Hi, I am Francesco Ciulla, and I used Docker for ~10 years and Next.js for 5+ years.
In this article, I want to show you how you can dockerize a Next.js application, and after that, I will give some considerations.
If you prefer a video version:
All the code is available for free on GitHub (link in video description).
Create a Next.js app
To create a Next app, open your terminal, navigate any folder you want, and type:
npx create-next-app@latest nextdocker
and create your app using the following options
Then, you can open the folder with the IDE you want.
Run npm run dev to run your Next.js app.
And if you visit localhost:3000, you will see the Next.js app running.
Dockerize the Next.js app
Now, we can dockerize the Next.js app.
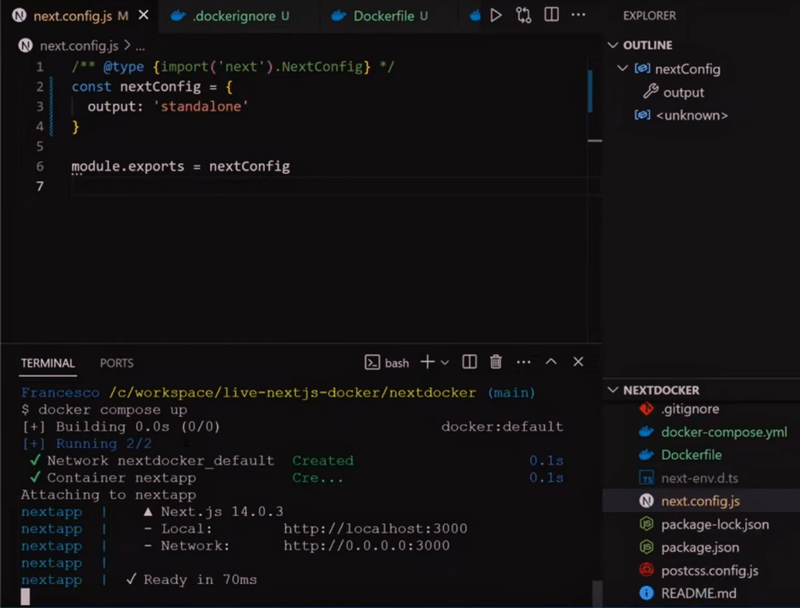
Open the file called next.config.js and replace the content with this:
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'standalone'
}
module.exports = nextConfig
.dockerignore
Create a file called .dockerignore and add this content:
Dockerfile
.dockerignore
node_modules
npm-debug.log
README.md
.next
.git
This is needed to avoid copying the node_modules folder to the Docker image.
In case you want an explanation, go here
Dockerfile
At the root of the project, create a file called Dockerfile and add this content:
FROM node:18-alpine AS base
# Install dependencies only when needed
FROM base AS deps
# Check https://github.com/nodejs/docker-node/tree/b4117f9333da4138b03a546ec926ef50a31506c3#nodealpine to understand why libc6-compat might be needed.
RUN apk add --no-cache libc6-compat
WORKDIR /app
# Install dependencies based on the preferred package manager
COPY package.json yarn.lock* package-lock.json* pnpm-lock.yaml* ./
RUN \
if [ -f yarn.lock ]; then yarn --frozen-lockfile; \
elif [ -f package-lock.json ]; then npm ci; \
elif [ -f pnpm-lock.yaml ]; then yarn global add pnpm && pnpm i --frozen-lockfile; \
else echo "Lockfile not found." && exit 1; \
fi
# Rebuild the source code only when needed
FROM base AS builder
WORKDIR /app
COPY --from=deps /app/node_modules ./node_modules
COPY . .
# Next.js collects completely anonymous telemetry data about general usage.
# Learn more here: https://nextjs.org/telemetry
# Uncomment the following line in case you want to disable telemetry during the build.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN yarn build
# If using npm comment out above and use below instead
# RUN npm run build
# Production image, copy all the files and run next
FROM base AS runner
WORKDIR /app
ENV NODE_ENV production
# Uncomment the following line in case you want to disable telemetry during runtime.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs
COPY --from=builder /app/public ./public
# Set the correct permission for prerender cache
RUN mkdir .next
RUN chown nextjs:nodejs .next
# Automatically leverage output traces to reduce image size
# https://nextjs.org/docs/advanced-features/output-file-tracing
COPY --from=builder --chown=nextjs:nodejs /app/.next/standalone ./
COPY --from=builder --chown=nextjs:nodejs /app/.next/static ./.next/static
USER nextjs
EXPOSE 3000
ENV PORT 3000
# set hostname to localhost
ENV HOSTNAME "0.0.0.0"
# server.js is created by next build from the standalone output
# https://nextjs.org/docs/pages/api-reference/next-config-js/output
CMD ["node", "server.js"]
In case you want an explanation, go here
Docker compose
Create a file called docker-compose.yml and add this content:
version: '3.9'
services:
nextapp:
container_name: nextapp
image: nextapp
build: .
ports:
- "3000:3000"
In case you want an explanation, go here
Build the Docker Image and run the service
Build the Docker image:
docker compose build
Then run the services
docker compose up
And you should see something like this
If you visit localhost:3000 you will see the Next.js app running (but this time using Docker)
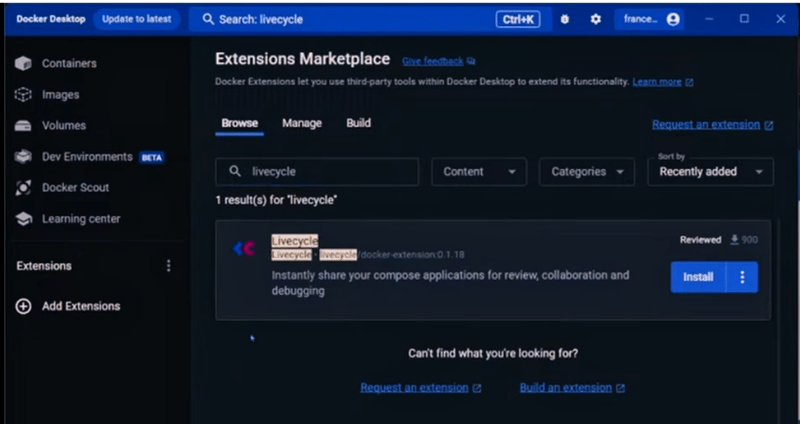
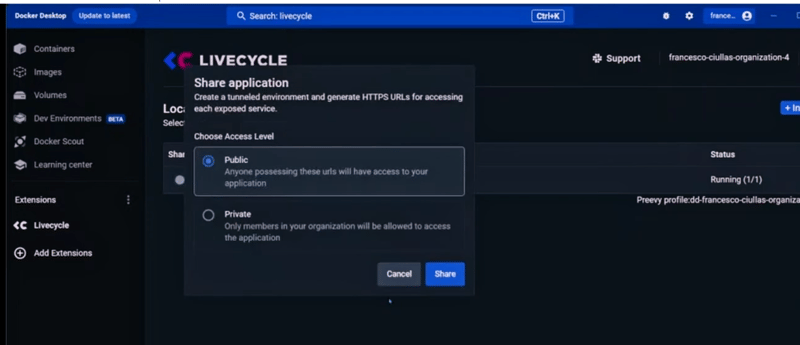
Livecycle
As a final test, I want to try Livecycle to deploy the app.
You can download the LiveCycle extension on Docker Desktop
When your app is running locally, you can just use Docker Desktop to turn it on.
It's super effective!
Considerations:
- Docker is a technology that can work on ANY application, including Next.js, of course.
- Next.js has a super cool way to deploy applications to make Docker ALMOST useless.
- Having Next.js running in a Docker container provides better security and dependability, faster and easier deployment procedures, and simpler application management.
- If you already have many Docker containers running, adding a new one is easier than using the Next.js deployment procedure (Vercel) to have complete DevOps control.
- If you have ONLY one Next.js application, I would suggest using the Next.js deployment procedure (Vercel).
So, do you need to use Docker with Next.js? Usually NOT, but it starts to make sense if you have multiple services running (and you use a tool like Livecycle).
This makes us think about how Docker is powerful. Docker doesn't care about the technology you use. It just works. With Docker, you can deploy ANY application, which is super powerful.
Kudos to Vercel for making the Next.js app deployment so easy, but I think Docker is still a great tool.
If you prefer a video version:
All the codes are available for free on GitHub (link in video description).
If you have any comment or questions, drop them below
Bye