June was a busy month for the AG Grid team as we were sponsoring JS Nation and React Summit.
JS Nation
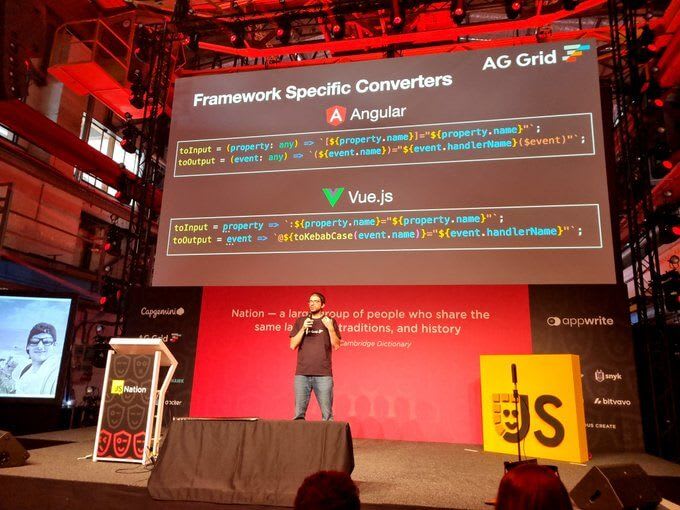
Stephen Cooper spoke at JS Nation to provide an overview of how we automatically generate runnable examples for our website for all supported frameworks and variants... from one example. And the examples on our site all use the specific framework nuances and best practices.
At AG Grid, we maintain thousands of code demos, with the same demo in Angular, React, Vue, and Vanilla JS. Additionally, each framework has different variations covering JavaScript, TypeScript, Modules, Packages, Hooks, Classes, Vue 2, and Vue 3. How do we do it? We automate. This session will explain how we start with a single TypeScript version and automatically convert it to every combination we need and finally use Cypress to test the converted example.
Stephen's Talk is also available on YouTube:
Stephen also provided a workshop on Getting Started with AG Grid in Angular. Which will be available to watch soon.
The code for Stephen's workshop is available now:
React Summit
Sean Landsman provided a workshop for the React Summit showing how to Get Started with AG Grid in React.
The code for Sean's workshop is available on Github:
Niall presented at the React Summit on the new React Rendering Engine for AG Grid.
Recently the AG Grid team redesigned the grid to implement the React Rendering Engine in 100% React code. Given the complexity of a datagrid, this was a very challenging task. Hear from Niall, the founder of AG Grid, about the journey of this migration including how this was achieved, lessons learned along the way, and how it will impact your React applications using AG Grid.
Niall's talk is also available on YouTube:
Tanner Linsley presented on 5 Years of Building React Table.
React Table and AG Grid are often viewed as competitors but we provide completely different solutions for different environments. We recognise each other as best of breed offerings, if you are looking for a headless multi-framework open source table then we recommend Tanstack Table. And if you are looking for a 'batteries included', fully featured out of the box Data Grid then use AG Grid.
By the way Tanstack and AG Grid are open source partners. AG Grid started as an Open Source project and the Community Edition remains a free to use, MIT Licensed Open Source Project.
Read what Tanner has to say about AG Grid's Open Source Partnership on his blog
Both AG Grid workshops will be available for free on the GithNation portal site:
It is possible to catchup with all talks from both conferences on the GitNation Portal Site, and with selected talks on the YouTube channels:
- JS Nation Gitnation Portal and JS Nation YouTube
- React Summit Gitnation Portal and React Youtube Videos