When it comes to building user interfaces, a little motion goes a long way. Whether you are adding a task to your todo list, deleting a contact, or sorting a playlist, interfaces with subtle motion unquestionably provide a superior user experience. If we know some motion is better — why do we so seldom add it?
The answer is as simple — it just takes too much time. Time is money after all, and optimizing for "minor" UX details often falls outside the budget of all but the biggest brands.
To be fair, adding UI animations can be painful — especially for new, removed, and moved DOM elements. For example, when animating the addition of a new item to a list an experienced dev might do the following:
- Measure the parent element and set its
max-heightexplicitly, and add a class with css transitions formax-height. - Add a class to the new list item before its added to the DOM that sets its initial opacity, and transform state (perhaps a slight scale down).
- Inject the element, and set a very short timeout that removes the initial class.
- Calculate the height of the element being added, and increase the parent’s
max-heightby that amount. - Wait for the height to be fully transition, and remove the explicit max-height properties.
This is not fun! Enter AutoAnimate.
AutoAnimate is a lightweight (1.9Kb), zero-config, drop-in, animation library that automatically applies transition animations to elements being added, removed, or moved in the DOM. It literally takes one line of code to implement, and it works with React, Vue, and any other JavaScript framework you want.
AutoAnimate’s goal is to substantially improve an application’s user-experience without impacting the developer’s implementation time or performance budget.
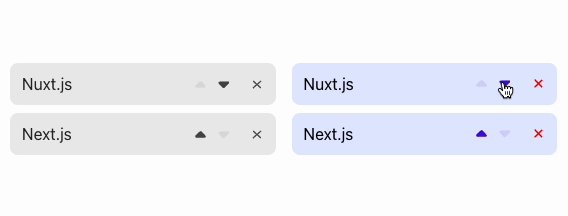
Let’s take a look at two identical lists written in React — one with AutoAnimate and one without.
The details of the list are just standard React code, but lets take a look at how animations were added to the second list:
import React from 'react';
import FrameworkList from './FrameworkList';
import { useAutoAnimate } from '@formkit/auto-animate/react';
export default function App() {
const [animationParent] = useAutoAnimate();
return (
<section className="comparison">
<FrameworkList />
<FrameworkList ref={animationParent} />
</section>
);
}
That’s it? Yep. And it might even be easier if you use Vue!
<script setup>
import FrameworkList from './FrameworkList.vue'
</script>
<template>
<section class="comparison">
<FrameworkList />
<FrameworkList v-auto-animate />
</section>
</template>
Of course AutoAnimate works great with plain ol' native JavaScript too! All you need to do is pass the parent DOM element into the autoAnimate function:
const el = document.getElementById('#my-el')
autoAnimate(el)
AutoAnimate is made by myself (Justin Schroeder) and the team from FormKit, and as of today the beta is publicly available!
If you find AutoAnimate is helping you out, consider supporting us. You can: