Introduce
It is very difficult to grasp the whole picture of a component just by looking at the code such as vscode. We often use tools such as Figma to create diagrams and sequences, but this is a very costly process. In order to solve this problem, we have created and released a library to visualize react components as diagrams in a browser. It is still a work in progress, so many considerations may be missing.
react-component-analyzer is a library that is useful when exchanging PR or design discussions with friends, as it allows you to visualize the component tree as a diagram and discuss it based on a common understanding. It will also help you to understand the scope of impact when you modify the implementation.
I hope it helps you to design better components.
Point
- Using the popular library, @typescript-eslint/typescript-estree AST to do the analysis.
- By using VSCode's schema in the Browser, you can quickly check the implementation of components you are interested in.
- If you are using vite without setting it in the config file, you can resolve the alias from vite.config.ts.
- It uses prismjs, which allows for code reading that is more like an IDE.
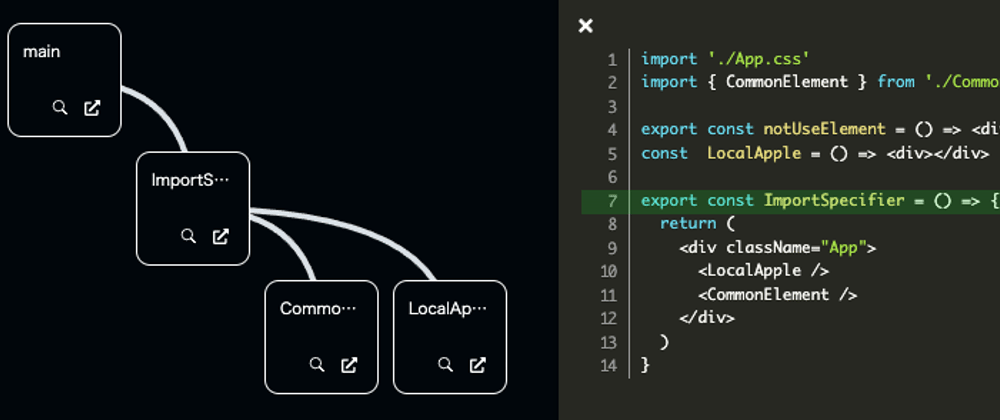
Demo
Install
npm i -D visualize-react-component
Usage
By specifying the React root file and the component files, it will parse them and output the stats.html file.
npm run rca ./src/main.tsx
I'm waiting for your feedback.