A WYSIWYG in just 745 bytes of JS (gzipped)? Check. A bonus JS syntax highlighter in 900 bytes of JS? Check. Combining the two? You bet! Things are about to get weird, but I do have a good reason for (most of) it!
In this article I will be introducing a new series all around creating the ultimate inclusive writing tool and the inspiration behind it.
And obviously, as promised, a super tiny WYSIWYG...you might be surprised how "full featured" it is!
Skip to the WYSIWYG(s)!
Can't be bothered reading all he really interesting features I am building or what this series will be about? How rude!
But I understand you might be busy, so here is a shortcut to the first stage of the WYSIWYG....and the syntax highlighter...of course!
Introduction to this series and where it started
There was a really interesting article released by @michaeltharrington earlier this week on ableism and language choice.
Now it may have appeared from a very long comment I made that I did not agree that language choice is important.
It is, it was my lack of faith in being able to police it effectively and the examples of "good substitutes" for potentially offensive words that I took issue with. Plus so much of ableist language is contextual.
It really got me thinking though...
Out of a simple article an idea was born.
The article prompted me to start having a think about how you could make it easier for people to write inclusively.
Without making assumptions about the culture, whether they had a limited vocabulary due to a disability or due to a lack of access to educational resources or because English was a second or even third language etc.
Basically a piece of software that could steer people towards language that was suitable in a professional / public setting.
All without the need for a human to intervene, as no matter how well intentioned, you will never have enough information about the writer to know whether you are doing more harm than good.
A set of guidelines if you will, with the option to ignore them if you wish.
The one big advantage of this approach is that software is far less likely (although not perfectly unlikely) to make people feel that they are being criticised for their language choices.
It also scales so that thousands of people can benefit from guidance without the need for more and more human moderators.
Although ableist language was the catalyst for the idea, inclusive writing is about so much more!
Not just ableist language, far from it!
Inclusive writing includes keeping an eye on pronoun use, avoiding racist language, avoiding language that excludes non-binary individuals, swear words being over-used (as the occasional "fuck yeah" is obviously desirable 😉) and more I probably haven't thought of yet.
There are even more aspects to inclusive language, not just choice of words!
"passive voice vs active voice" is one, I will explain passive voice and why to avoid it in a future article when we build the part of the system that highlights passive voice and suggests alternatives that use active voice.
Headings structure, essential for people who use a screen reader and for helping everyone understand the relationships in the article etc.
Sentence length, as longer sentences are more difficult to process without a "mini break" provided by a full stop, comma etc.
Complex words and jargon should be avoided where possible. 1 in 5 people in the UK have the reading age expected of that of a 12 year old. This one is a big point!
Explaining abbreviations. One that we often don't think about. Just because you know what "SSR" means doesn't mean everyone does.
Does it mean "Strategic Scientific Reserve", "Same Sex Relationship" or "Sonic and the Secret Rings". When writing about tech you probably mean "Server Side Rendering" but that may not be obvious to someone who does not know the term.
Paragraph length. This depends almost entirely on what you are writing and where.
However this is a tool designed for writing on the web. So short paragraphs are much preferred than walls of text. In fact, most of the preferred ways of writing for the web would get you marked down in English classes!
grammatical errors I am not smart enough to write an application to correct for grammatical errors, so I won't be tackling that (initially, who knows if this project grows I might attempt it!)...there are plenty of services that do that already, so I think I can get away with shelving that for now.
Those are all the things to do with language I could think of.
Oh and it doesn't stop there
Now that I have decided to put a couple of hours a week aside for this there are loads of things I personally have wanted in a writing system.
So it might become much more than just an editor, it may have a whole system around it. A few things that I would like to see if I build this are as follows:
- A research tool, where I can bookmark articles (at the relevant part of the page if necessary) and link them to an article I am researching.
- A simple SEO tool that ensures that my first 200 words or so are optimised. Simple stats like word occurrence, semantically similar words etc. Nothing too heavy here as quality writing comes first, just a little nudge to help on-page SEO.
- Templates for different article types.
- A "scratch pad" for notes and ideas as the article is written (things I need to research further etc.)
- Placeholders. For things like images that need sourcing (or screenshots I need to take / insert), links to future articles (with a way of adding them to a queue) or related articles not written yet, notes for myself, etc. Basically things that will not show up in the released article but can be searched and acted upon.
- And heck, while we are at it, why not have an article release checklist that ensures that I have completed all the steps required to release quality content and see where I am up to when writing multiple articles simultaneously.
Oh, and as always with anything I do, load speed is essential and the thing needs to be as accessible as is humanly possible with current technology.
Stage 1 - building my first ever WYSIWYG
I have built a What You See Is What You Get (WYSIWYG) editor for dev.to in the past. However it wasn't a WYSIWYG, it was a Markdown editor.
Article No Longer Available
So I can't reuse any of that as I want this to be an actual WYSIWYG.
No I am going to have to start from scratch and learn all about live editors on the web!
Some of you are thinking "You must like pain if you are going to build a WYSIWYG!"
For those of you who have been brave enough to try and write a WYSIWYG before, you are already wincing and know that what I have decided to tackle is a horrendous task!
WYSIWYGs are hard to build.
How do you let people edit a document while generating the underlying HTML on the fly and not upset / change their cursor position?
How do you keep track of opening and closing HTML tags when they start getting nested?
How do you account for deleting a word or phrase that has styling applied to only part of it and move the tags accordingly?
All sounds rather complicated. I don't like complicated so I think the only real answer would be to cheat!
Our cheat and why contenteditable is awesome.
A large number of you will have used, heard of or stumbled across contenteditable in your careers.
If you haven't, it is an attribute you can add to an HTML element that magically allows you to click the element and start changing the content.
The following fiddle demonstrates this in its simplest form.
Now that may not seem very impressive on its own. But it really is when you think about it.
It is much more than just a replacement for an <input>. Every change you make is directly updating the DOM and adjusting the HTML on the fly.
Still not impressed? Select some text and press Ctrl + B (on Windows). The contenteditable <div> has just changed to include a <b> tag wrapped around your text.
It deals with all of the HTML tag management so we don't have to.
But not only that, a contenteditable area has a super power. It exposes various JavaScript APIs so we can get and set the state of text!
Sure, it has loads of quirks, but I think it is pretty amazing how much functionality you get from one single attribute (even if it is a real pain to type correctly!).
A basic WYSIWYG
It is worth noting, there is still a load to do here. It has some accessibility issues (read that as a lot of accessibility issues) so it shouldn't be used in production, it is also missing loads of features etc.
However the aim here was to build a tiny WYSIWYG as a base.
At this point, it is a technical showpiece and a learning exercise for me on all the APIs I need to learn to interact with a contenteditable <div>, not the finished product.
Anyway, enough disclaimers, I know what you came here to see!
The following WYSIWYG is a total of 896 bytes of JS and CSS combined (when Gzipped).
How is that for tiny?
How about syntax highlighting?
Oh you thought the WYSIWYG was the showpiece?
No no no, I have been busy creating more tiny experiments.
A lot of them still need a lot of work but just for fun how about a super tiny JavaScript syntax highlighter?
That was another interesting learning exercise (luckily a lot of the regexes were available with a bit of research so I didn't have to write them, just tweak them!).
It is not perfect but the concept is there.
Now I was not intending to do anything else in this article...but I just had to try combining the two fiddles...
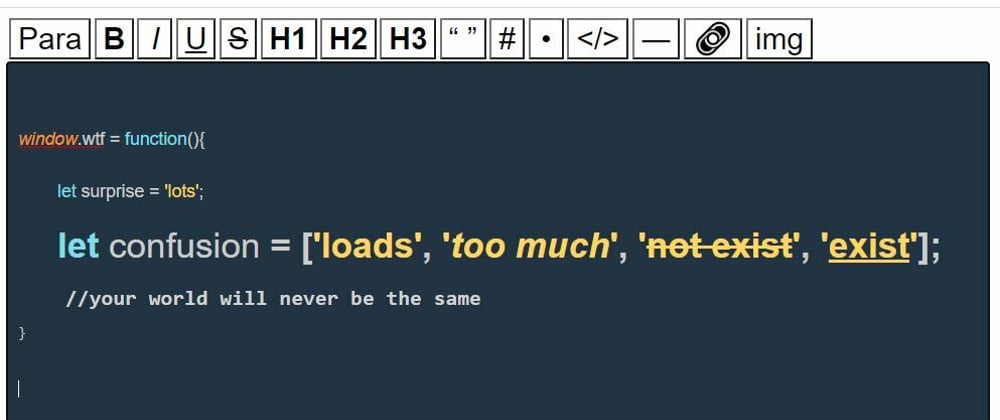
How about Syntax highlighting...in a WYSIWYG?
I created a monster! A weird WYSIWYG where you get syntax highlighting, but can still edit it like a normal document.
It can create some pretty interesting results I have to say....I don't think I will be using it as my day to day editor just yet!
It is full of bugs as this was obviously not intended etc. etc. but...why not have some fun?
Sadly you can't insert images, horizontal lines, links etc. as the input gets mangled...but you can still have a load of fun with formatting text!
It might not look right on your mobile so save this one for when you get to your PC!
I hope it makes you laugh (and cry at the same time) as much as it has me!
Back to the serious stuff!
Obviously, while this is all fun, the intention is never to have the WYSIWYG functions as part of the Code Editor.
The idea is to create a blocks system (similar to WordPress etc.) where you have a WYSIWYG block, then a code editor block, then back to a different block type etc.
However there was one thing (that you may not have noticed) that was important with the code editor and combining the two that I was doing.
I was seeing how I could create live highlighting as you typed.
It isn't as simple as you may think, so have a good look at the code in the last example to work out what the trick is. Don't worry if you don't spot it...I will explain all the tricks etc. in more detail in the next part of this series when I tidy up my sloppy code!
What is next?
OK so these were some fun experiments but not really useful.
In part two I am going fix the WYSIWYG to a stage where it is both usable and more easily extended so we can start bolting in some of the features I listed earlier.
I am also going to use the knowledge gained from the silly WYSIWYG code editor combo to add highlighting to words that are not recommended etc.
So by the end of part two we should have a usable WYSIWYG that will allow us to highlight a given word, phrase etc. and have suggestions on alternatives. Who knows I might throw another couple of silly things in that article for you to play with too!
Conclusion
From one simple article a gigantic, all consuming project that is going to take me months has emerged.
That is the conclusion as far as I am concerned.
So do me a favour, give me a follow, bookmark the article, leave a comment or share this article with someone you don't like so you can put then through the pain of experiencing my WYSIWYG code editor monstrosity! 🤣
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--xtH13c6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
Have a great week and I hope you found this interesting, even if it wasn't useful (yet...that is what part two is for I hope!)