Being humans, we rarely learn things linearly.
No one begins their JavaScript journey by reading the TC39 language specification line-by-line like a pedantic masochist.
Instead we all cobble together a good-enough understanding, leaving holes here and there to fill in later.
If you're like me, you might have been stumbling through your JavaScript journey without 100% grokking prototypical inheritance, or how call, apply, and bind work on functions.
It's fine. Stuff mostly works.
Until it doesn't ¯_(ツ)_/¯
At some point, it's useful to stop stumbling around and peek back at those holes.
I found Tyler Clark's egghead course on Advanced JavaScript Foundations was the perfect opportunity to strengthen my JS foundations.
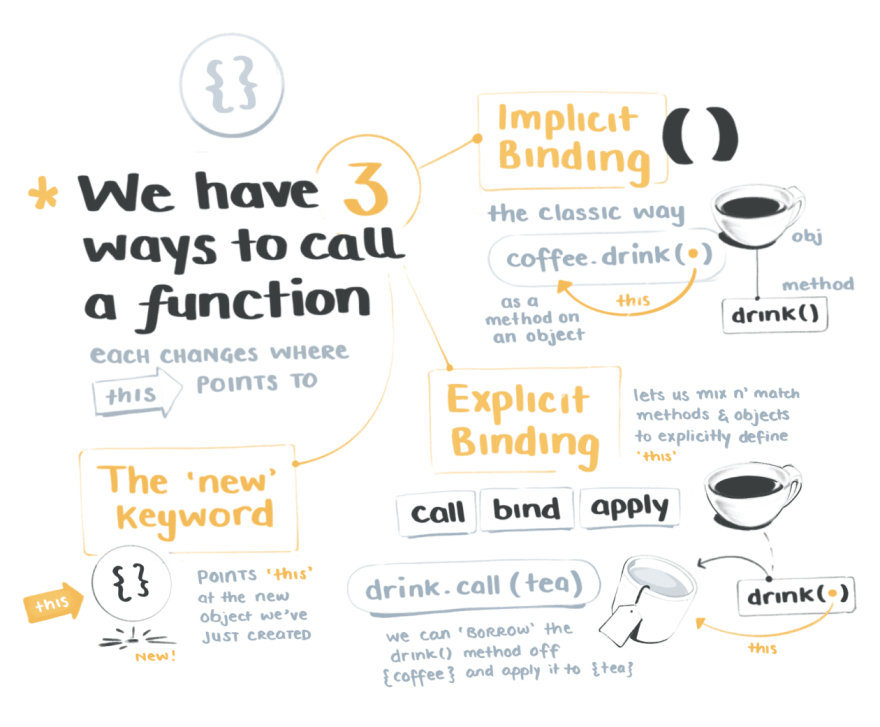
While working through the course, I illustrated a set of notes to help me understand and remember all the concepts.
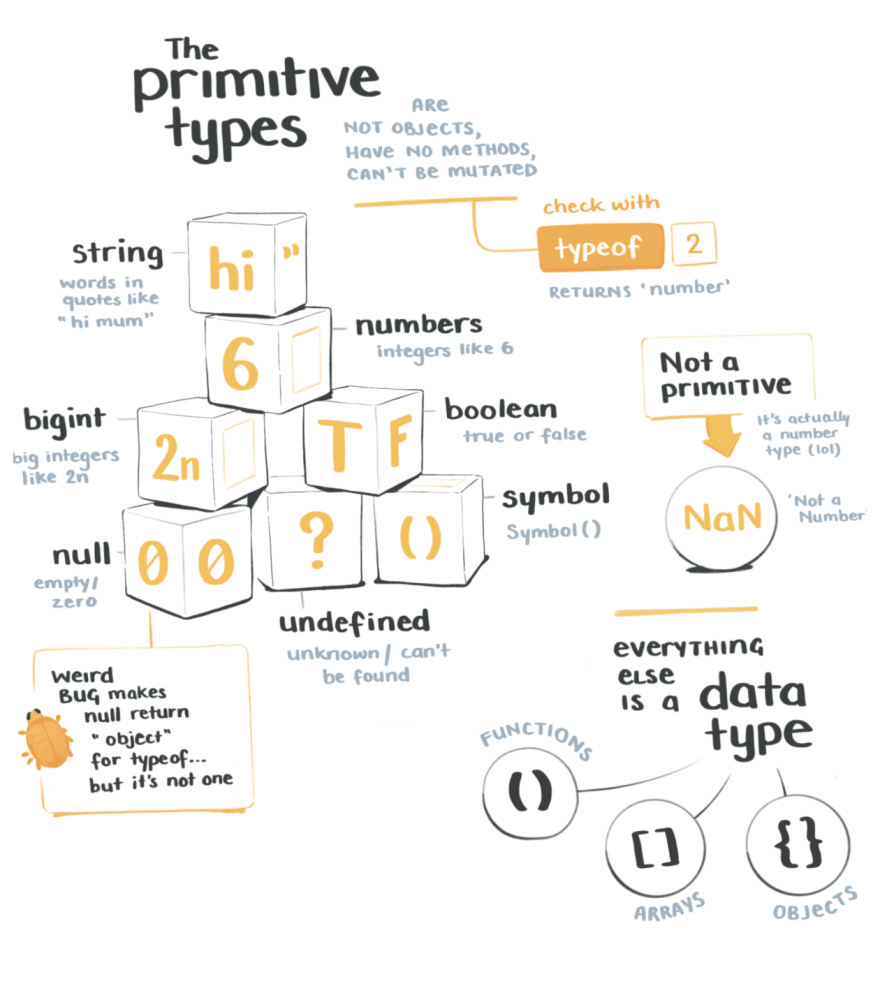
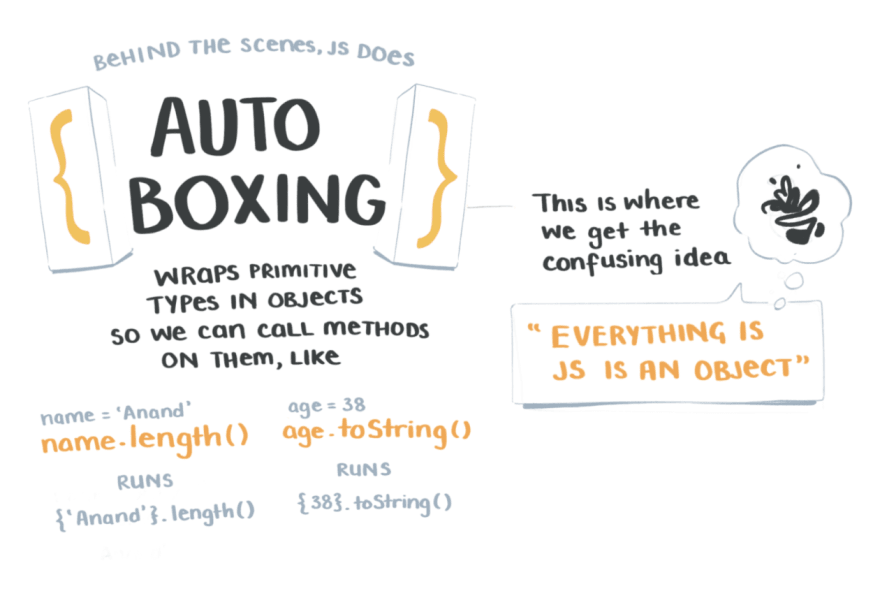
Primitive Types & Autoboxing
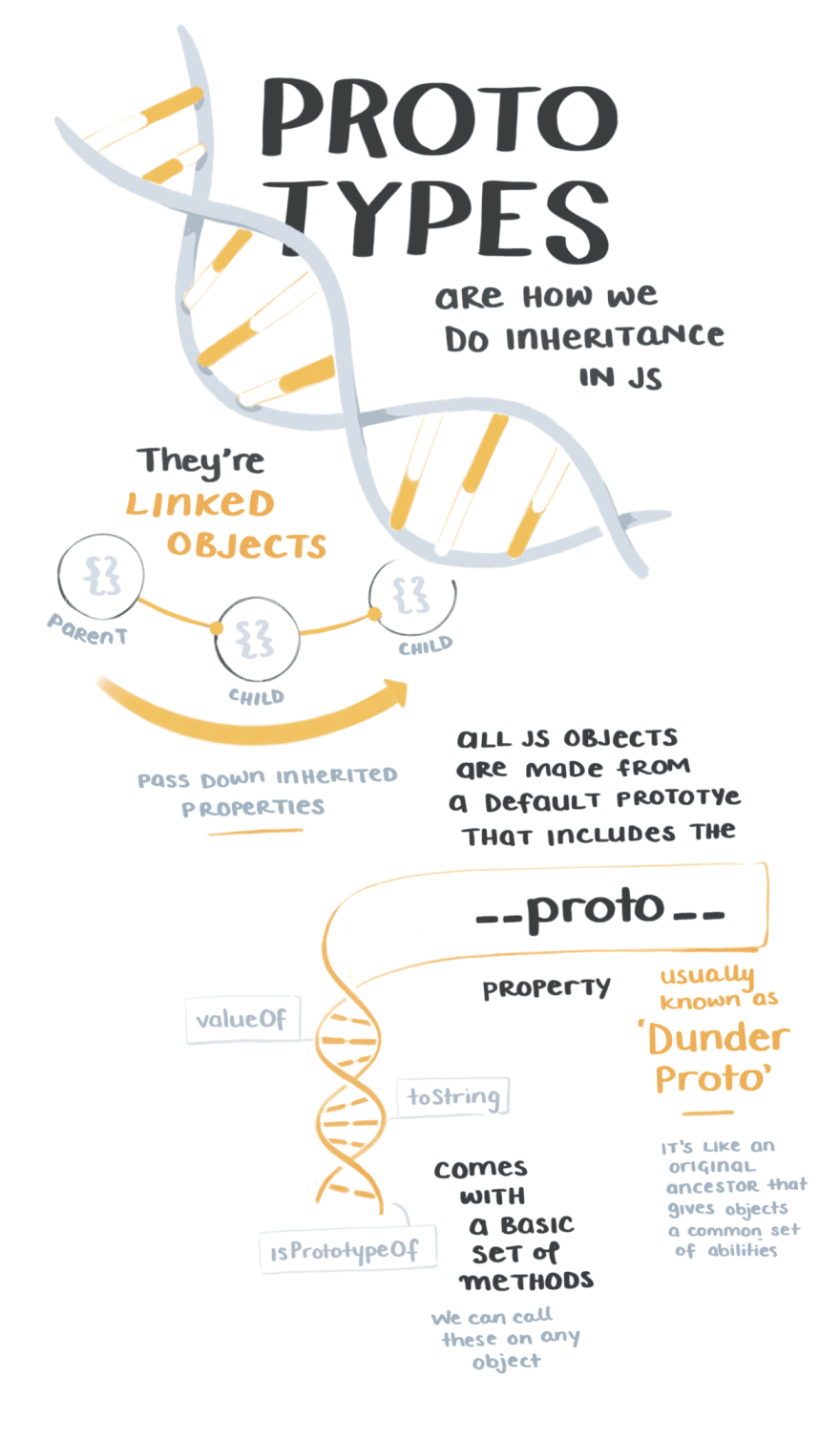
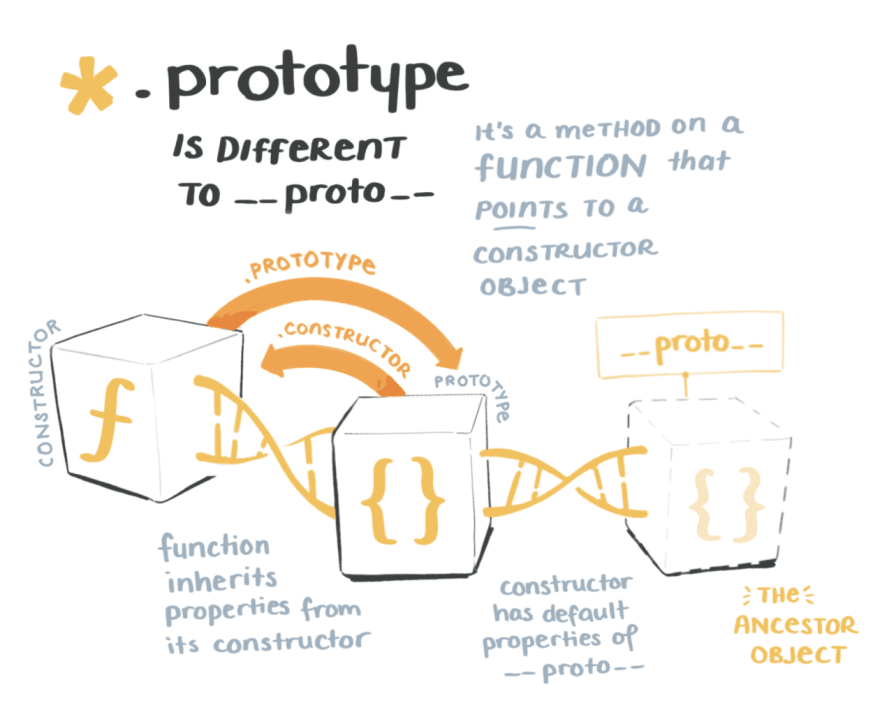
Prototypical Inheritence
The New Keyword
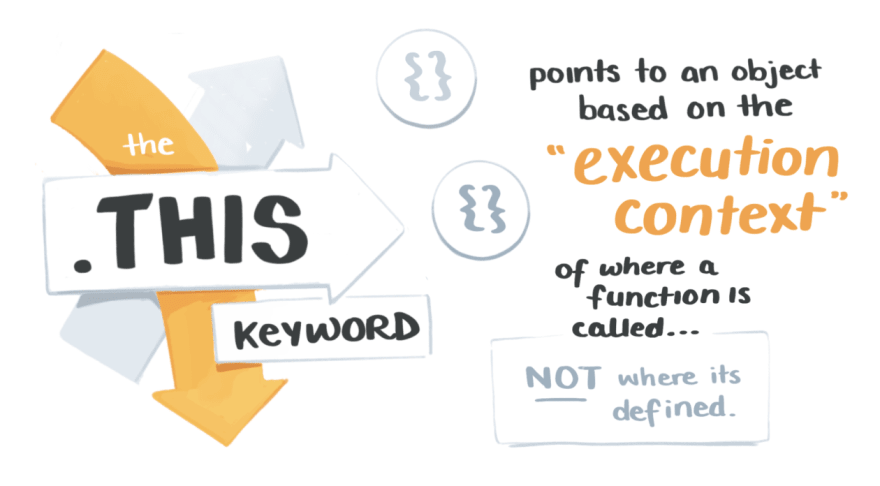
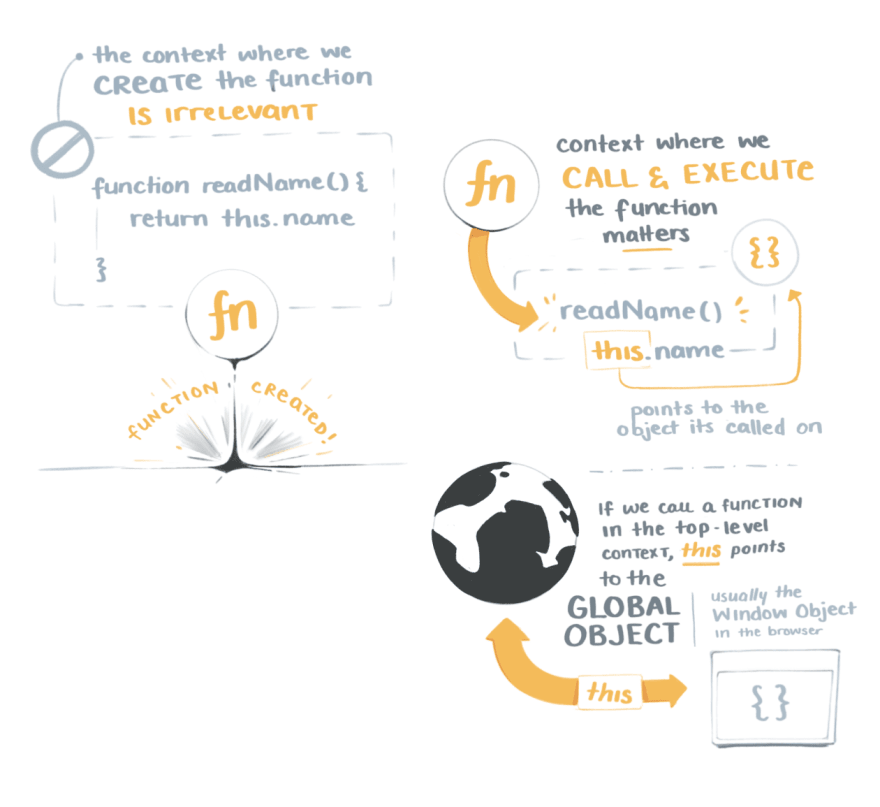
The .this keyword
These illustrations aren't perfectly designed to explain the concepts they're about, and instead work as shorthand notes for me.
Take a look at Tyler's course if you want to dig into the concepts more.