Recently I came across a video of a CSS battle between Kevin Powell and Kyle from Web Dev Simplified.
They challenge each other and built the CSS design in under 11 minutes.
I decided to check if I could beat them.
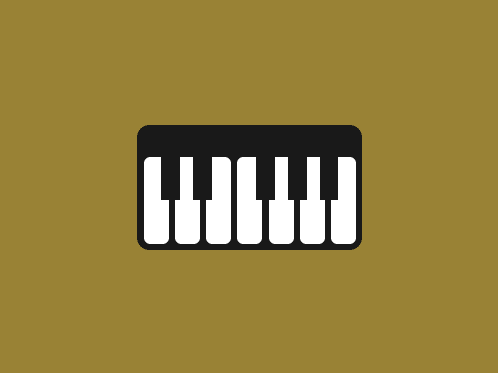
This is the design I had to build.
Although I completed the challenge in 10 minutes, but I was not able to match it a 100%;
Here is the code :
<div class="wrapper">
<div class="white"></div>
<div class="white"></div>
<div class="white"></div>
<div class="white"></div>
<div class="white"></div>
<div class="white"></div>
<div class="white"></div>
<div class="black-box">
<div class="black"></div>
<div class="black"></div>
<div class="black blank"></div>
<div class="black"></div>
<div class="black"></div>
<div class="black"></div>
</div>
</div>
<style>
*{
box-sizing : border-box;
}
body {
padding : 0;
margin : 0;
background-color : #998235;
width : 100vw;
height : 100vh;
display : flex;
justify-content : center;
align-items : center;
}
.wrapper {
height : 100px;
width : 180px;
background-color : #191919;
border-radius : 10px;
display: flex;
justify-content: space-evenly;
align-items : flex-end;
padding-bottom :5px;
position : relative;
}
.white {
width : 20px;
height : 70px;
background-color : #FFFFFF;
border-radius : 5px;
}
.black-box {
/* background : red; */
position : absolute;
height : 50px;
width : 90%;
top : 15px;
display : flex;
justify-content : space-evenly;
}
.black {
background-color : #191919;
height : 90%;
width : 15px;
}
.blank {
background : none;
}
</style>
You can check out the challenge here : Battle #80