Tired of using console.log() for everything while debugging your code? We often print the messages in browser console to debug the wired problems in our codes. But why use only console.log() when we have lot of other commands as well which could make our lives easier.
So here are few console commands we could make use to make our debugging process lot easier.
1. console.error() —
Sends message to the console window. The message text is red and prefaced by an error symbol.
2. console.warn() —
ends message to the console window, prefaced by a warning symbol.
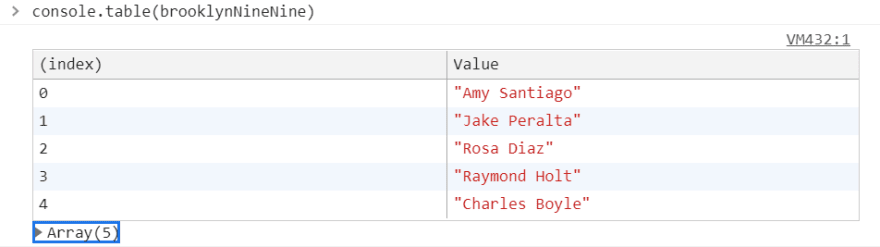
3. console.table() —
Displays the JSON / Array in table format which is easier to read.
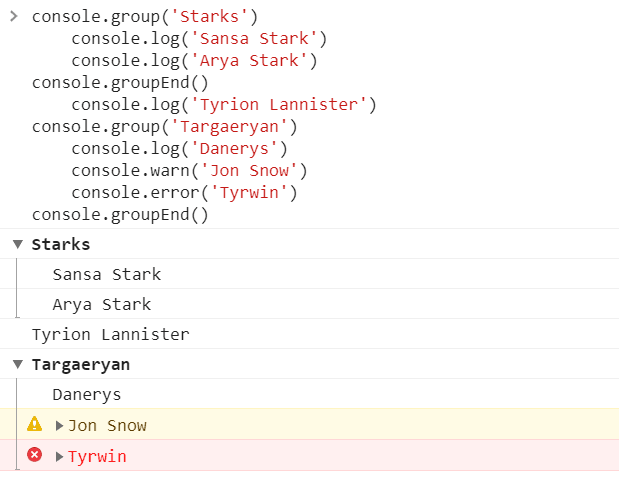
4. console.group() and console.groupEnd() —
console.group() and console.groupEnd() are used to group the messages.
NOTE: The console.groupCollapsed( ) can be used instead of console.group() to make it appear in a collapsed view by default.
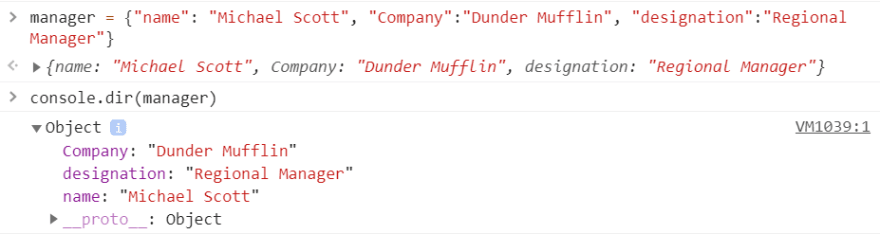
5. console.dir() —
It displays the JSON in an object visualizer. Makes it easier to inspect properties in the console window.

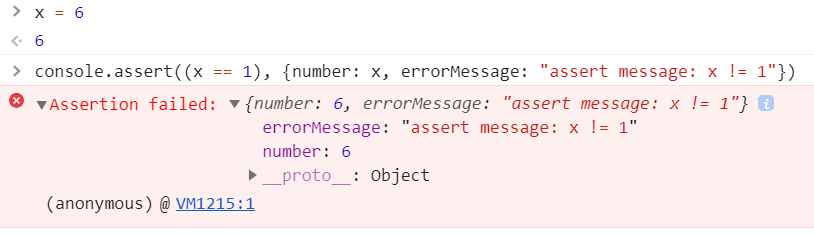
6. console.assert(expression, message)—
Sends a message to the console window if expression evaluates to false.

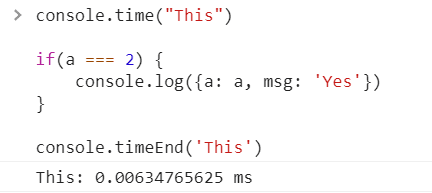
7. console.time(‘name’) and console.timeEnd(‘name’) —
These are used to track time of the codes between them to get executed. It calculates the time that elapses between time and timeEnd, and sends the result (measured in ms) to the console using the name string as a prefix.

8. console.clear() —
This command is used to clear the console messages. Just run this command and your console will be clear as new.
And that sums it up..
Thank you