Hi folks, hope you are doing well. In this post, I am going to show you how to get started in open source as a web dev beginner.
I am myself a beginner in open source and started contributing in open source this September.
Most of us are hesitant to contribute to open source, due to the high skill requirements. As a beginner frontend developer, you might not find repositories easy to contribute to.
React JS Projects
If you are familiar with React.js and want to get your contribution journey started I would suggest taking a look at the Eddiehub community.
Repo Link -Eddiehub/Linktree

I myself have 3 PR’s in this repository. They have a wonderful community to help you if you face any issues.
HTML & CSS Projects
If you are just learning and exploring HTML, CSS, then contributing to repositories might be tough.
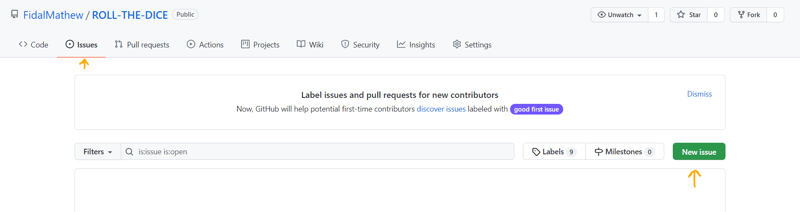
If any of my readers want to contribute, I would love to help them and contribute to my repositories. They are beginner-friendly projects, you can take a look at them, create an issue and solve it.
Issues could be as simple as some errors in the readme.md file, adding another HTML page, change fonts etc.

Check out the below repositories-
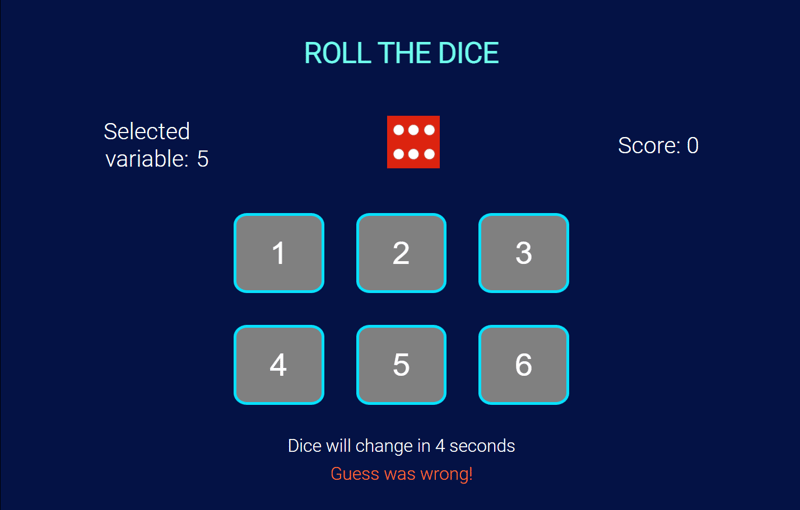
1. Tech stack = HTML, CSS and Javascript ->
2. Tech stack = HTML, CSS ->
Apple website clone

You could also improve the readme of the docs, or place issues if you are finding it hard to contribute at any time.
If any of you guys have such beginner friendly repositories,
do share them in the comments.
Connect with me on-