Welcome to the dev.to editor version 0.02! My attempt at creating an editor for dev.to to make writing articles easier!
If you didn't read my first post on this then take a couple of minutes to go play with that
Article No Longer Available
All caught up? Great, let's see what improvements have been made!
Just let me play with it, I don't want to read!
Feeling impatient? I have a quick link to jump to the instructions for how to try it yourself just for you!
It is desktop only at the moment as it uses bookmarklets, on mobile you will just have to look at the pictures I am afraid until you get to a computer!
However if you do stick around I do have a load of pretty GIFs showing off some of the features!
Anyway, I bet you are wondering, what has changed in version 0.02?
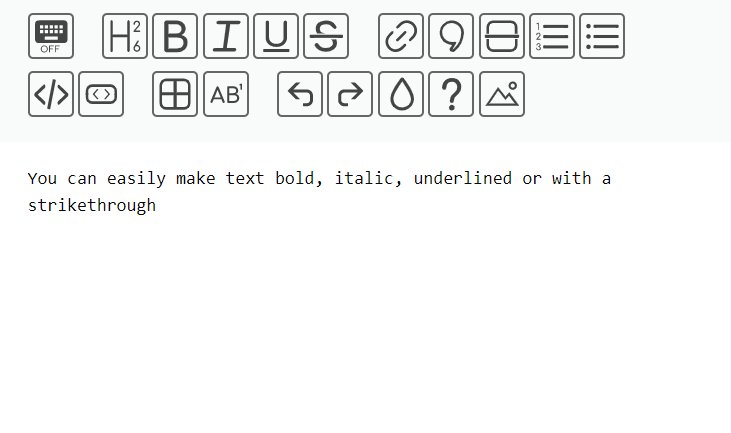
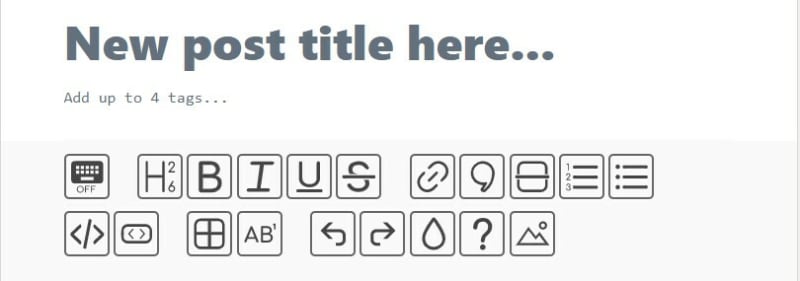
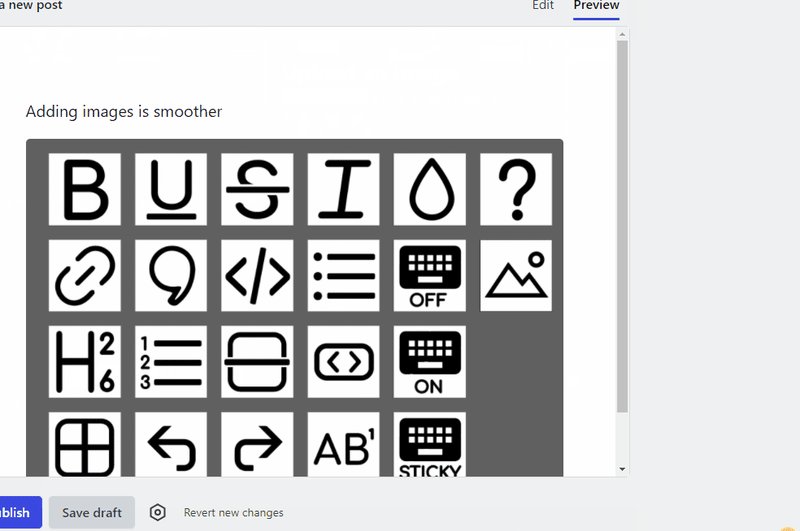
The interface got a facelift!
I designed a set of custom icons just for dev.to.
They are rough around the edges but overall I think the general aesthetic is pretty close to that of dev.to.
With regards to the modals and other interface items...they aren't styled yet! This is a long way from a polished product but hopefully you can see where this is going!
A complete code redesign
The original editor used a "wrap" function to wrap selected text in markdown.
Now this was fine for basic stuff like bold text **bold** but for more complex things it started getting a bit "janky" (yes, that is a technical term!)
So instead we now have a template based system with regions that can be replaced with user content.
Still a long way to go in tidying the code up but adding new markdown features is easy now.
The other thing that was (and still is to some extent) an issue was the way that changes were applied. There is no choice but to update the whole <textarea> which means a lot of focus management. However I have improved the way items are handled and introduced a "undo" feature, just in case things go very wrong!
New features
Oh there are loads of things:-
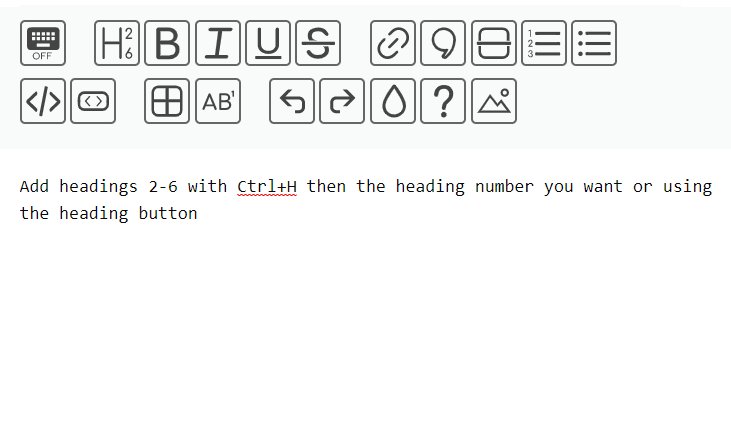
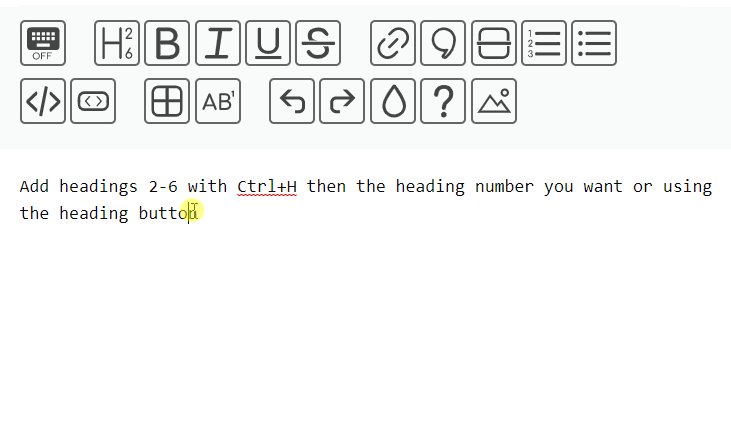
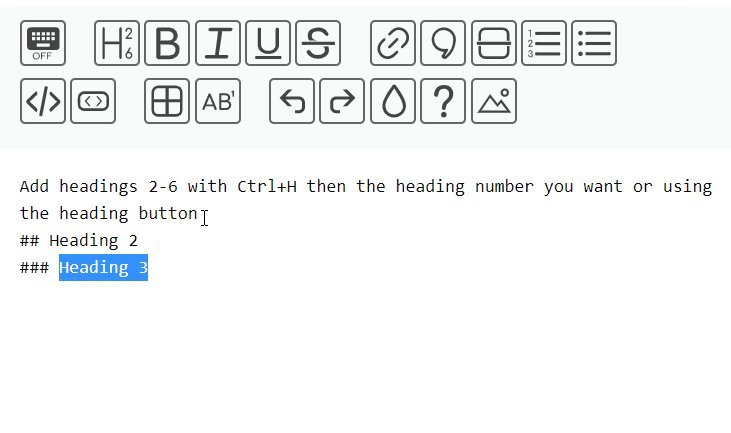
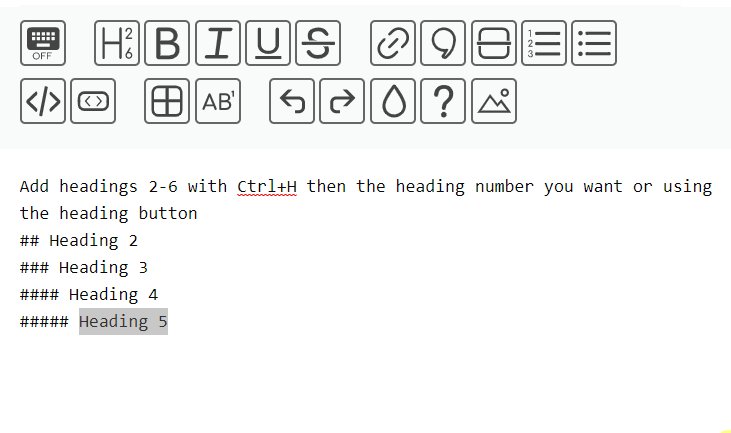
headings 2-6
The issue I had previously was that headings were assigned to the numbers 2-4 and I couldn't add level 5 and 6 as I used those numbers for other features.
I now have a system where instead of Ctrl + {number}, you now press Ctrl + H and then immediately after the heading number you want.
This has freed up all of the number keys for other uses (still working on the keyboard shortcuts!
Why no heading level 1 I hear you ask? Accessibility.
Despite being allowed under HTML standards and WCAG multiple <h1>s are not ideal for screen reader users as it is not expected behaviour.
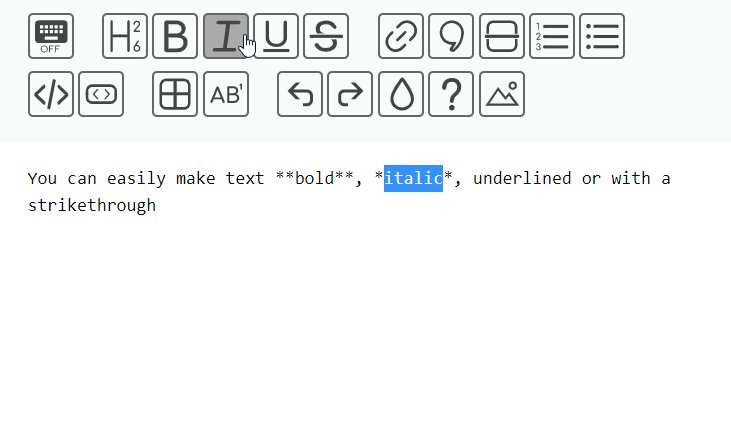
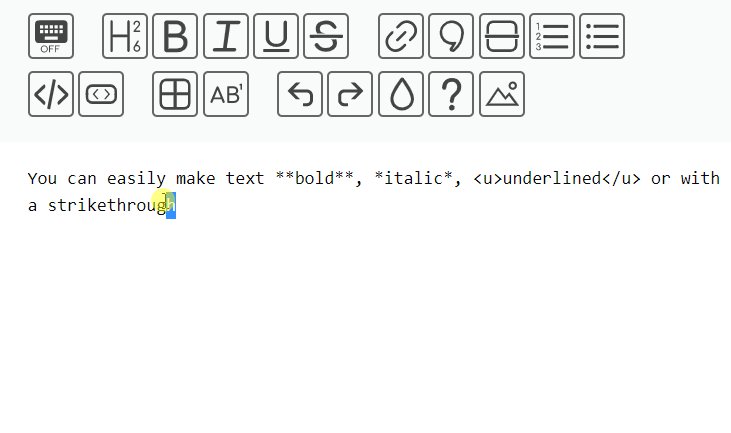
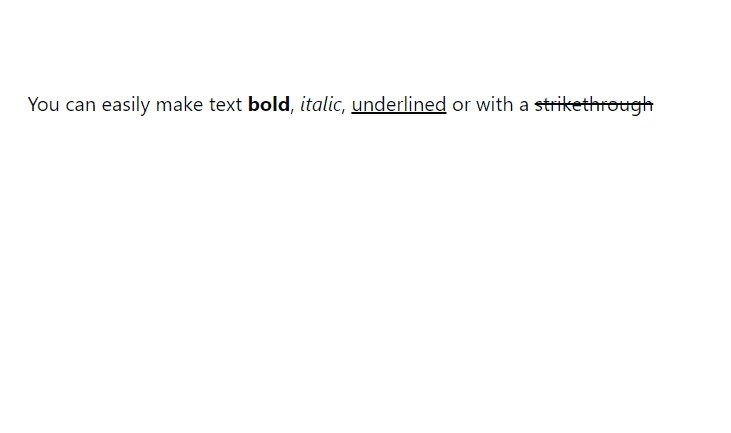
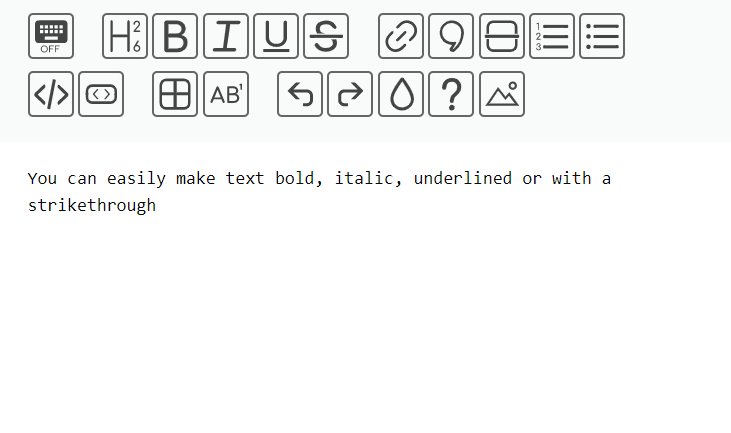
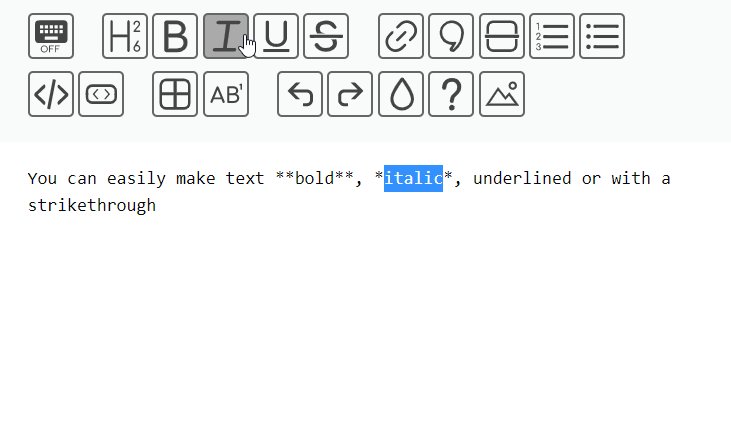
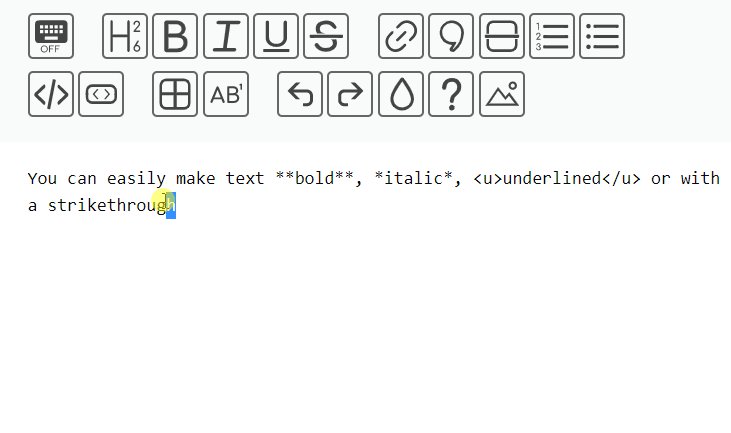
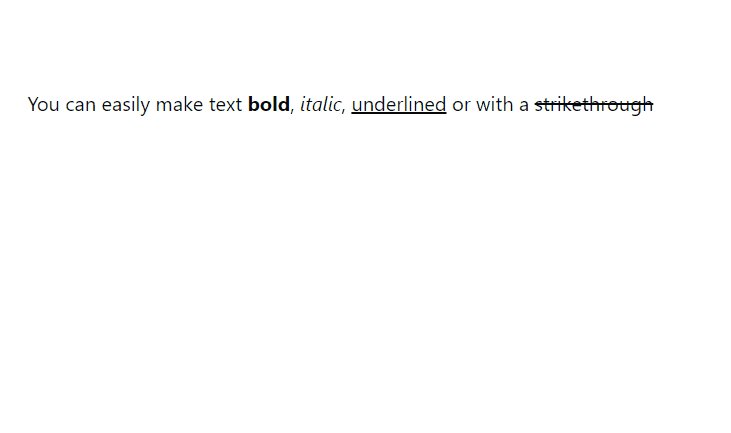
Further text decoration!
I had bold and italic text all worked out, but now I have added strikethrough and underline to make life even easier!
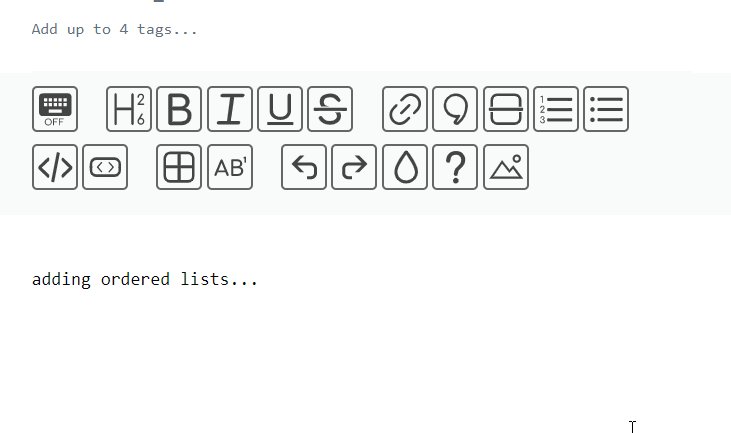
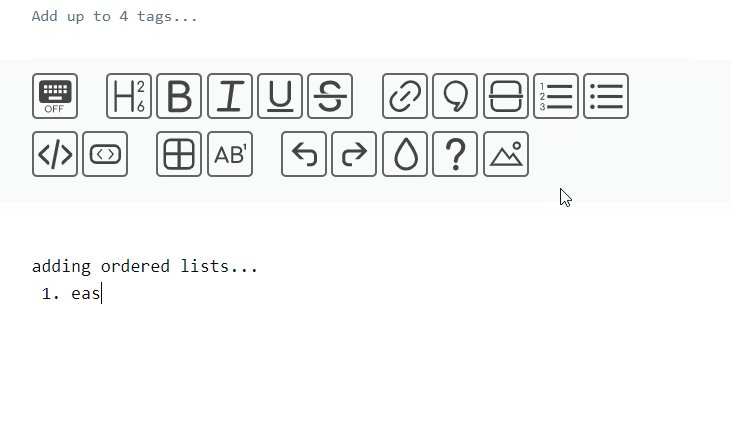
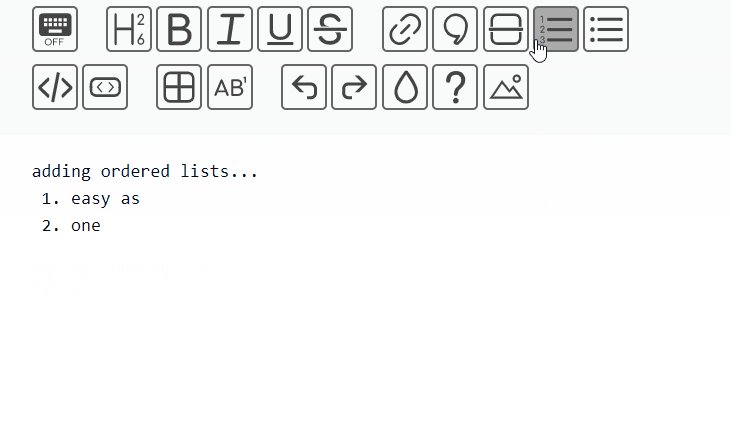
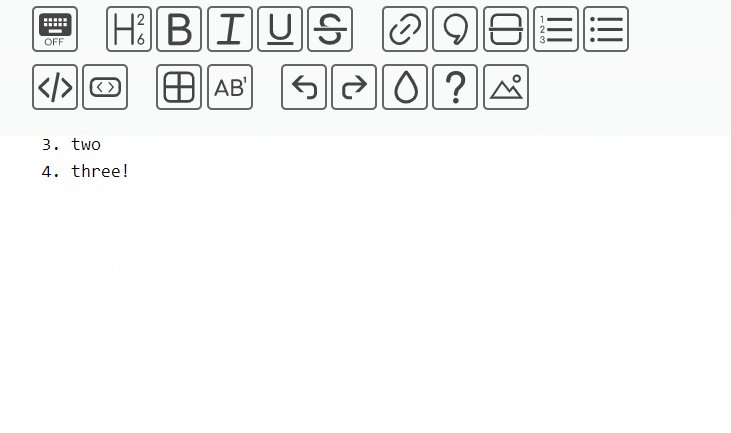
ordered and unordered lists
Adding an ordered list is simple now with automatic numbering!
It also removes white space between list items to keep everything clean!
I also added unordered lists for ease.
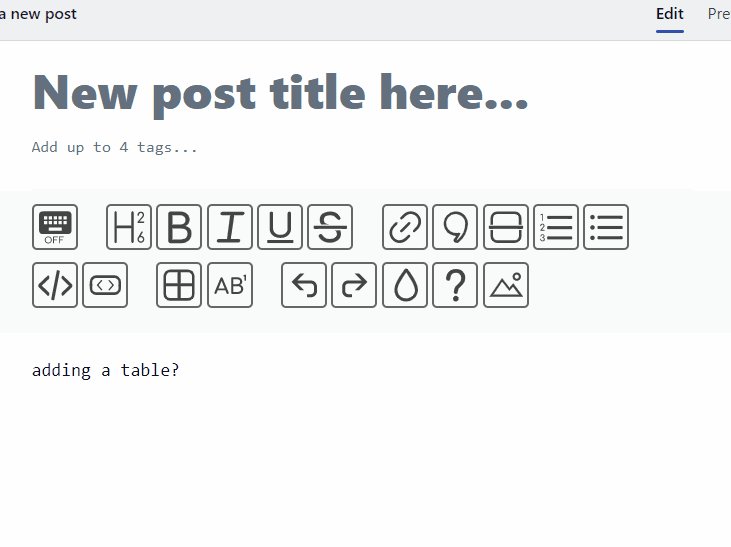
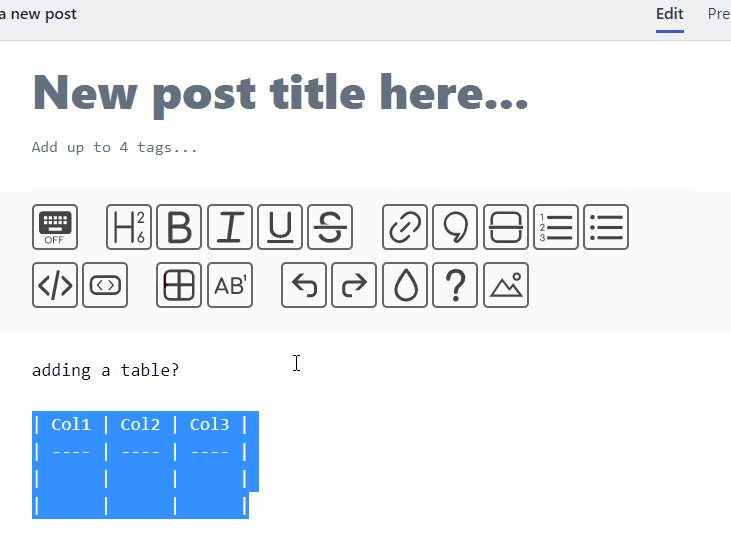
Tables!
This one I am particularly proud of.
Tables are annoying to create in Markdown.
With the editor you simply click the tables button and a popup asks how many rows and columns you want and then inserts the table for you.
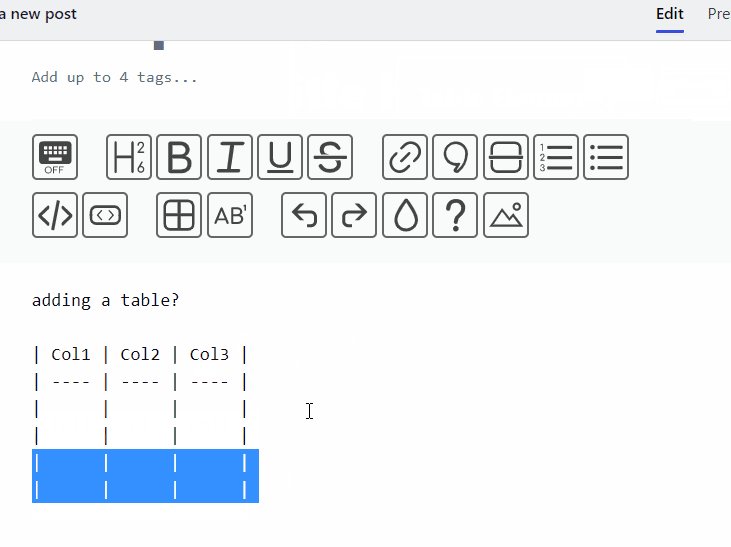
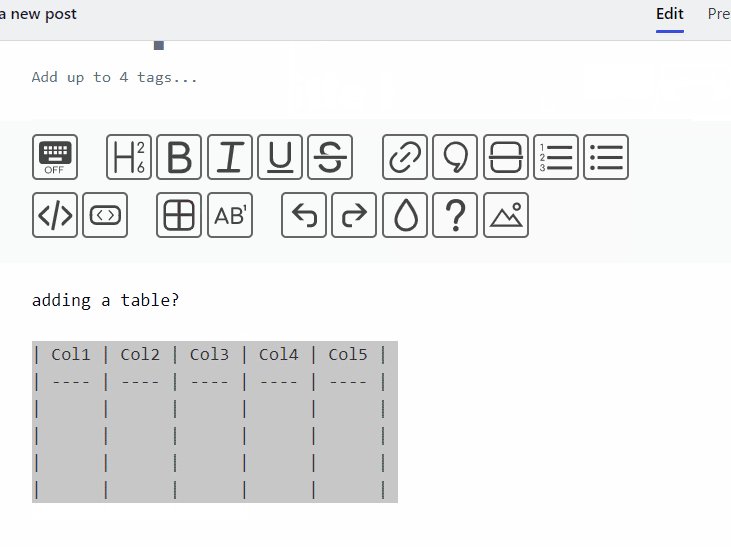
Updating tables
Even better, the editor lets you position your cursor within a table and then add rows or even add columns in a couple of clicks. As tables are unruly in Markdown this can really make a difference.
I have a further improvement for tables coming in version 0.03 to make them even easier!
Footnotes
Automatic footnotes in just one click1.
Liquid Tags
The previous version handled a couple of liquid tags, such as jsFiddles and codepens.
This version can handle:
- jsfiddles
- codepens
- glitch
- Dev.to links to other articles
- Dev.to links to user profiles
- Dev.to links to tags
- Dev.to links to comments
- Dev.to links to podcasts
- Dev.to spoiler / collapsible section blocks
- Tweet Embeds
- Github Repo cards
- Github issues, PR and comment cards
- Github Gists
- YouTube video insertion
- Twitch video insertion
- Vimeo Video insertion
- Medium article links
There are still about 15 more liquid tags to add in but that is a decent start!
There is also some simple logic in place to select the correct parts from URLs that a liquid tag expects to see. (for example adding a card for a dev.to user only expects their username, the editor will strip that from a full URL for you)
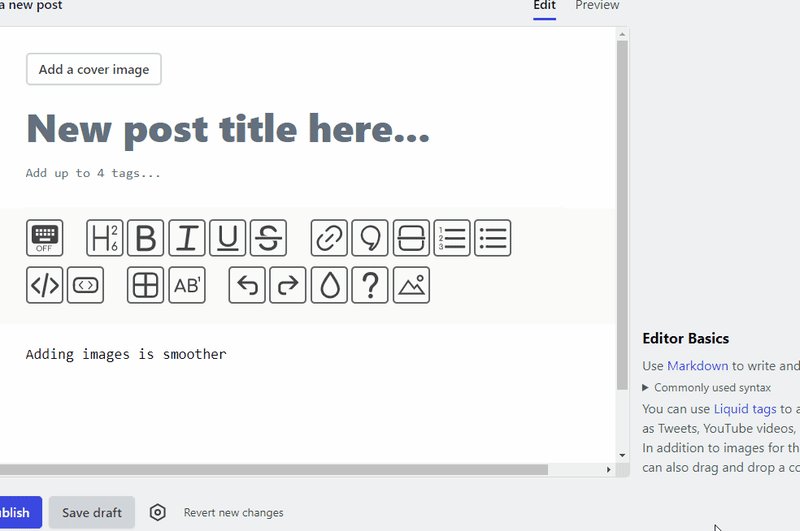
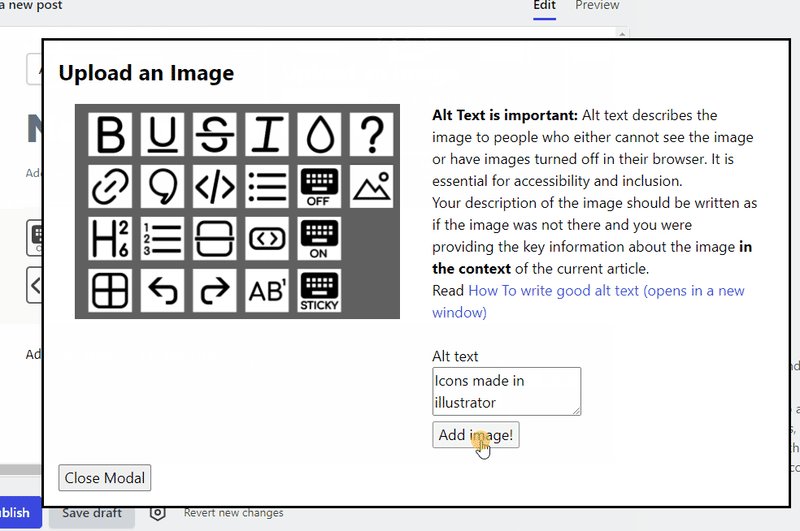
Images!!!!!!
This one was a fun one to implement. Instead of having to upload an image and then copy it where you want I built a whole interface for adding images.
Also to try and persuade people to be more mindful of accessibility I added an image preview and alt description screen where we prompt the user to enter a meaningful description of the image.
And above all else....it actually just places the image directly in the Markdown at your current cursor position, no more fiddling with copying the URL!
Obviously I hid the original dev.to image selection to keep the aesthetic consistent (I literally just positiond my editor over the top of it! An accessibility issue to solve later 😋).
This made it really interesting as I had to upload to the dev.to API in the same way they do so that images are stored correctly and as if they were uploaded with the dev.to current editor.
Luckily their API is simple enough and once I figured out I had to grab and upload the authenticity_token with the image it all works as expected.
Accessibility Considerations
Now it still isn't fully accessible, but it is a lot better.
Preword on sticky keys....my key choice was dumb AF! - the "\" key is obviously very useful when writing if you want to escape anything, I will be changing this to another key / key sequence so it doesn't make the editor unusable!
sticky keys
The main thing I have created is a one-handed operation mode with sticky keys.
Pressing "\" on your keyboard puts sticky keys on temporarily (until an action is performed).
This allows you to press "\" and then press "o" separately to add an ordered list item for example. At this point sticky keys switches itself off so you can write freely.
However if you press "\" twice sticky keys is fixed on, meaning you could press o multiple times to set up an ordered list ready for populating.
You can always switch it off again by pressing "\" one more time!
One handed operation has a second benefit. When I get to the mobile version of the editor it becomes usable with shortcuts as we can set a sticky key instead of using Ctrl + {key} for shortcuts!
What else are you going to do for accessibility?
I also plan to allow toggling between different modes for the buttons for people who struggle with icon comprehension so that they use text instead.
I am going to fix the tooltips so they show when buttons are focused.
I am also going to make sure the editor buttons follow colour themes on the site as at the moment they only work on white theme!
Finally as I said I am going to make a mobile version of it with some clever text selection features that should make it usable for people with dexterity / accuracy issues!
OK it looks great, how can I use it?
At the moment the only way to use it is via a bookmarklet.
- drag the link in the fiddle to your bookmarks bar
- navigate to https://dev.to/new and click the bookmark you just added
- the editor will magically appear ready for you to experience all the bugs!
- Try out "Ctrl" + (B, I, E, L, Q, R, H (then 2-6), O and U) or click the buttons! Also with some features select text first (i.e. select some text, press "Ctrl" + "B" and it will be wrapped in
**to be bold...simples!)
Alternatively create a new bookmark, click "more" and paste the following code into the "URL" field and save the bookmark.
javascript:(function (){document.getElementsByTagName('head')[0].appendChild(document.createElement('script')).src='https://inhu.co/dev_to/experiments/bookmarklet/bookmarklet-v2.js?'+Math.random();}());
I found a bug
I am really not surprised, it is all held together with bubblegum and sticky tape at the moment.
However I would really appreciate it if you could drop a comment letting me know what you found so I can see if I can fix it.
p.s. Chrome bugs only at the moment please, I will fix "the Fox" etc. later once the Chrome version is stable.
Bugs I am aware of:
- if you preview the page and then come back to the editor the editor is lost.
- If the editor is lost pressing the bookmark again causes a variety of bugs so you have to reload the page.
- tables can really go wrong if you accidentally select some text.
- editing items towards the top of the page cause the page to jump to the bottom due to replacing all the text.
- numerous "niggles" with strange positioning of focus indicator or weird behaviour with certain selections. Feel free to point out any you find just in case I missed some!
I am working on fixes for all of them!
Are you going to make this a plugin / extension?
I am indeed! As was suggested in the comments I am going to make it into a user script and then ultimately a chrome extension!
Either that or if enough of you "@" ben and jess they may decide to implement this themselves as part of dev.to (so it should be a lot less buggy! 🤣).
Conclusion
As you can see it is a long way from finished but I am thoroughly enjoying the challenges this project is throwing at me.
I mean, I wrote this whole article using the editor and it was....well let's just say it was easier than remembering all the liquid tags but still not ideal with the preview bit breaking things 🤣.
It will probably be at least a month before I have something that is fully usable but I will keep putting updates up as I make improvements.
If you have made it this far then you deserve to know the next thing I am working on.....a live preview pane to the right that is synced to the editor pane (which will move over to the left). That is also a way to solve the "preview problem" in the short term 😋.
Follow me if not having to switch backwards and forwards between panels excites you as much as it excites me!
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--xtH13c6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)
[Deleted User]
-
See, what did I tell you, a footnote! ↩




























You can also consider creating a user script that can be used with tools like: chrome.google.com/webstore/detail/... .. it would be more convenient for many of us