Ever wonder what is the best IDE for JavaScript development? Then here you are going to learn about what is the best IDE for JavaScript Development 2024. Before we start the collection let's have a look at JavaScript and IDE.
Well, as we all know JavaScript is the most popular programming language on the web. It works exceptionally well with CSS and HTML to develop powerful front-end applications. With the introduction of NodeJS, the high-level, interpreted programming languages expanded their reach to backend development.
Thus, It led to a surge in the development of a diverse range of best JavaScript frameworks, IDEs, and source code editors. An IDE is preferred over code editors due to the ability to debug code as well as provide support for ALM (Application Lifecycle Management) systems. Nonetheless, the difference between source code editors and IDEs has blurred in modern times.
You can also check JavaScript build tools.
Why use JavaScript?
Here are the reasons for using JavaScript:
- It can enhance the interaction of a user with the webpage.
- Easy to learn.
- You can debug the application with ease.
- JavaScript is a platform-independent language.
- There is no need for compilation.
What is IDE?
An IDE, or Integrated Development Environment, enables programmers to consolidate the different aspects of writing a computer program. IDEs increase programmer productivity by combining common activities of writing software into a single application: editing source code, building executables, and debugging.
Here are the features of the best IDE for JavaScript development:
- It highlights the syntax.
- You can quickly go to the definition of class or method.
- Supports shortcuts for ease of access.
- It provides easy to use user interface.
- JavaScript IDE offers a real-time output of the program.
- It provides many libraries for writing JavaScript code.
- These applications can automatically complete the code.
Now, in this collection, we’re gonna take a look at the top 10 IDEs for JavaScript. Well, this is a highly subjective list. Thus, by no means do we claim it to be a complete list. So, If you think we’ve missed something, let us know in the comments below!
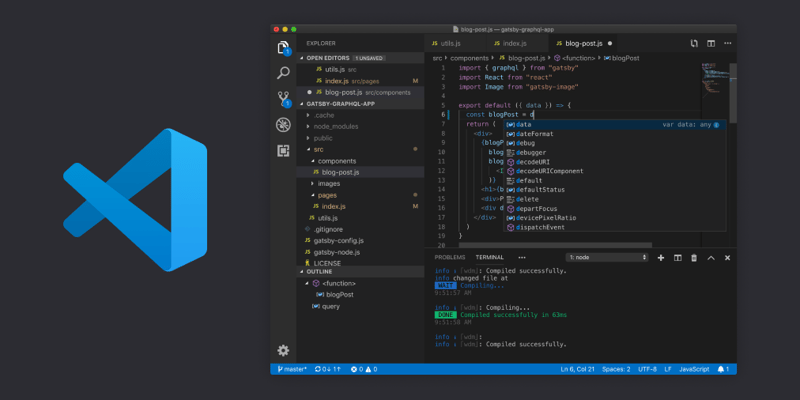
Visual Studio Code
Vs code (aka VS Code) is a product of Microsoft. It’s important to not mix this up with Visual Studio which is mainly aimed at .NET development.
This is one of the best IDEs for JavaScript development. It is very powerful and rich in features and most of all, it is free to use.
Features:
- Support for multiple languages (JavaScript, TypeScript, etc.). Custom extensions can be installed on this to support ecosystems of C#, C++, Python, etc.
- Syntax highlighting
- Auto-complete with IntelliSense
- Capabilities to debug code by attaching running apps and including breakpoints
- Shortcuts to make coding efficient
- A marketplace with extensions to support many extra functionalities (E.g.- Docker extensions)
- Integration capabilities with Visual Studio Code Online
- Version controlling via extensions
Pros:
- Powerful Multilanguage IDE
- Nice built-in features like auto-highlighting repeating variables
- It's lightweight
- Helpful for quick script modification
- Better UI, easy plugins, and nice git integration
Cons:
- More advanced debugging features would be helpful
- Including a built-in screen for package management
- Its user interface is really intimidating to new and beginner users
We at Themeselection, Use visual studio code to make our products. You can check bootstrap admin templates, UI kits, and HTML themes which are made using visual studio code.
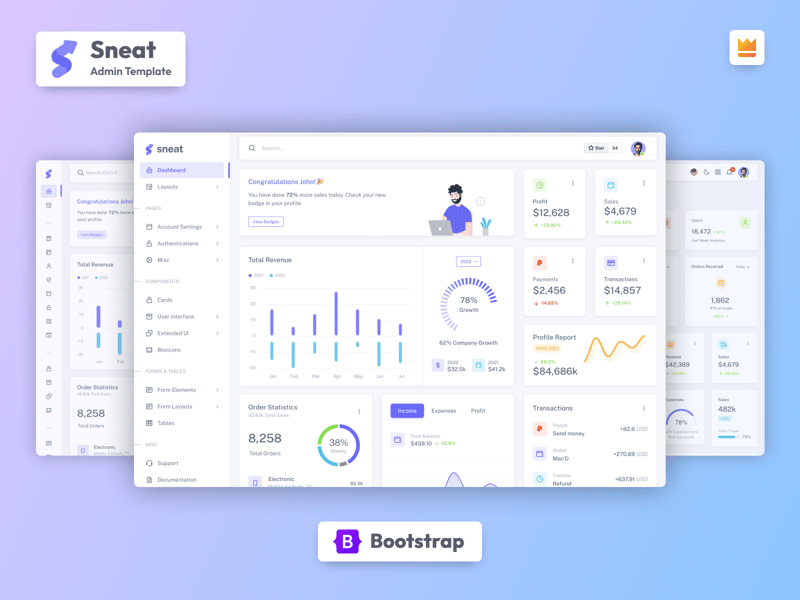
You can check theSneat Bootstrap 5 HTML Admin Template – is the latest most developer-friendly 🤘🏻 & highly customizable✨ Admin Dashboard Template based on Bootstrap 5. Besides, the highest industry standards are considered to bring you the best bootstrap admin template that is not just fast🚀and easy to use, but highly scalable.
You can use it to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Liked the UI of this Admin Dashboard? then, check the UI kit of this Sneat Design in Figma version

Download this Figma UI Kit to speed up your workflow 🚀 with organized components and UI elements, Light & Dark Layouts and a sleek and modern design.
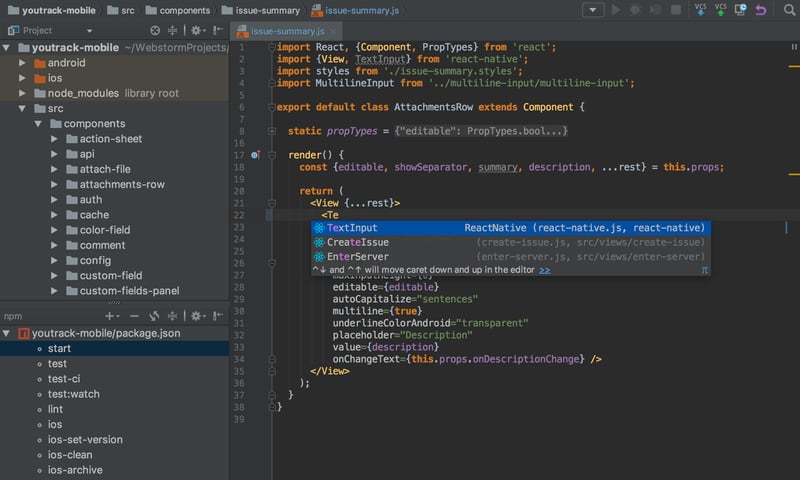
Webstrom
If you have been in the software industry for a while, there is no doubt you’ve heard of the IDE development company JetBrains. WebStorm is also a product of JetBrains which is focused on JavaScript development.
It supports many technologies and languages such as JavaScript, HTML, CSS, Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova, etc. WebStorm is compatible with Windows, Mac, and Linux.
Features:
- You can test your code with ease using tools like Mocha, Karma test runner, Jest, and more.
- Trace (the process of verifying code manually) your JavaScript code with ease.
- This IDE offers a wide range of plugins and templates.
- It quickly rolls back to previous versions.
- Coding style, fonts, themes, and shortcuts can be customized.
- It offers a built-in terminal.
- Integration with VCS (Veritas Cluster Server)
- Parameter hints
- Git integration
- Intelligent Code Completion
- Multi-line to-dos
Pros:
- Like the product of JetBean, the UI is very familiar as the famous IntelliJ
- The JS static code scanning out of the box is very handy
- Auto fix is also a very productive feature to mention
- It by default has good integration with Angular, TypeScript, Vue, React
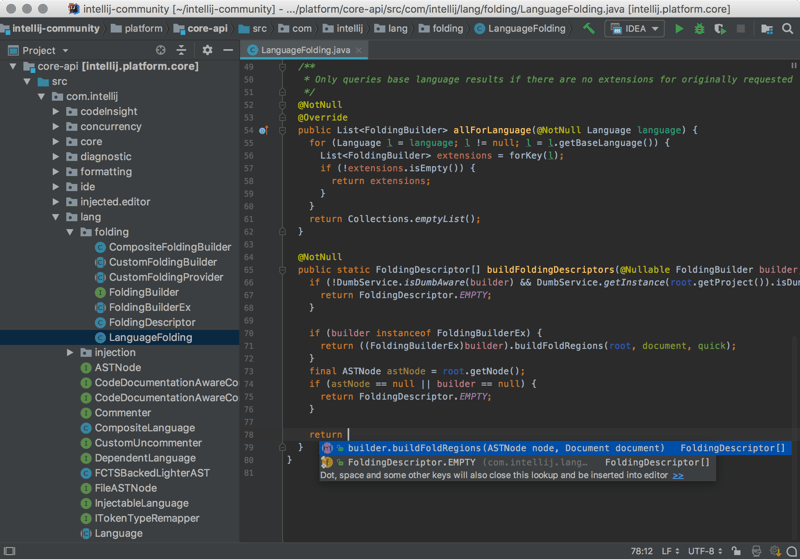
IntelliJ IDEA
IntelliJ IDEA is another IDE by JetBrains. This has two editions; Community and Ultimate. The Community edition is free to use whereas the Ultimate editions require purchasing a license.
With a primary focus on maximizing developer productivity, IntelliJ IDEA is one of the most beloved IDEs. In addition to providing support for a number of programming languages other than Java and JS, the ergonomic design supported by the IDE offers ease of use.
One of the most amazing features of IntelliJ IDEA is its ability to automatically add tools that are relevant to the context. The integrated development environment offers a number of smart code assistance features for JavaScript development.
IntelliJ IDEA is capable of automating repetitive programming tasks to cut development time. The IDE offers advanced code completion, a built-in static code analyzer, and integrated version control.
Features:
- Advanced code completion
- Built-in static code analyzers
- Deployment and debugging tools for most application servers
- Test runner UI
- Code coverage
- Git integration
- Supports multiple build systems
- Extensive database editor and UML designer
- Supports Google App Engine, Grails, GWT
- Intelligent text editors for HTML, CSS, and Java
- Integrated version control
- Automates repetitive programming tasks
Pros:
Auto-completion
It has built-in support for version control, so whenever you feel like you need to backtrack to a previous state or version of a website you saved, you can easily do it
Plugin support is really great.
Cons:
- The console that comes with the IDE is somewhat laggy.
- There are some minor bugs

Check out the best free Admin Template built on the latest Vue 3.
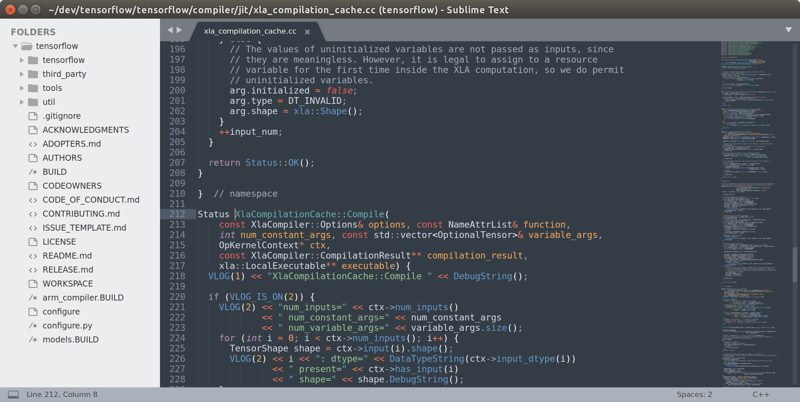
Sublime Text
The latest version of Sublime Text is SBT3, which transforms the tool from being a source code editor into a pseudo-IDE. Sublime Text is cross-platform and offers a high degree of customization.
Sublime Text flaunts a clutter-free interface and a significant speed boost. Enhanced pane management, Go to definition, and Go to Symbol are some of the out-of-the-box features. For enabling syntax highlight for ES6 and ReactJS code, the Babel plugin is available.
Some important plugins that anyone using Sublime Text for JS development must use are DocBlockr, JSFormat, SideBar Enhancements, and SublimeLinter.
Features:
- It offers a command palette for changing the syntax.
- You can quickly go to the definition of class or method.
- Sublime Text provides API to extend the features.
- This tool supports shortcuts for ease of access.
- Sublime Text provides a command palette to hold frequently utilized functionality.
- It highlights the syntax.
Pros:
- Sublime Text is powerful where you need it to be, but simple and out of your way at the same time.
- Great keyboard shortcuts and multi-selection options
- Great package manager installation process for easily extending functionality
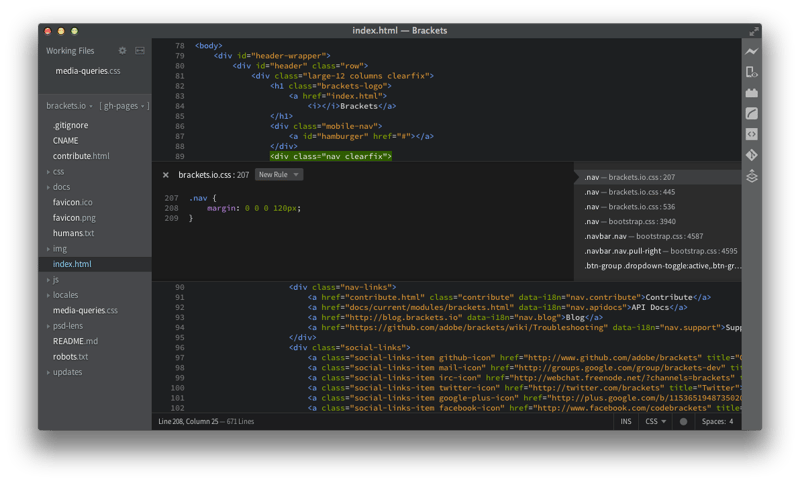
Brackets
Brackets is created by Adobe. This lightweight and fast JS editor offers built-in support for JavaScript. Brackets are available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers. With the help of these features, users can search for different project files while typing in real time. The Extract feature converts details from PSD into CSS.
Note: On September 1, 2021, Adobe will end support for Brackets. If you would like to continue using, maintaining, and improving Brackets, you may fork the project on GitHub. Through Adobe’s partnership with Microsoft, we encourage users to migrate to Visual Studio Code, Microsoft’s free code editor built on open source.
Features:
- Inline editors.
- Live Preview — allows you to get a real-time connection to your browser; whenever you make a change, you immediately see the changes on the screen.
- Preprocessor Support — This allows you to use Quick Edit and Live Highlight LESS and SCSS files.
- A set of visual tools.
- Preprocessor support.
Pros:
- Simple User-Interface
- Code Minification
- Live Browser Preview
Cons:
- High Launch Time
- Difficult Project Management
- Low Performance while working with large files
ActiveState Komodo IDE
Komodo IDE provides advanced JavaScript editing, syntax highlighting, navigation, and debugging, but it doesn’t include JavaScript code checking. For that, you can always run JSHint in a shell.
Besides, Komodo supports dozens of programming and markup languages. With its wide range of programming and markup language support, including refactoring, debugging, and profiling, Komodo IDE is a very good choice for end-to-end development in open-source languages.
Komodo has a code refactoring module for all of the languages for which it provides code intelligence: PHP, Perl, Python, Ruby, Tcl, JavaScript, and Node.js.
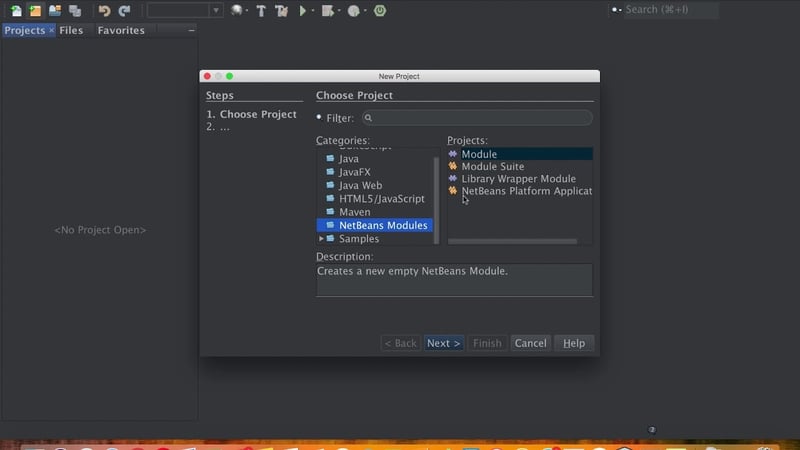
Apache NetBeans
NetBeans has very good support for JavaScript, HTML5, and CSS3 in web projects, and it supports the Cordova/PhoneGap framework for building JavaScript-based mobile applications. NetBeans is available free under an open-source license.
The NetBeans JavaScript editor provides syntax highlighting, autocompletion, and code folding, pretty much as you’d expect. The JavaScript editing features also work for JavaScript code embedded in PHP, JSP, and HTML files. jQuery support is baked into the editor. NetBeans 8.2 has new or improved support for Node.js and Express, Gulp, Grunt, AngularJS, Knockout.js, Jade, Mocha, and Selenium.
Code analysis runs in the background as you edit, providing warnings and hints. Debugging works in the embedded WebKit browser and in Chrome with the NetBeans Connector installed. The debugger can set DOM, line, event, and XMLHttpRequest breakpoints, and it will display variables, watches, and the call stack. An integrated browser log window displays browser exceptions, errors, and warnings.
Features:
- NetBeans integrates issue tracking with Jira and Bugzilla.
- In the NetBeans task window, you can search for tasks, save searches, update tasks, and resolve tasks in your registered task repository.
- NetBeans also has team server integration for sites that use the Kenai infrastructure.
Pros:
- Powerful for Automation
- Good Service Management
- Impressive Refactoring
Cons:
- Poor Integration Support
- Consumes more system resource
- Irritating Pop-ups
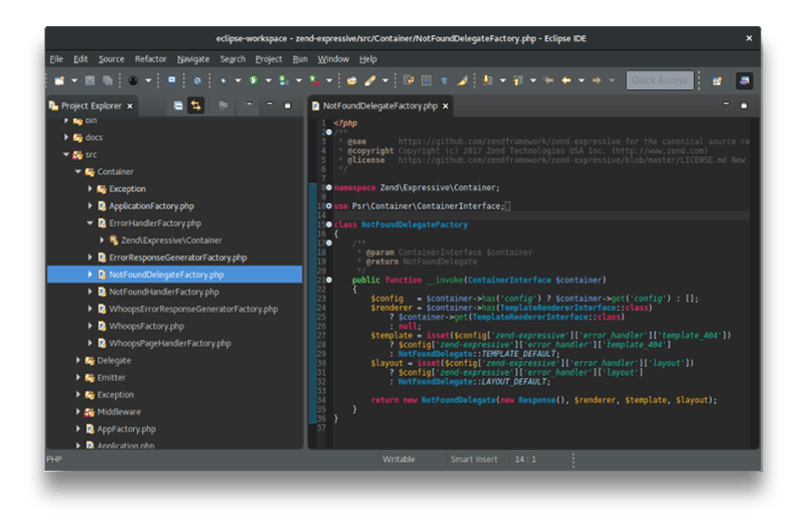
Eclipse
Eclipse is one of the best IDEs for JavaScript development. Basically, full-stack developers use Eclipse for JavaScript coding. Although, for JS, you need to install some specific plugins.
The accurate performance of JavaScript Development Tools is the highlight of Eclipse. A brand-new Docker UI helps to build Docker images as well as containers with the Docker CLI. Another striking feature is automated error reporting. With this feature, the IDE can send the bugs found in the IDE to eclipse.org
Pros:
- Powerful Project Management
- Almost all packages support Git integration.
- Advanced Debugging
- Good Auto-Complete
Cons
- Most changes require a reboot to take effect
- Complex for beginners
- Poor Customer Support
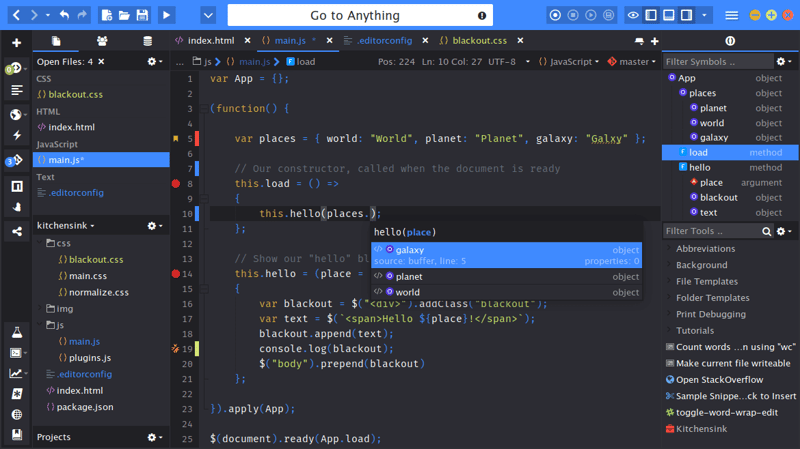
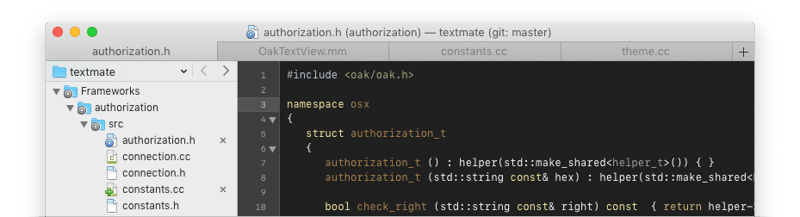
TextMate (for Mac OS)
Powerful and customizable text editor with support for a huge list of programming languages and developed as open source. TextMate is a versatile plain text editor with a unique and innovative feature set. A rapidly growing community has created bundles for more than a hundred different "modes," including support for all major programming languages, writing prose in structured formats such as LaTeX, Markdown, Textile, etc., blogging, running SQL queries, writing screenplays, doing your budget, and much much more.
Features:
- Multiple Carets
- Scoped Settings
- Version Control
- Bundles
Conclusion:
So, here is the collection of the best IDE for JavaScript development in 2024. In this collection, we have gathered some of the best JavaScript IDE that can help you boost your workflow with ease.
Well, there is no single JS source code editor or IDE that is a one-stop solution for everything. Thus, calling any single IDE best will be unfair as each one of them has its own strengths and weaknesses. Hence, before opting for one, you need to precisely underline all your requirements.
We hope the listing above will help you make a favorable decision. Also, do tell us your favorite IDEs in the comment section below.
About us
We at ThemeSelection provide Selected high-quality, modern design, professional, and easy-to-use Free and Premium Bootstrap Admin Templates, Asp NET Dashboard, Vue JS Admin Template, Laravel Admin Panel, Nuxt Dashboard,
Django Admin Template, NextJS Admin Template, HTML Themes, and Free UI Kits to create your applications faster!
If you want to Free Admin Templates then do visit ThemeSelection.