This week I was looking at the chrome extensions that I have used so far and have been helpful in my journey. I love how some apps that I use also have chrome extensions with the same functionality. It reduces the hustle of downloading the app itself on my laptop. There are more common extensions like momentum, Json viewer, Octree, etc that most developer uses. But I will list others that are not that extremely popular but I love how efficient they are in my daily dev routine. I will also like to mix up both design and dev extensions that might be helpful to you.
All the extensions I will list down are free and very useful. At times I can't believe how efficient they are yet you get them free. That's why I love open source contribution, it's a way to give back to these amazing developers.
Top 12 extension that you should add to your list
1) Wave for accessibility
This amazing extension evaluates your website and tells you the accessibility issues that you have. Through this tool, you can know whether your site is accessible or not. Plus it directs you to the code with the issue and gives you a detailed explanation of the issue. On top of this, it gives you links to articles for accessibility standards and guidelines for that specific error.
This tool helps me when I am involved in any open source projects and I can write many issues such as contrast errors, missing labels, same alt text in images, etc. Also helps me analyze someone's website upon request for a portfolio review. It would be awesome when you go to a job interview and tell the company about how the team should use it to improve accessibility in their site(They will see you as a great junior developer, I promise).
2) Mercury Reader
Mercury Reader removes ads or any other distractions and leaves the text and images for a more focused reading on any website. Plus you can send the post straight to your Kindle if you want to. Just click send to Kindle link at the top of the blog post.
This extension is one of my favorites extensions because I love reading through design or tech blogs in the morning. For many devs reading blogs like the smashing magazine or hacker news is a great way to know what's new. With this tool, you can now read through blogs without been interrupted by ads. Now my reading process is smoother and more enjoyable.
A blog post I was reading in smash magazine

You can click the setting icon at the top right and customize it. Change the font size, Typography, or theme.

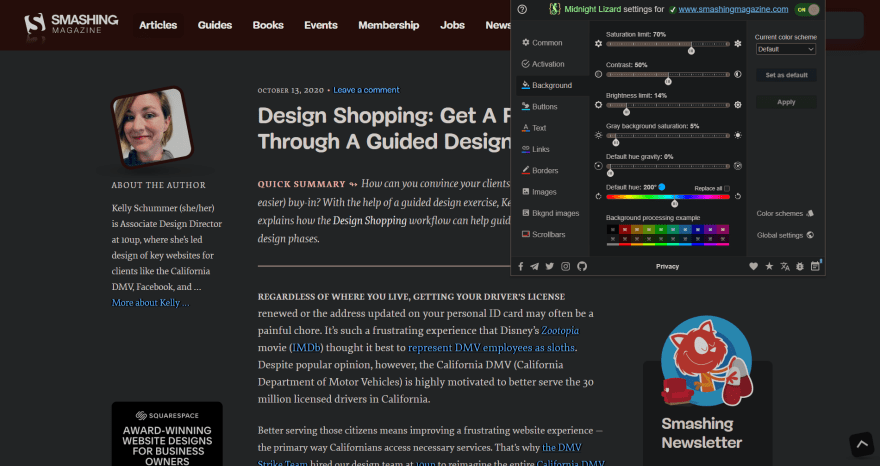
3) Dark Reader and Midnight Lizard
From the name itself, the Dark Reader Chrome extension turns any website to a dark mode theme. This is a great way to take care of your eyes especially during the night. But for me I use it 24/7, haha I don't like the brightness of websites whether day or night. (No, I ain't a vampire, haha 😁)
Midnight Lizard is also similar to Dark Reader but it more customizable with multiple different color themes.
Smashing Magazine with Dark Reader

Midnight Lizard custom settings

4) Go full page screen capture
This extension takes high-quality screenshots of the whole website. I use this tool when I want to collect design inspiration from different websites. I put them in my Figma canvas to see what I can pick for my personal projects. Also, It's a great way to take images of your projects to add them to your portfolio or social media account.

5) Take Webpage Screenshots Entirely - FireShot
This extension captures, edits, and saves them to PDF/JPEG/GIF/PNG, upload, print, send to OneNote, clipboard, or email. This has more functionality on how to capture specific areas of the website. I have used this tool a lot this month during Hackoberfest. It's useful When creating front-end issues on projects or when creating a pull request and showing my changes. People seeing something visually is always preferred than just plain text.
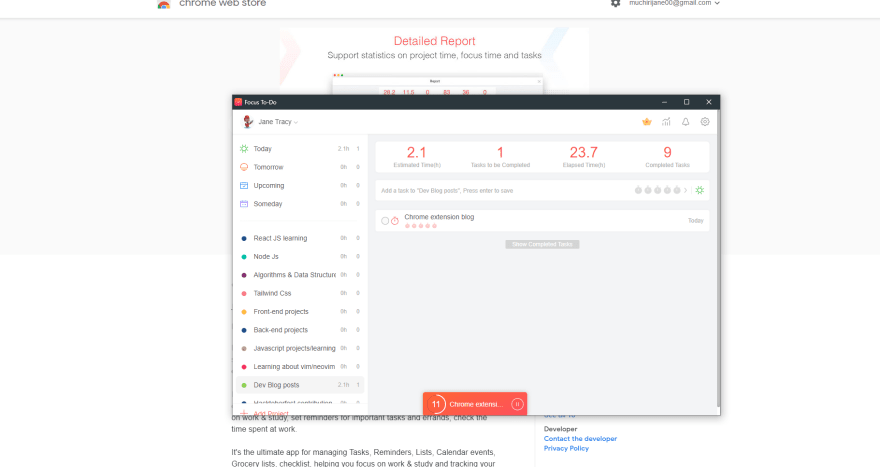
6) Focus To-Do: Pomodoro Timer & To Do List
This is a Task management chrome extension that helps you to be more focused and motivated in your daily workload. If you want to use it on your computer without downloading the actual app itself, this extension will be done. It has the same functionality as the desktop or mobile app. You can create projects that you are doing and set time to take breaks. Whether it's after every 25 minutes or 40 minutes. The extension is free for basic usage but you can pay the premium package if you want.
7) Loom for Chrome
This extension is great for making video messages to your team or for project collaboration with a friend. It's also used for making coding reviews or showing your clients how to solve small issues on their website. The good thing about it, you can customize it to your needs. Whether it's recording the full desktop, the current tab only, or choose to use the video camera or audio-only.
8) Image downloader
From the name itself, the extension helps you download images from any website you want, plus it's free and open source. When you want to get images individually or in bulk this will be a great tool. I have used it when I want to code websites I love using, just to improve my front-end skill. Have the images that exactly look like the website you are cloning with great.
9) Read Aloud
This extension read out the text on any website with just one click. When you want to read your blog but you also want to work on code, this tool will be useful. It will read the blog for you in the background as you continue writing your code. Even as I write this blog, I am using it to read out some articles on smashing magazine and Dev to. You can customize the voice, speed, pitch, volume, etc.
I am now listening to A complete beginner guide to React by Hemant Joshi

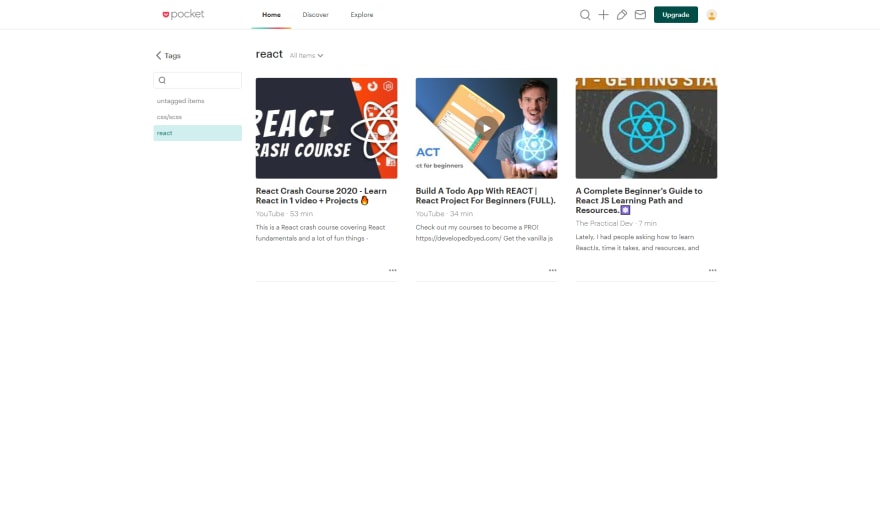
10) Get Pocket
This extension helps you to save your favorite videos or articles you come across on the web. Plus you can organize them using tags to make it easier to find them in one place.
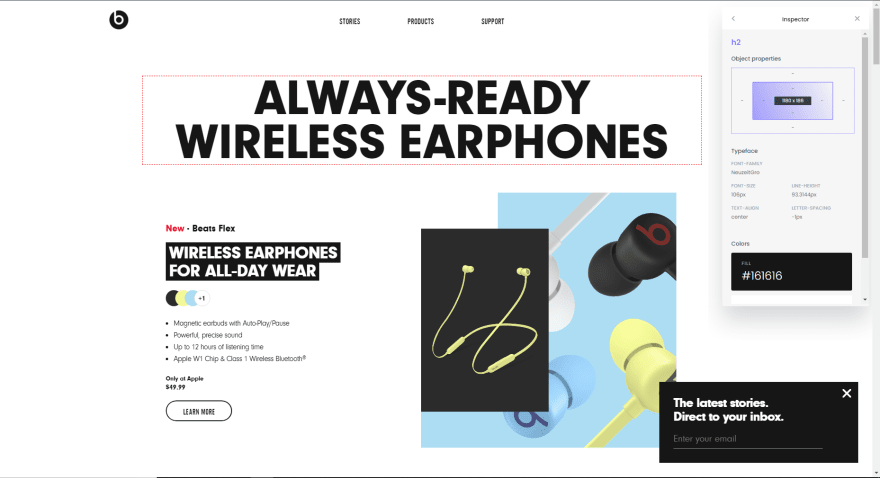
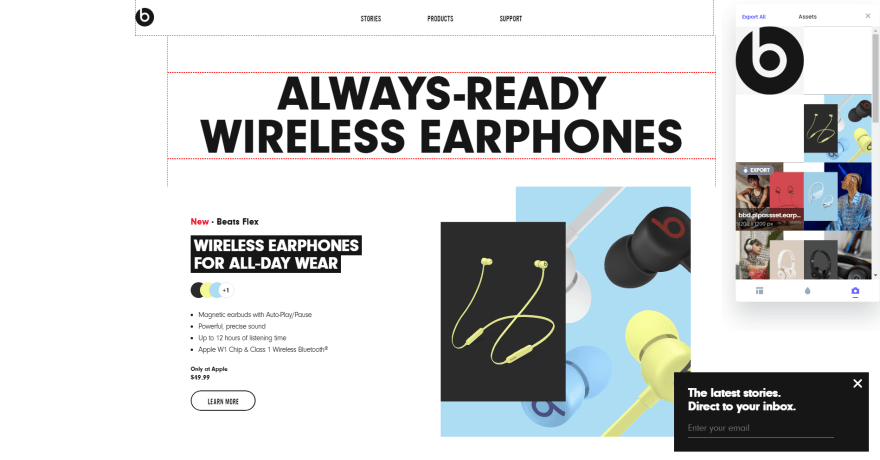
11) CSS Peeper
This extension is a CSS viewer that lets you inspect the styles used in the site. You can also view the colors used on the website or the assets such as images or icons.
In conclusion
There are so many extensions I have not listed but are very effective. The list will be 20 + extensions, haha. But I will do part two of efficient productivity tools that I use. Other extensions I use that are very common are:
- whatfont - Inspect the font family or font-size used
- Color pick eyedropper- zoomed color picker for websites.
- Momentum - Replace a new tab page with a personal dashboard featuring to-do, weather, and inspiration.
- JSON Viewer -
- Grammarly- Grammarly helps you eliminate writing errors and find the perfect words to express yourself.
- Daily Dev- This is the fastest way to get news on what's new in the tech sector. Plus I love the User experience of the extension for sure.
- Lorem Ipus Generator - Generates lorem ipus text easily.
- Lighthouse - Improves the performance of your website by giving you guidelines that you can improve on.
- Web developer checklist - Analyses any web page for violations of best practices.
- Octotree - Used for Github exploration and code reviews.
- Wappalyzer- It shows you what the website is built on.
Hope you go new tools to help you out and be more efficient and productive. Share your favourite extensions that are not on the list. I will love to take a look at them. 💖✨
UPDATE: I have removed The great suspender from the list. Take a look at this link for more details. Thank you Entio for telling me about this.
If you find this post useful share it with your peers or beginners who learning code and might find these extensions useful to their journey. You can also buy me coffee. 🙂