When we start to create applications, We don't realize the importance of priority loading. But as we start to push out production applications, then the importance of priority loading is understood.
So what is priority loading?
In simple words...
When we want some components of our application to load before other components to reduce the initial loading time.
So when we create a react application. we often use a lot of external libraries for multiple applications. And oftentimes we overlook the size those libraries added to our application.
** But how do we find the size of those libraries? **
For this purpose, we have a very simple tool which is known as Bundlephobia
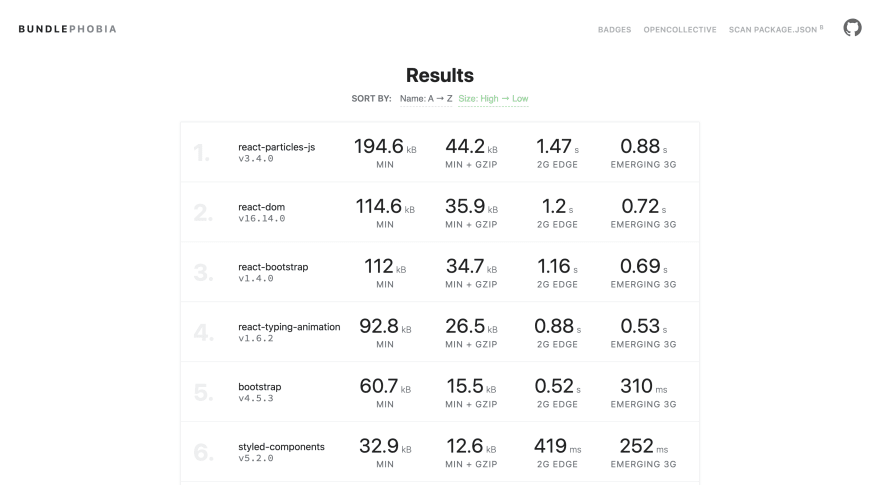
Bundlephobia is an amazing tool that helps us to determine the complete size of our package, Not only that it has a filter to show us which package is taking the most time to load. What makes it even more amazing is that we just need to upload our package.json file to get the results.
For example...
In my portfolio website pranjaljain.tech

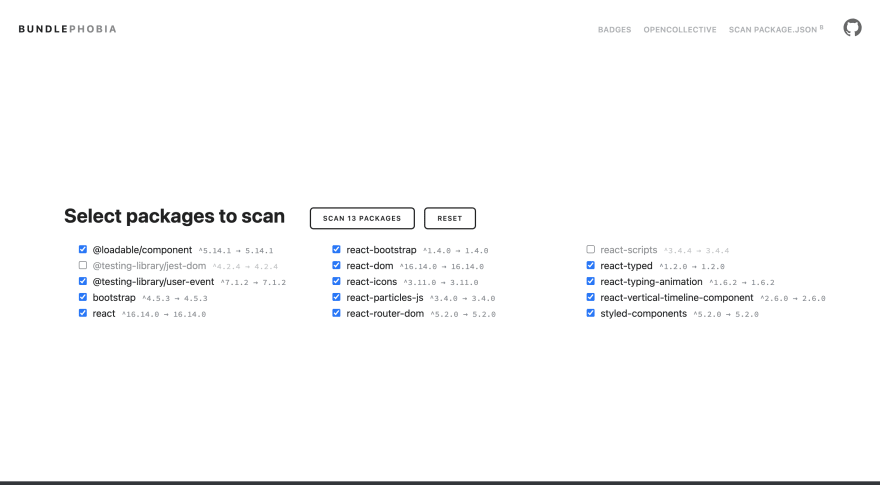
Here you can see I have 16 packages in my Application.
And the package which takes the most time is react-particle-js.
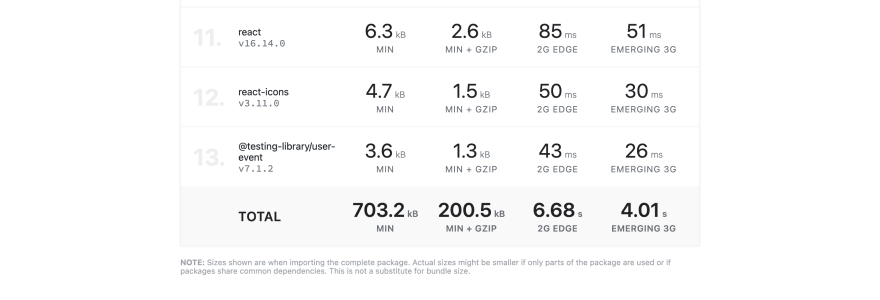
upon scrolling down you can see the total of how much time your complete package will if it tries to load your application on emerging 3G.
Now the main question is how to prioritize packages?
Well that can be easily achieved by Loadable components
Read more on their GitHub.
 gregberge
/
loadable-components
gregberge
/
loadable-components
The recommended Code Splitting library for React ✂️✨
So by using Loadable components we can select the packages which we want to load after the content is loaded.
Let's get started
First thing first...
Import Loadable Component to your React JS where you want to prioritize loading.
import loadable from "@loadable/component";
And then add your component which you want to load after the content.
const ComponentName = loadable(() => import("./ComponentJsFileLocation"));
And then use that component normally like any other React Component.
And it would make the component load after the content.
If you're stuck anywhere do leave a comment.
Follow me on Twitter at Twitter/pranjaljain0
Follow me on Github at github/pranjaljain0
Happy Hacking!