When working with React.js, one of the most important thing you need to do is to shift your thinking.
It introduces a new mental model for developers to think and approach developing User interfaces (UI) in an easy and understandable way.
You declare how your HTML should look and act without worrying about the details.
React.js handles all the details of the HTML like rendering, updating and removing elements from the HTML DOM for you.
The documentation describes this as “Thinking in React”.
Yeah... but what does that actually mean ?
Let’s dive into the process with an example!
1. Isolate the User Interface into independent components
When we look at an User Interface (UI), we need to think about the “components” or the parts that make up the whole.
In this example, this LinkedIn Page Card will likely be composed of:
CardButtonImage
All of the individual components add up to the whole of the User Interface (UI).
2. Create an hierarchical data relationship
Now that we have our individual components, we now need to think about how they relate to each other.
In addition, how will the “data flow” through out these components.
In this example, Card will be the parent, and the data will flow downwards (pass via props) to the children (Button, Image).
3. Think about where the state should live
Within React.js, each components can have their own state (using useState).
The question comes down to: Where should we put the state ?
Looking at the “Follow” button, we may need an external API which means we may need some loading state while that gets processed.
So, in this case, the state is better kept within the Card component.
4. Write the Code
Once you are finished with designing the components, state and data flow.
It’s time to actually code it out!
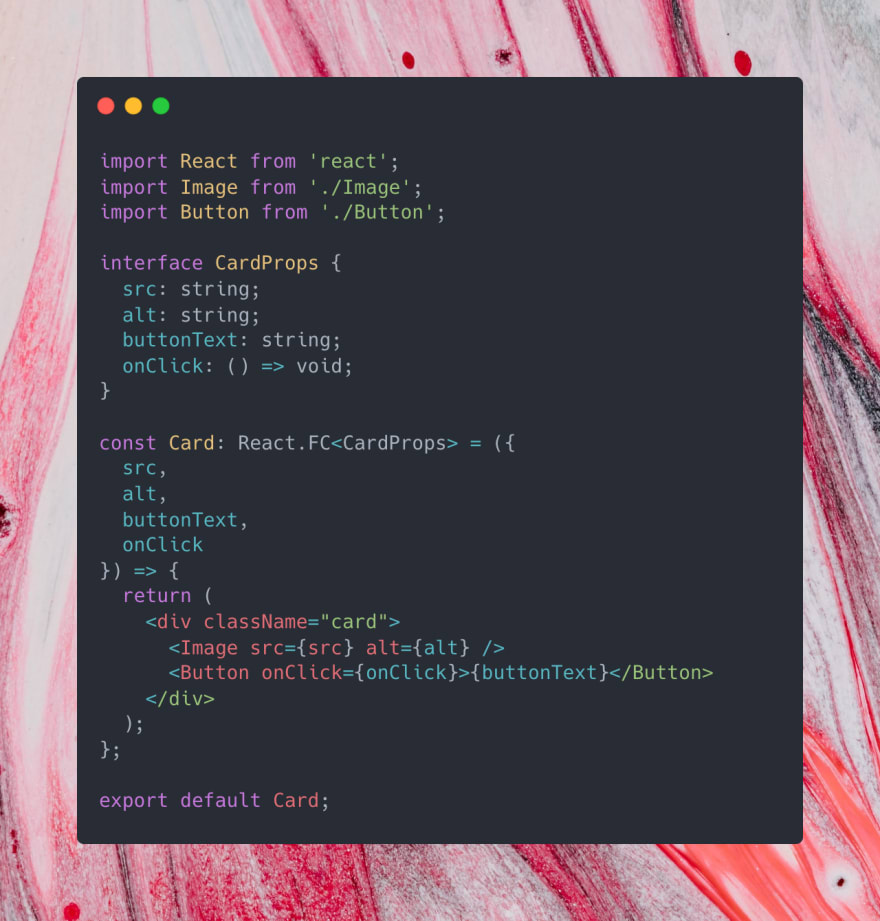
Here is what the scaffold may look like:
And... That’s it!
Did you learned something new ?
Be sure to give it a reaction then share it with someone who think will enjoy this post! ❤️
Hey, I am also on LinkedIn - https://www.linkedin.com/in/ijerrychang/.
I am always looking to connect with like minded techies 🤓 - just send me an invite!