.json
├── package.json
└── src
├── assets
├── html
├── index.html
├── partials
└── scss
Resources
- Demo: https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/index.html
- Download Page: https://themesberg.com/product/ui-kits/pixel-lite-free-bootstrap-4-ui-kit?ref=github-pixel-lite-bootstrap
- Documentation: https://themesberg.com/docs/pixel-bootstrap/getting-started/overview?ref=github-pixel-lite-bootstrap
- License Agreement: https://themesberg.com/licensing?ref=github-pixel-lite-bootstrap
- Support: https://themesberg.com/contact?ref=github-pixel-lite-bootstrap
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for Pixel Pro Bootstrap UI Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Pixel Pro Bootstrap UI Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2020 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg license (MIT License)
Useful Links
- More themes from Themesberg
- Free themes from Themesberg
- Bootstrap Themes, Templates & UI Kits from Themesberg
- Affiliate Program
Social Media
Twitter: https://twitter.com/themesberg
Facebook: https://www.facebook.com/themesberg/
Dribbble: https://dribbble.com/themesberg
Instagram: https://www.instagram.com/themesberg/