Most JavaScript developers are familiar with the basic console.log(). However, the console API offers many other methods that can be incredibly useful in both development and debugging workflows.
Basic console.log()
Let's start with the basic console.log() which is used to print messages to the console.
console.log("Hello, World!");

This is the most commonly used method for debugging and logging messages.
console.error()
console.error() is used to output error messages. It helps in distinguishing errors from regular log messages in the console.
console.error("This is an error message");
This will print the message in red, making it stand out.
console.warn()
console.warn() outputs warning messages. These are less severe than errors but still important to notice.
console.warn("This is a warning message");
Warning messages appear in yellow, which helps to differentiate them from regular logs and errors.
console.info()
console.info() is used for informational messages.
console.info("This is an informational message");
It behaves similarly to console.log() but can be useful for categorizing log messages.
console.debug()
console.debug() is used for debugging purposes and is often hidden by default in many browsers' console settings.
console.debug("This is a debug message");
To enable it make sure that Verbose is checked in the top bar.
console.table()
console.table() allows you to display data as a table. This can be very helpful when working with arrays or objects.
const users = [
{ name: "Alice", age: 25 },
{ name: "Bob", age: 30 },
{ name: "Charlie", age: 35 },
];
console.table(users);
This will print the users array as a table, making it easier to read.
console.time() and console.timeEnd()
These methods are used to measure the time taken for a piece of code to execute.
function processData() {
console.time("processData");
// Simulating a time-consuming process
for (let i = 0; i < 1000000; i++) {
// Process
}
console.timeEnd("processData");
}
processData();
console.time("processData") starts the timer, and console.timeEnd("processData") stops it, printing the time elapsed in milliseconds. This can help identify bottlenecks in code and improve performance.
console.count()
console.count() is used to count the number of times a code block is executed.
for (let i = 0; i < 5; i++) {
console.count("Counter");
}
This will print the count each time the loop runs.
console.group() and console.groupEnd()
These methods allow you to group together multiple log messages.
console.group("User Details");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();
This creates an expandable group in the console. You can also create nested groups for better organization.
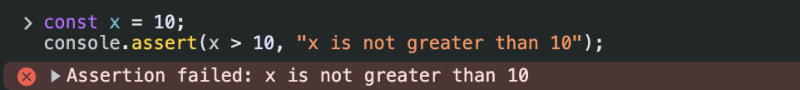
console.assert()
console.assert() writes a message to the console only if an assertion is false.
const x = 10;
console.assert(x > 10, "x is not greater than 10");
Since x is not greater than 10, the message will be printed.
Styling Console Logs
You can style console log messages using CSS.
console.log("%cThis is a styled message", "color: blue; font-size: 20px;");
The %c is a placeholder for the CSS style string that follows.
Best Practices
-
Use Appropriate Methods: Use
console.error()for errors,console.warn()for warnings, and so on. This helps in filtering messages in the console. - Remove Logs in Production: Ensure that you remove or disable console logs in production code to avoid clutter and potential performance issues.
-
Group Related Logs: Use
console.group()andconsole.groupEnd()to keep related logs together.
Conclusion
Next time you’re knee-deep in code and need to debug, give these methods a try. They can make your life easier and your debugging sessions more efficient. So, go ahead, experiment with these in your next project and see the difference they can make.
For more detailed information, you can refer to the MDN Web Docs on console.