Flexible Gatsby
A simple and clean Gatsby starter for your blog. Demo.
Inspired by flexible-jekyll.
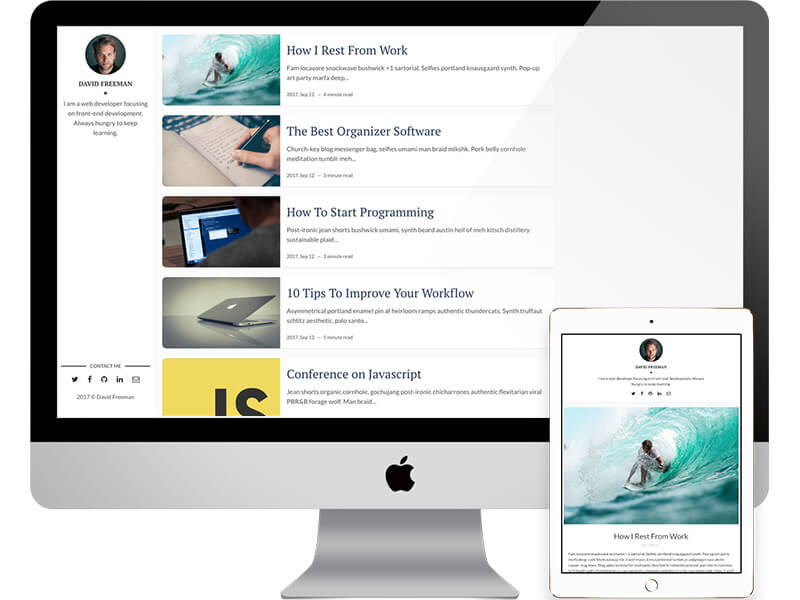
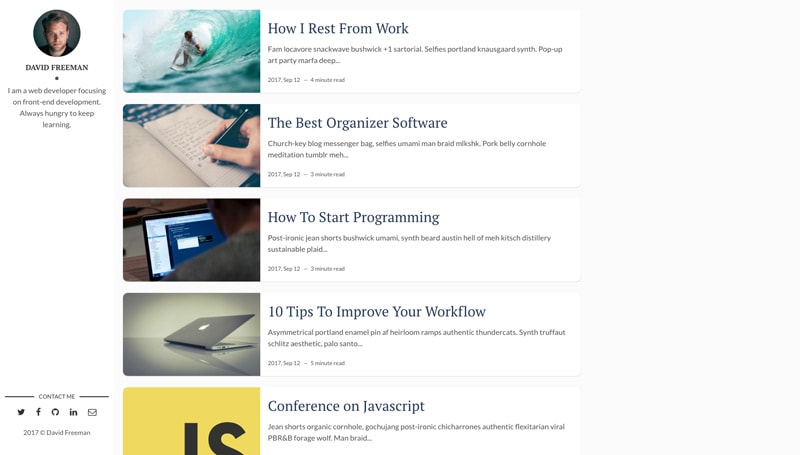
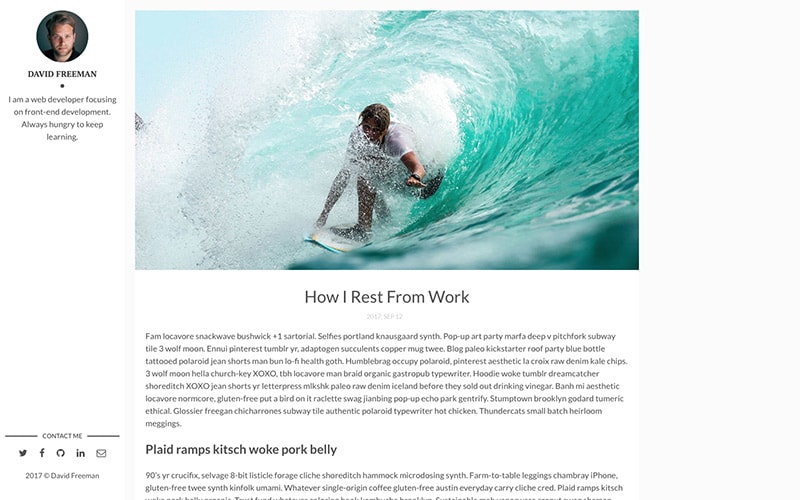
Screenshots
Quick Start 🚀
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the flexible-gatsby starter gatsby new my-blog https://github.com/wangonya/flexible-gatsby -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-blog/ gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link: _`http://localhost:8000/_graphql`. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial._
Edit
gatsby.config.jsto update site metadata.Add blog posts in markdown in
content/blog. Example blog posts have been provided.