For developing every frontend project, Angular and React are strong and well-liked JavaScript resources. Both make creating complex, modern user interfaces for web projects easier. They have thus been getting attention frequently in the web development community. Let us understand the difference between React vs Angular 2022.
What Makes Angular Useful?
Everything in Angular takes place in the same engine room. It provides an ecosystem that enables you to construct your app quickly. Here are some of the primary reasons you should consider choosing Angular, even if we'll go into more detail about its characteristics in the features section.
- Google Help
- Documentation in depth
- Coding Reduction
What Makes React a Good Choice?
Extremely lightweight and quick to understand and use, React is also a great choice. Here are a few compelling arguments for utilizing React today.
- Simple to Understand
- Coding Simplified
- Facebook Help
React vs Angular Resemblances
Let's first examine the similarities between React and Angular.
Architecture
An architecture based on components is shared by Angular and React. The parts of this architecture are infinitely recyclable and interchangeable with other factors.
Popularity
Both interactive frameworks, React and Angular, are excellent for SPAs. They have a large developer community and tools at their disposal for a quicker and simpler planning process.
Performance
For both React and Angular, performance is also a crucial component. Both are equally effective, and how well they perform overall depends on the person.
Environment for Development and Rendering
Well-known frontend frameworks include Angular and React. Both enable efficient client-side and server-side rendering and are perfect for developing web and mobile apps.
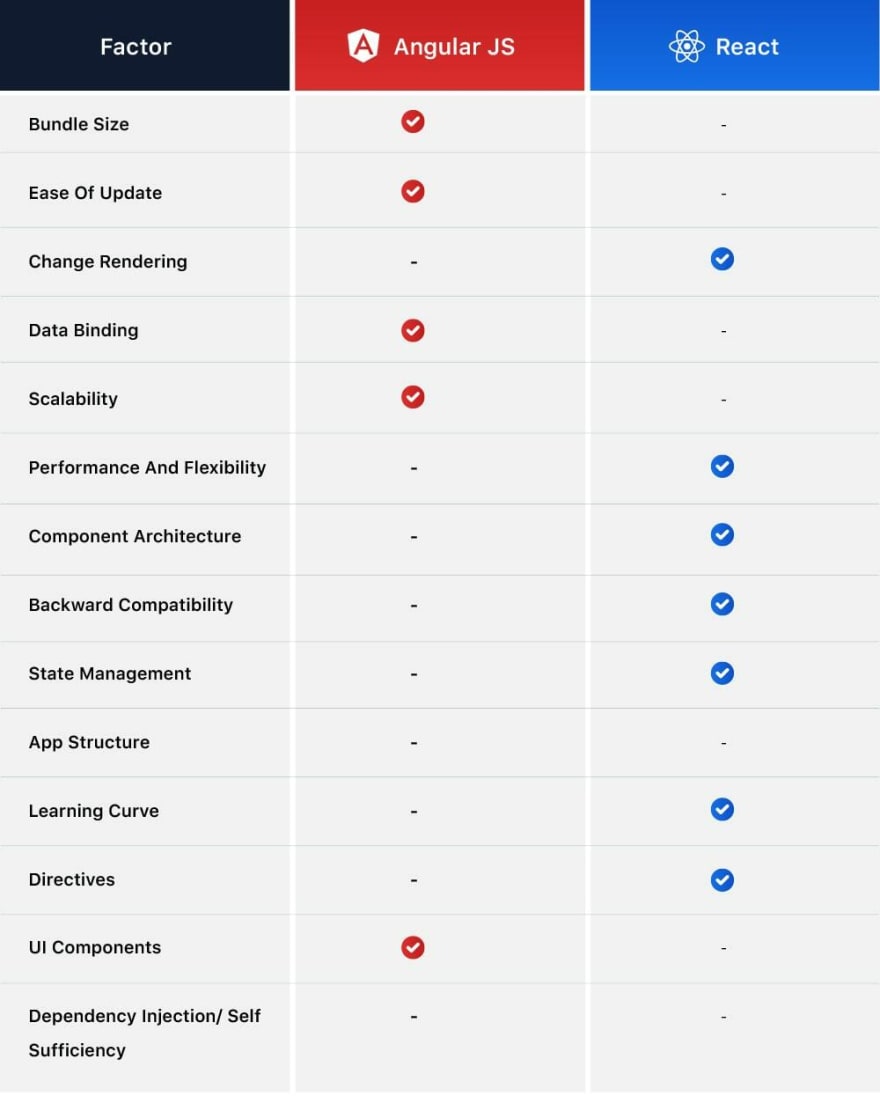
The comparison between React vs Angular 2022 is summarised below. Before choosing the best frontend framework for your development, look at the Scoreboard below that separates each deciding criteria.
React vs Angular Which is superior?
Pick Angular:
- If you want fully prepared options,
- If you're going to encourage more creativity,
- A more functional app needs to be created.
- If you desire the level of application complexity to remain low to medium.
Pick React:
- When your app project will include shared components
- When you need a multiple-event app
- When you anticipate finding a unique app solution
- when the members of your development team are proficient in Web pages, browsers, and Java.
Conclusion
To put it briefly, each of these technologies serves a unique role. They are all irreplaceable due to their comprehensive features and capabilities. However, the final choice between React vs Angular is more influenced by the user's goals than by the features these technologies provide.