I think it's been more than a year or so that I wished I had time to work on my personal website. I would always end up taking up other side projects, pushing back this personal project always on the back of my list. While the year 2020 was coming to end, I had almost wrapped around most of my projects and the DigitalOcean hackathon announcement gave me the final jolt to go ahead with building my portfolio application.
Inspiration
Though I'm a developer by profession, I have a strong inclination towards design. I'm always on the lookout for interesting and innovative UIs. I won't lie, I had thought about a lot of designs over the past few months whenever I would imagine working on this project, but now I had to actually make a call. Decide a design, and get going with it. And so did I start working on it.
It would be unfair to not mention the brilliant resources and ideas shared by designers all across the globe on Pinterest, Dribble, Awwwards and multiple Instagram channels.
What did I decide?
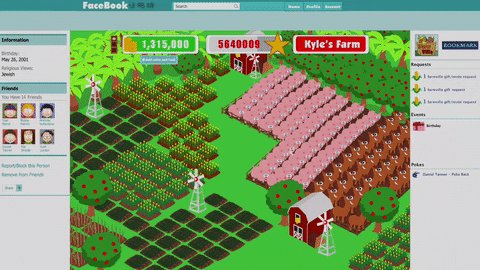
After a lot of contemplation (by a lot, I mean a lot 😅), I questioned myself what if I built a city for myself. Does anyone remember FarmVille game? I do remember being addicted to it at a certain point, maybe a decade ago! So I thought why not to draw inspiration from the age-old classic, and built something similar (of course, with much fewer complications - or well, so I thought so).
For those who have never played Farmville, this was the original design before it got all fancy.
How do I build it?
So, even before going to the technical dilemma, I faced the challenge of how to design this city of mine. Even after I build my city, how do you I build a webpage out of it? So, lots of questions had to be answered, and I sat down with my old pal, Adobe Photoshop, and started to draw some ideas into artboards. Found this really awesome Mapita map builder which helped me layout my town.
On the technical side, I was faced with the question of whether to build it out with Vanilla JS or use some framework. After a lot of back-and-forths, I ended up using Vue. I envisioned a decent amount of animations, and basic CSS transitions weren't being very friendly on different browsers, so I ended up exploring this library called GSAP; and it's just great!
I promise to share some of the designs that I have been working on in the next post so you start getting a picture of what I have been working on in the past three weeks. Till then, take care everyone.