Hi folks, hope you are doing good. In this post, we are going to build a Pokedex (app to give information about pokemon for it's name) using React.js.
Node Packages Required -
“Axios”: npm i axios
API endpoint :- https://pokeapi.co/api/v2/pokemon/${Find}
Example:- https://pokeapi.co/api/v2/pokemon/pikachu
Get Started :
Let’s create our react app with create-react-app pokedex-app
Run npm start to check if your app is up and running.
After setup, clean App.css
Index.js -
import React, { StrictMode } from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
document.getElementById("root")
);
Create a new Component named PokeAPI.jsx or PokeAPI.js
(using “jsx” notifies the editor that you are working with react, and provides better suggestions)
Include the component in the App.js file,
import PokeAPI from './PokeAPI';
import './App.css';
function App() {
return (
<>
<PokeAPI/>
</>
);
}
export default App;
API Info :
Let’s look at the information we are going to need via API.
We need the name, picture, and pokemon type.
Eg: https://pokeapi.co/api/v2/pokemon/pikachu
There is a ton of information available for each pokemon -
If you take a look, you can find
Image at ->sprites.front_default
Type at ->types[0].type.name
Main Program -
PokeAPI.jsx
import React, { useState, useEffect } from "react";
import axios from "axios";
export default function PokeAPI() {
const [name, setname] = useState("");
const [Find, setFind] = useState("pikachu");
const [Img, setImg] = useState("");
const [Type, setType] = useState("");
useEffect(() => {
async function getData() {
let res = await axios.get(`https://pokeapi.co/api/v2/pokemon/${Find}`);
console.log(res);
setImg(res.data.sprites.front_default);
setType(res.data.types[0].type.name);
}
getData();
}, [Find]);
const Typename = (event) => {
setname(event.target.value);
};
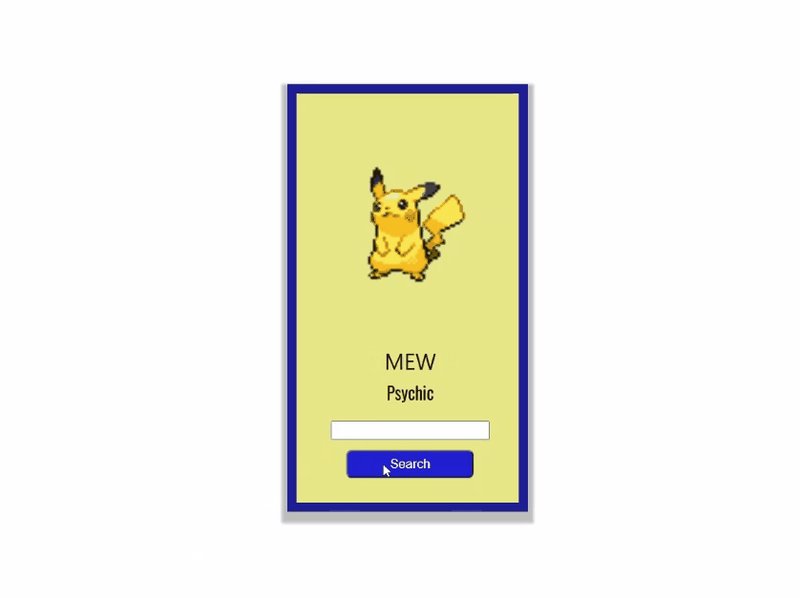
const Search = () => {
if (name !== "") setFind(name);
setname("");
};
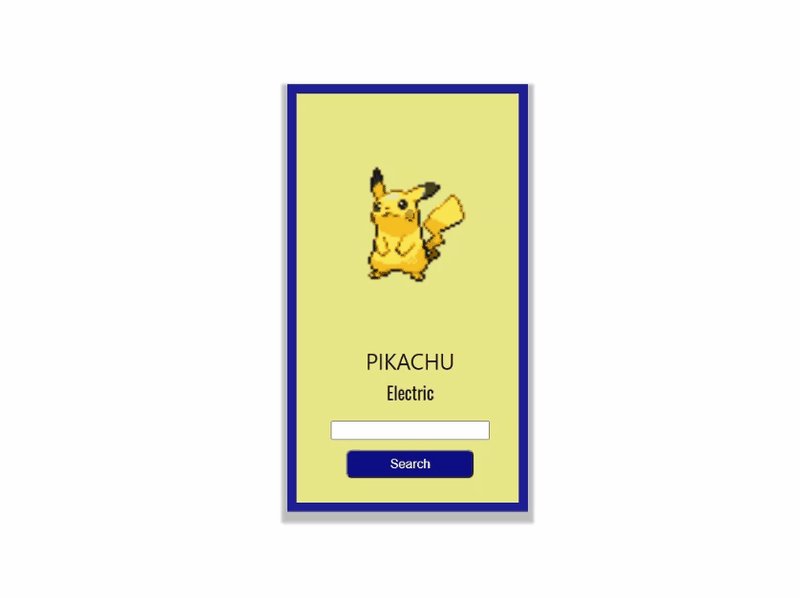
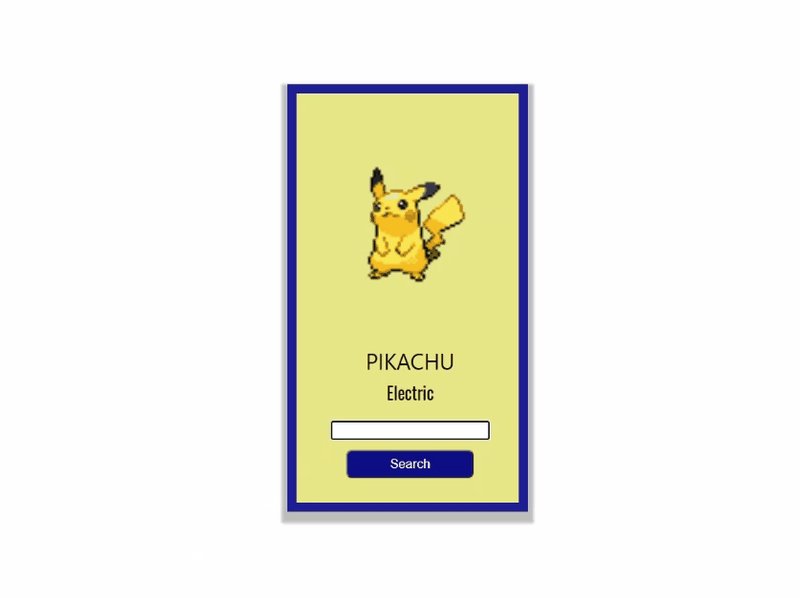
return (
<>
<div className="back">
<div className="card">
<img src={`${Img}`} alt="" />
<div className="name">{Find.toUpperCase()}</div>
<div className="type">{Type}</div>
<input type="text" onChange={Typename} value={name} />
<button onClick={Search}>Search</button>
</div>
</div>
</>
);
}
UseState variables:
We need 4 useState variables -
- name - Update user input
- Img - Update image
- Type -Update pokemon type
- Find - Update the API url
Program Explanation :
- On user input, will call a function “Typename()” to keep the name updated.
- On submit, Search() is called, and "Find" value is updated if it’s not null.
- We have used a useEffect Hook to change “img” and “type” when the “Find” value is updated. By default on reload, the Find is set to “pikachu”.
- Inside useEffect, we are fetching the data from API, via axios.get(“api-endpoint-url”) and store it in res, and later update images and the pokemon-type.
I hope you liked this small project.
Thank you for reading!
Source Code - https://github.com/FidalMathew/Poke-Dex