"Did you know the average developer spends one-fifth of his life reading listicles?"
Surprised? I was too, when I made up this fact just now. 😂 But I'm sure the actual figure is somewhere in the ballpark. The point is, we all love list-based articles. And since we devs basically live on the interwebs, I'm sure all of us cross paths with at least one listicle everyday. It's just unavoidable.
But of course, we can't read every listicle we see, no matter how tempting it looks. No matter how juicy the title or how inviting the contents, there just isn't enough time! Oh, there's never enough time, my friends.
Let me just stop right there before you guys start accusing me of over-romanticizing the listicle.
So why am I writing this? Well, it's simple. This is a new series my team and I are starting on DEV.to in which we will be showcasing, at the end of every month, a huge list of resources that we find on the web. It's going to be a list of lists... an ULTRA LIST, if you will. 😎
All the awesome goodies that came out this month and are worth checking will be on this list. And the best part? The list doesn't have to end here. I want all of you to add in the comments the best resources you came across this month.
So prepare yourself!
Freebies 🎁
Free dev stuff to enjoy and share. Don't forget to thank the makers! Trust me, it makes their day.
Fonts
1. Produk by Matthew 👉🏼 Link
2. Shadow Stripes Vintage Typeface 👉🏼 Link
3. Iknu Font 👉🏼 Link
4. Reno Mono 👉🏼 Link
5. Nordic 👉🏼 Link
Icons
1. Multimedia icons by Carlotta 👉🏼 Link
2. Ultimate Outdoor Icons 👉🏼 Link
3. Creative Process Vector Icons 👉🏼 Link
Products
1. Archive List 👉🏼 Link
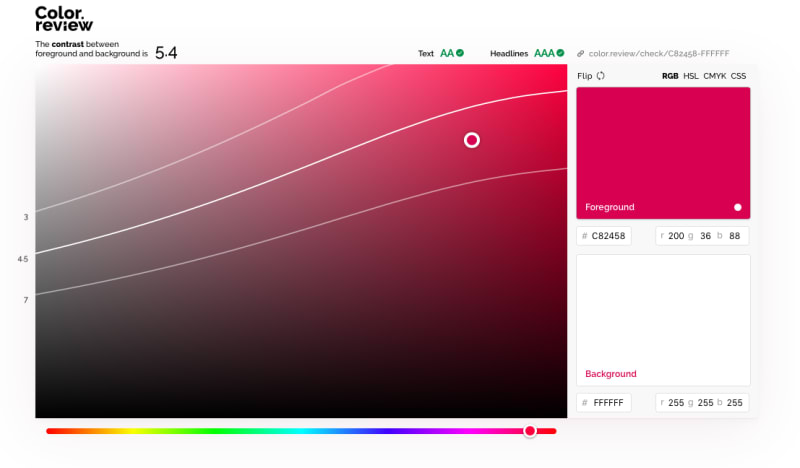
2. Color.review 👉🏼 Link
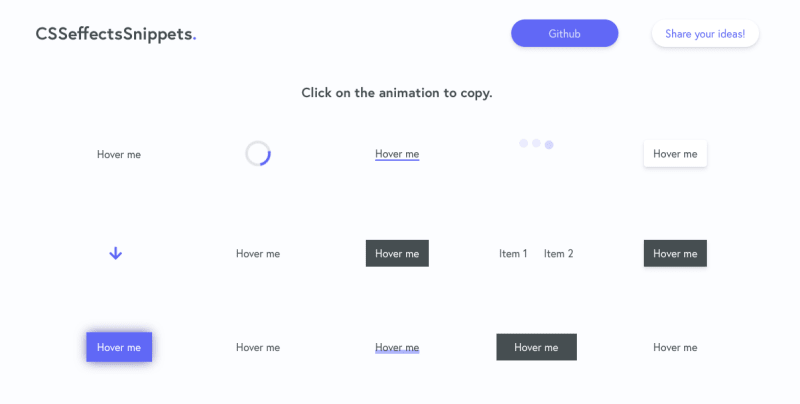
3. CSSeffectsSnippets 👉🏼 Link
4. Animatopy 👉🏼 Link
🎩 Snippets for animate.css library. Why download the whole library for a few animations?
Misc.
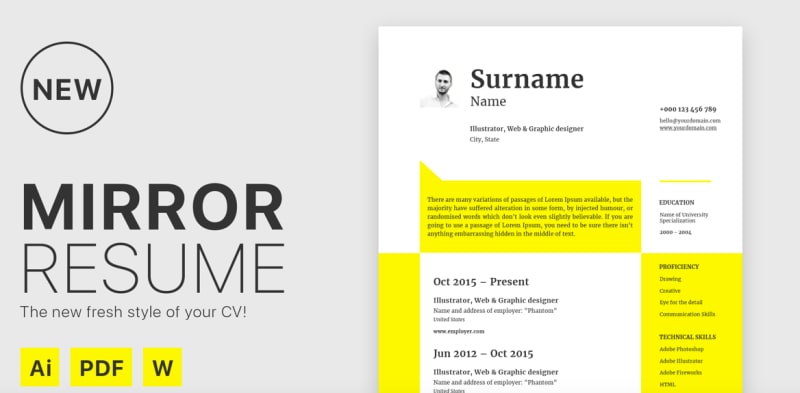
1. Mirror Resume 👉🏼 Link
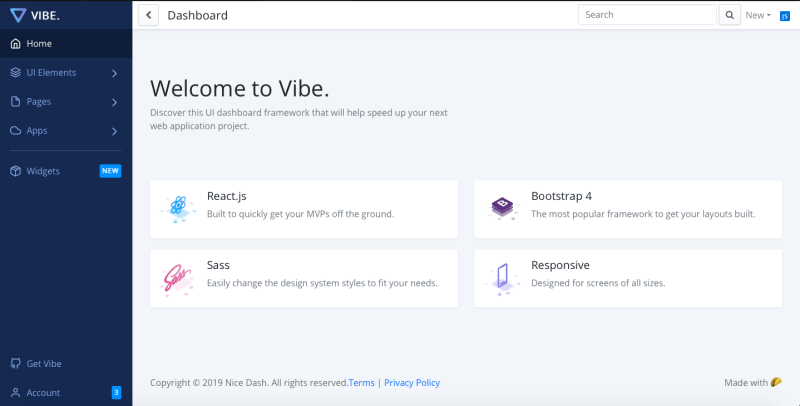
2. Vibe Free Dashboard Template 👉🏼 Link
Libraries 🗃
1. Laxxx 👉🏼 Link
Simple & light weight (3kb minified & zipped) vanilla javascript plugin to create smooth & beautiful animations when you scrolllll! Harness the power of the most intuitive interaction and make your websites come alive!
2. Iro.js 👉🏼 Link
🎨 HSV color picker widget for JavaScript with a modern, SVG-based user interface
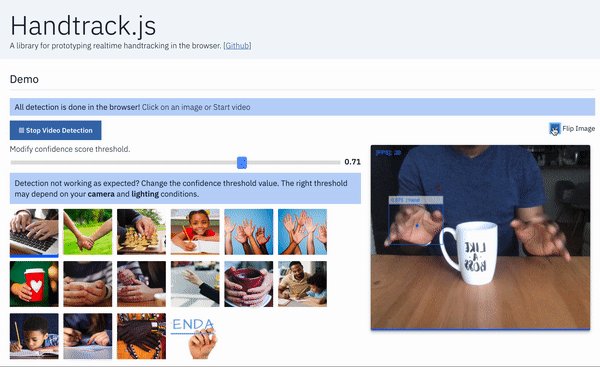
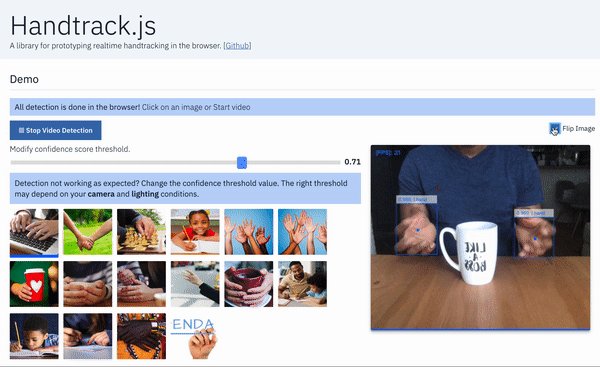
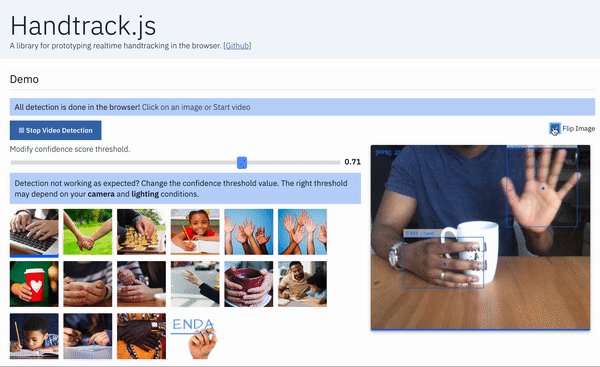
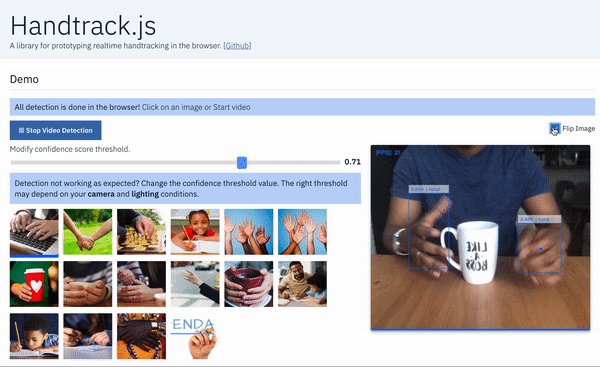
3. handtrack.js 👉🏼 Link 💎
A library for prototyping realtime hand detection (bounding box), directly in the browser
VSCode Stuff 👩🏻💻
1. Peacock Extension 👉🏼 Link
2. Supernova Theme 👉🏼 Link
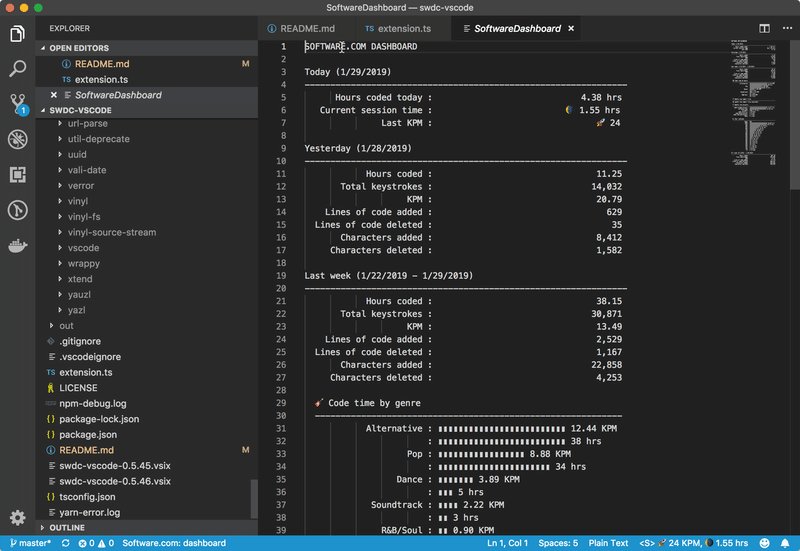
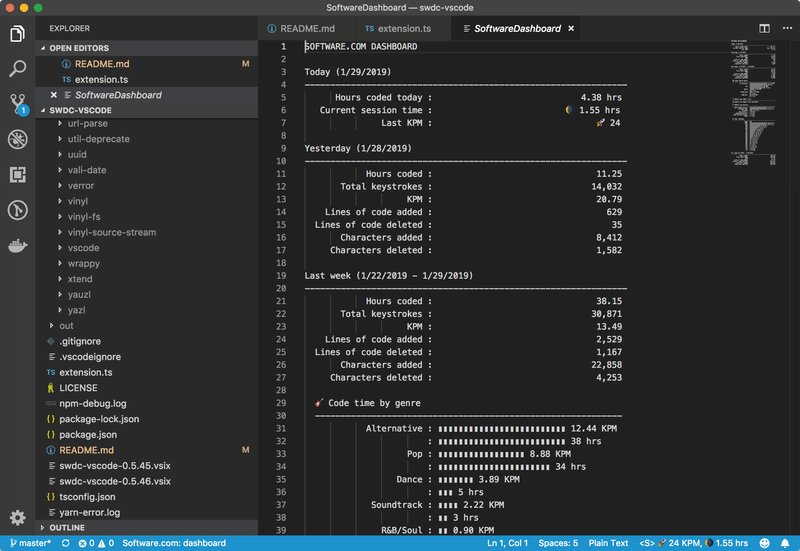
3. Code Time Extension 👉🏼 Link
Guides 📓
1. Web Accessibility Guide 👉🏼 Link
2.CSS selectors cheatsheet 👉🏼 Link
3. Six tips for better web typography 👉🏼 Link
Conclusion
If you stumbled across any gems yourself, feel free to share them in the comments section below and help others too. I'm sure there must be soooooo much more awesome content that we missed! Show it to the community! And try to follow the same formatting used in this post to keep things well-organized.
We're gonna release this Ultra List every month, so make sure you follow our 🔥 Team XenoX page as well. We post some other cool series there too, like Weekly underrated articles on DEV and Weekly popular alien articles. Check them out!
Article No Longer Available
Article No Longer Available
That's it for now. I gotta go. Hope you enjoyed this. Ciao!