I recently wanted to move my website from the netlify.app domain to a domain I got from Namecheap.
Here's how I did it and you can also follow the same steps.
To complete this:
- You must have a domain on Namecheap or from any other provider
- You must have a deployment setup on Netlify (I'm assuming you already know how to do this, hence, I won't be going into details)
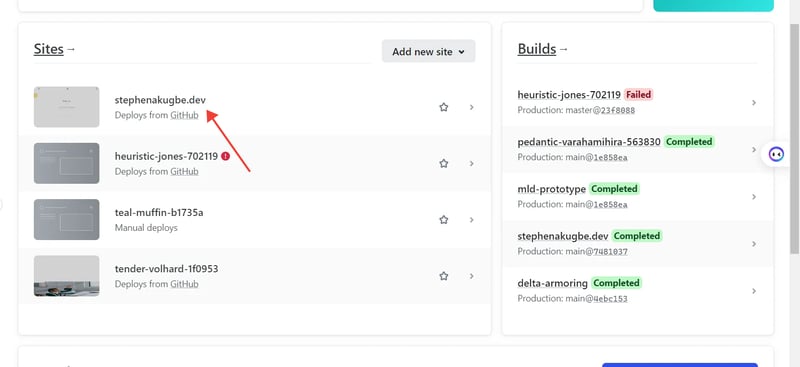
You will go to your Netlify dashboard and select the deployed site you want to change domain:

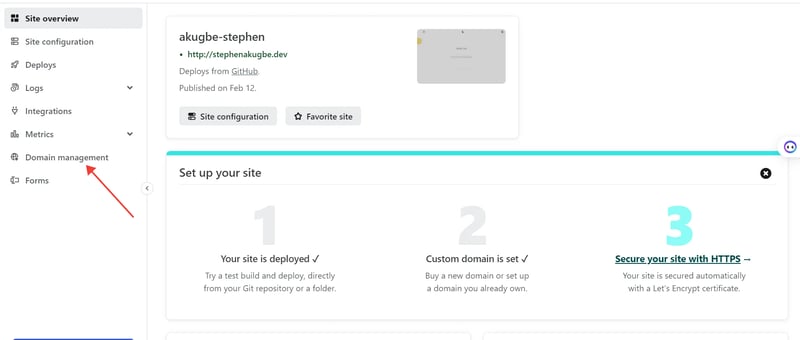
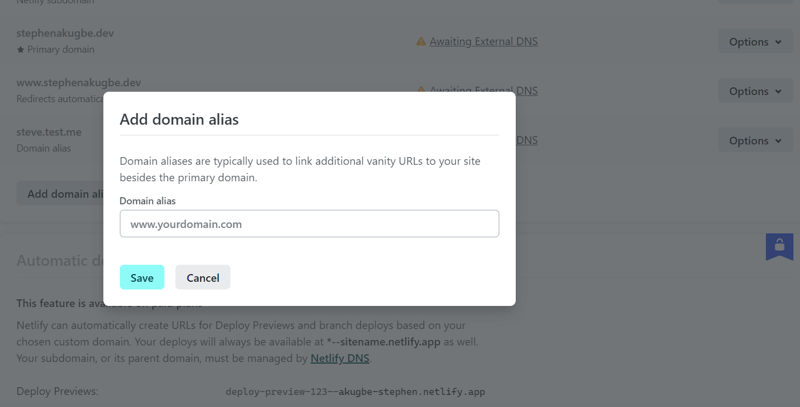
Then select "Add Domain Alias" and go on to add your domain name here:

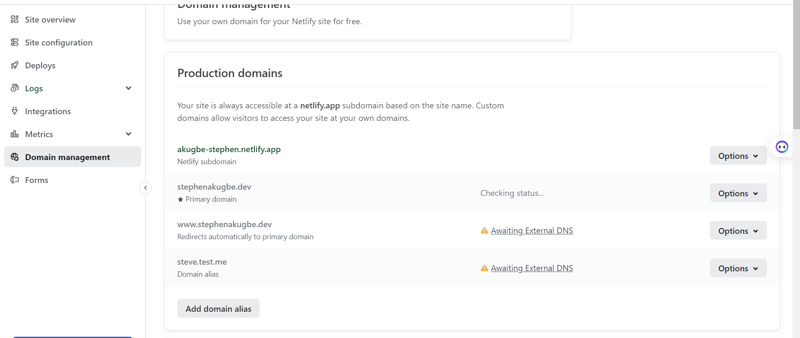
Add your domain name in the box provided and save it:

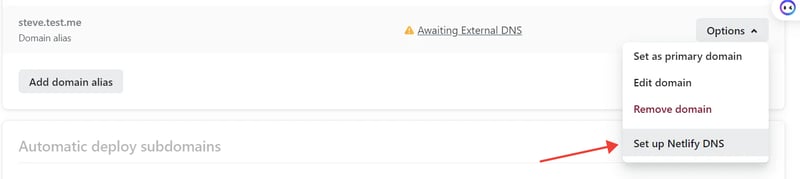
Once that is completed, you can go on to select the "options" dropdown and select "Setup Netlify DNS"

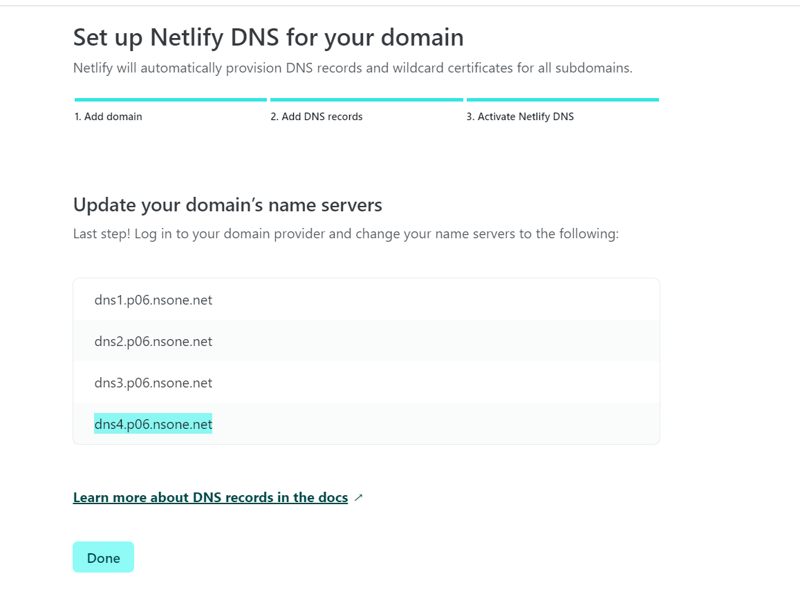
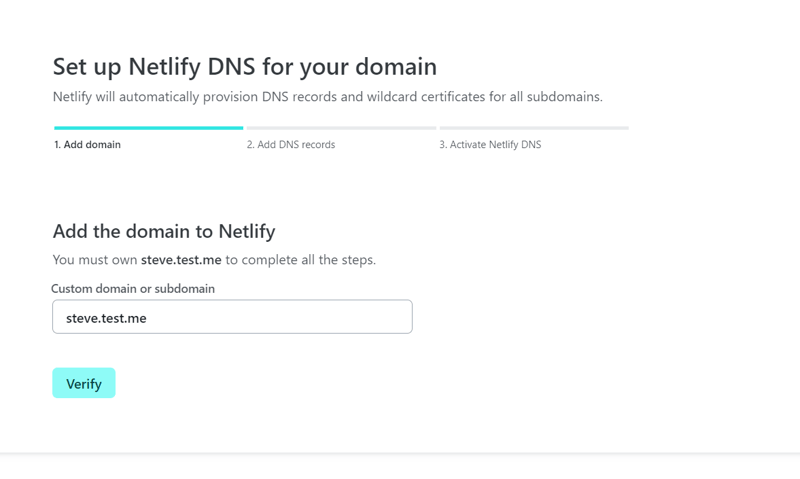
Verify your domain, you can skip adding extra records as that is not needed and then activate the Netlify DNS.

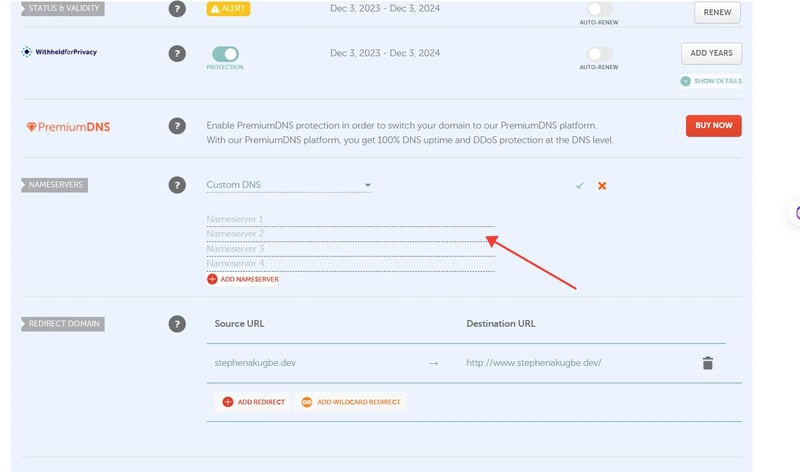
Once you have gotten that, you can then copy the details to your Namecheap domain management dashboard and paste each of the domain records into the custom DNS nameserver.

With that completed, you have successfully linked your Netflix deployment to your custom domain.
Thanks for reading, don't forget to give it a like if you found this helpful